
Google 網頁體驗核心指標 (Web Vitals) -使用者體驗將影響網站排名!


Google 在 2021 年將「網頁體驗更新 (Page Experience Update)」列入 Google 排名演算法之中。
除了新增網站管理員(Google Search Console) 網頁體驗報告,也增加了其他演算法細節。
Google 表示網頁核心體驗指標包含:CLS、FID、LCP 等三大指標,需達到「良好」等級。
為了讓所有經營者們跟上Google 網頁體驗更新政策,並且更加了解如何優化SEO排名,以下幫各位整理出升級關鍵!
快跟著鯊客的特派編輯看下去吧✨
網頁體驗的評估項目到底有哪些?-通通收錄在Google網站管理員(Google Search Console)
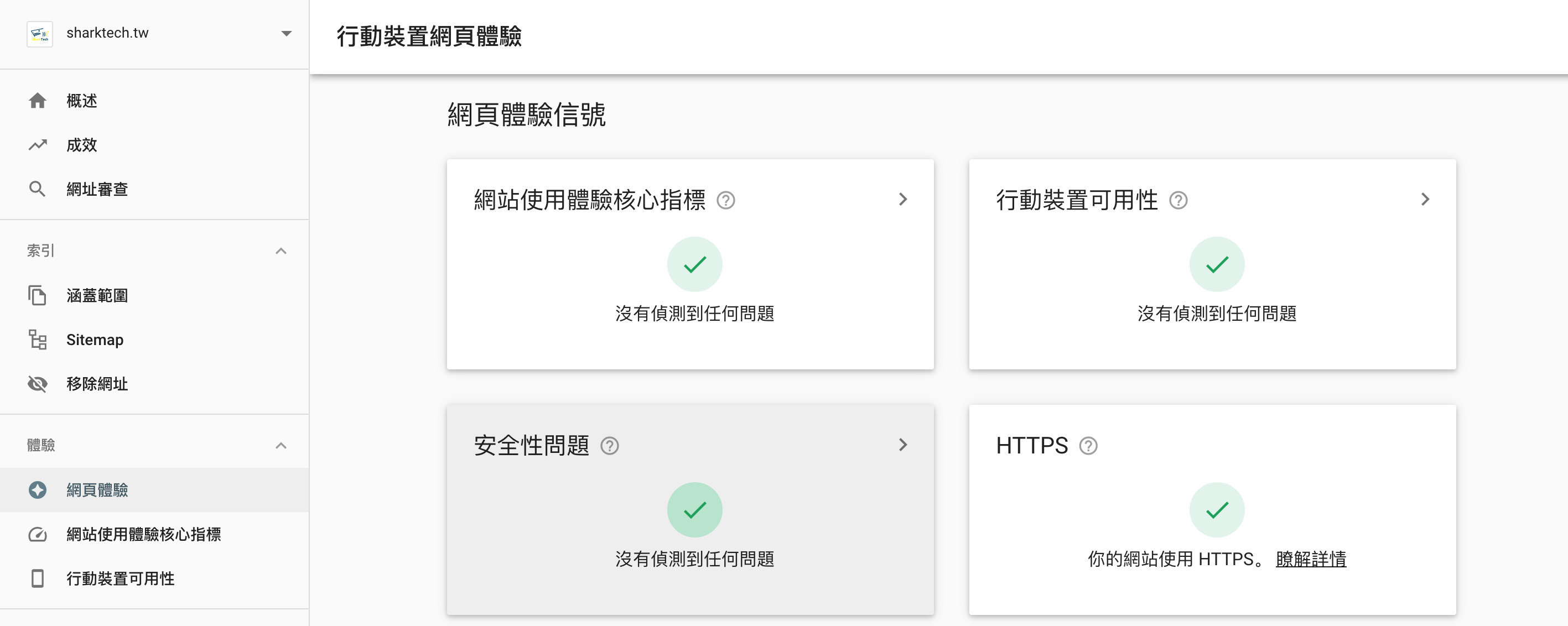
網站管理員 (Google Search Console) 這次設立了新的「網頁體驗報告 (Page Experience Report」。
在網頁體驗報告中,Google 網站管理員結合三大網站核心指標 (Core Web Vitals) 以及其他評估網頁體驗的要素,例如:HTTPS安全協定、避免跳出式頁面與廣告、安全瀏覽狀態以及行動裝置友善。
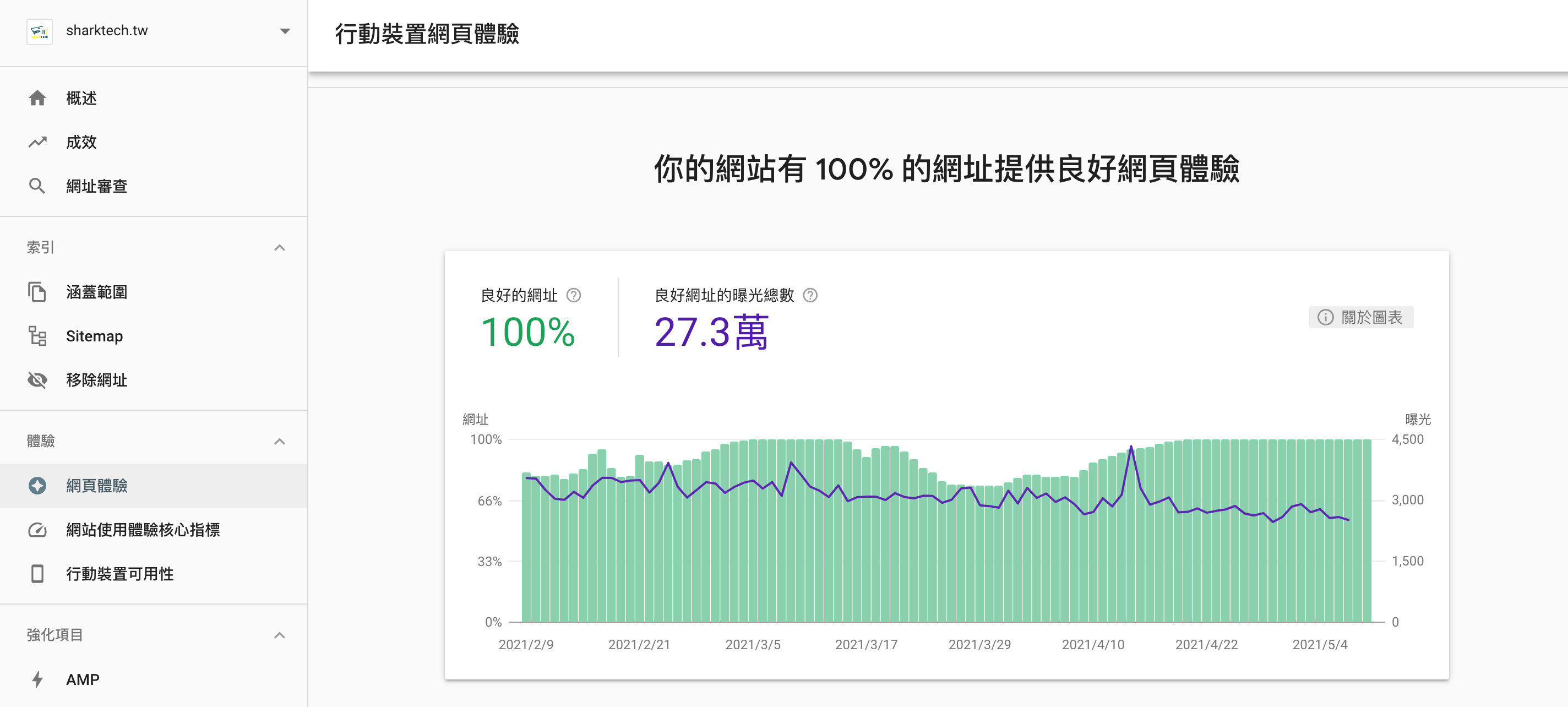
而這份報告中(如Google官方提供的圖片所示👇)呈現的數據,剛好就是網頁體驗的評估項目。


如圖示:行動裝置網頁體驗報告中,會顯示你的網站「有多少%的網址」提供良好的網頁體驗。
若發現自家網站有尚未優化的漏網之魚,記得點擊進去觀看是「行動版」或是「桌機版」的哪些頁面尚未符合網站使用核心指標。
而網站使用核心指標又包含哪些項目呢?
讓我們接著看下去吧!
(推薦閱讀:Google Search Console 教學全攻略-找出網站最有價值的關鍵字!)
一、什麼是三大網站核心指標(Core Web Vitals)?
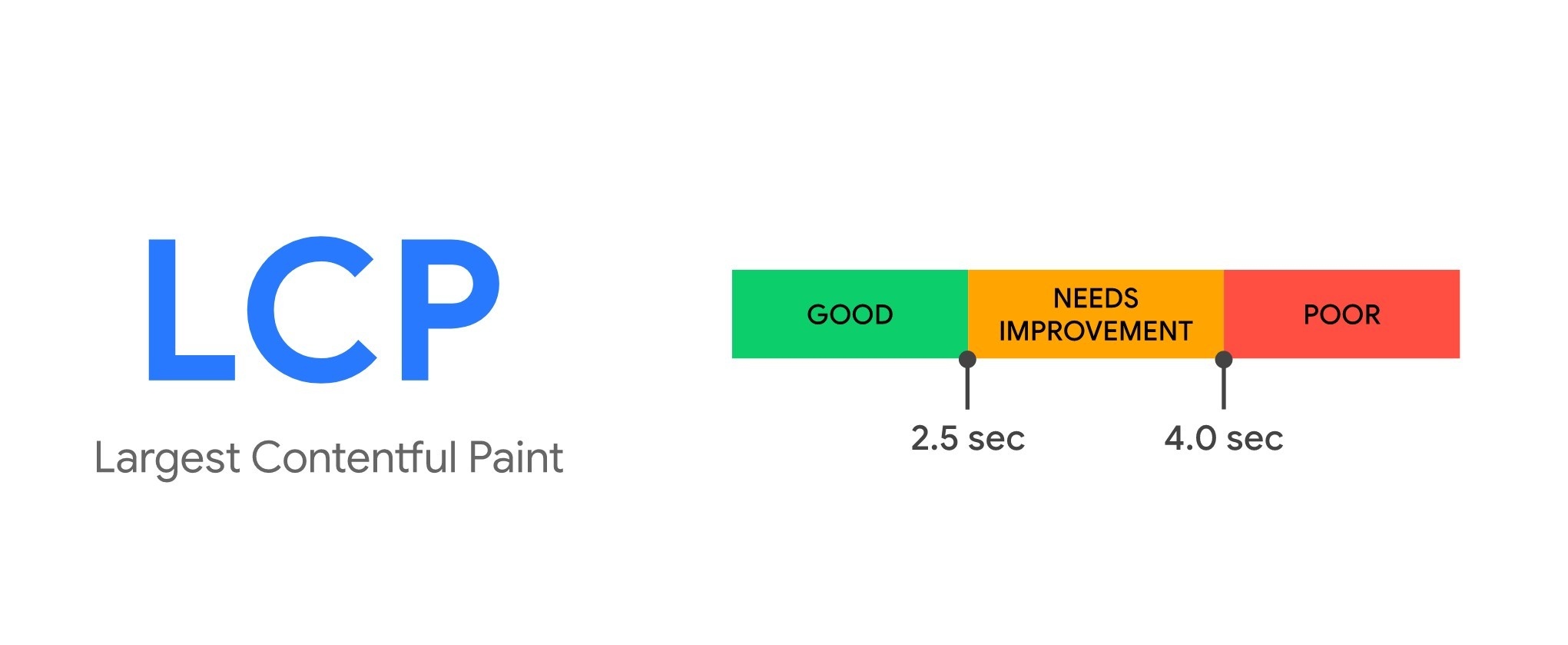
# 1:顯示最大內容所需時間 (Largest Contentful Paint, LCP)

LCP 指的是從進入網頁開始到頁面下載完畢,完全顯示頁面所需要的時間,顯示的元素包含文字、圖片、嵌入的影片預覽視窗等。
為了提供好的使用者體驗,官方建議 LCP 應小於 2.5 秒,超過 4 秒就屬於表現較差的頁面了!
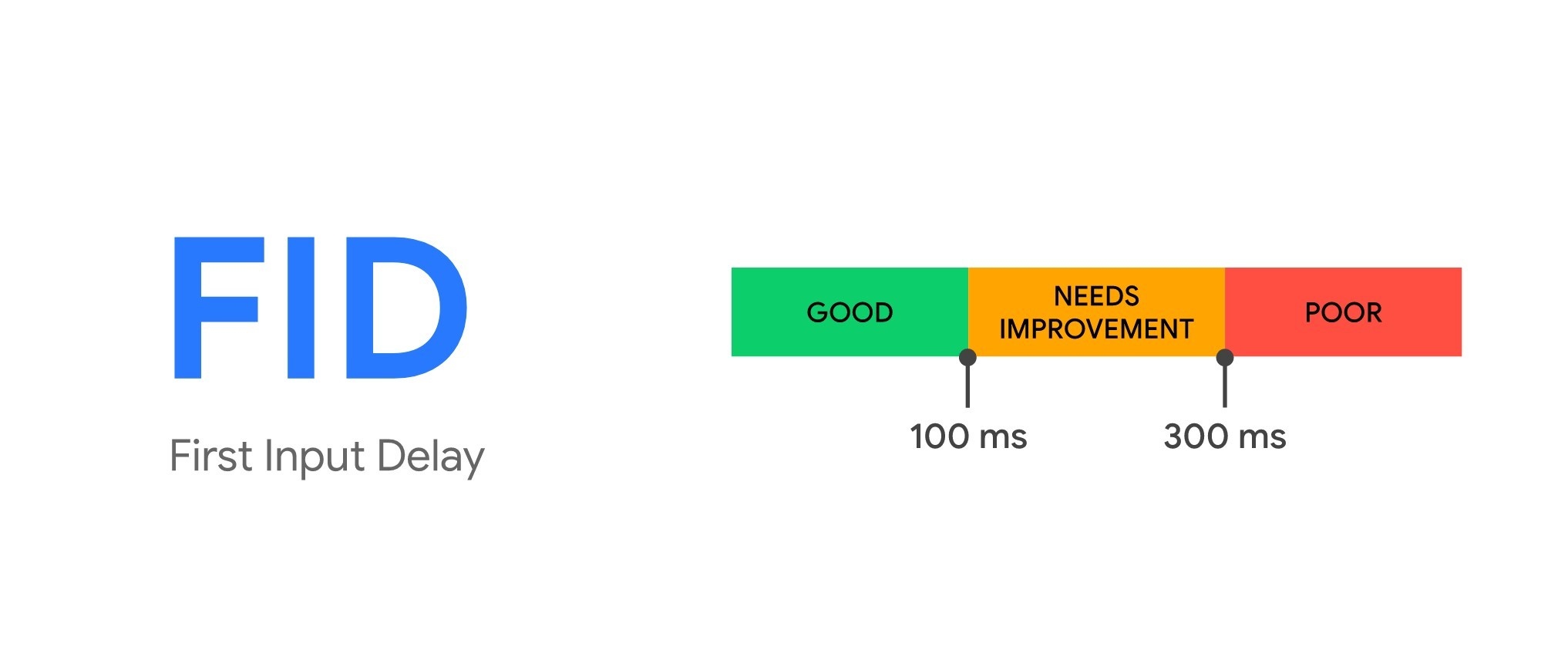
# 2:首次輸入延遲 (First Input Delay, FID)

FID指的是使用者與網站互動延遲的時間。
舉例來說,當使用者點擊目錄連結按鈕後,頁面延遲一段時間才轉換畫面;甚至是點了按鈕沒反應,這段延遲的時間就是輸入延遲。
另外像是填寫詢問信表格時,頁面無法即時顯示打字的內容,或是表單的下拉式選單延遲顯示,都屬於輸入延遲。
為了提供好的使用者體驗,官方建議 FID 應小於 100ms。
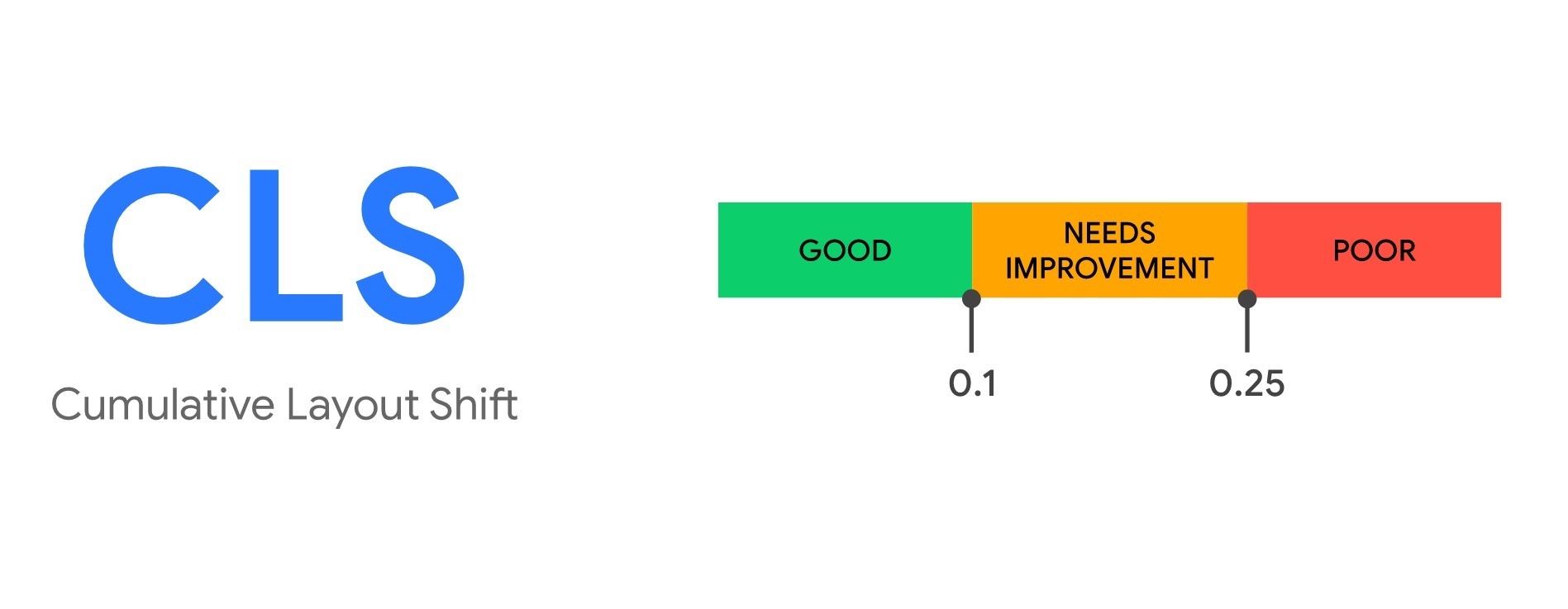
# 3:累積版面位移 (Cumulative Layout Shift, CLS)

CLS指的是一種版面位移現象。(Google官方提供的示意影片)
由於網站內元素下載時間不同而導致原先出現的頁面排版產生位移,進而影響使用者的閱讀;或是因為版面錯位,導致使用者點不到按鈕,嚴重一點可能點錯按鈕。
為了提供好的使用者體驗,官方建議 CLS 應小於0.1。
📝 補充資料:該如何檢測網站核心指標 Web Vitals?
1. Google 官方的檢測工具:Page Speed Insights
2. Google 認可的第三方檢測工具:WebPageTest
二、為什麼Google這次特別延後更新的時程?
這次的演算法更新時間訂於2021年6月中旬至8月底,會逐步把「網頁體驗」列入網頁排名的機制之中!
除了可以監控任何非預期或是意外的事件之外,其實也與網頁體驗有關。
Google以身作則來告訴所有的網頁經營者,沒有任何人能夠馬上接受重大的改變,更新需要一步一步慢慢來,讓所有經營者面對接下來的改變,有充足的時間做準備與應對 💪
因此,所有的SEO優化夥伴們,能夠好好利用這兩個半月的時間,配合網站管理員的網頁體驗報告,篩選出具有良好體驗的頁面進行重點優化,找出體驗不佳的地方一一改善,並陸續提升其他頁面的體驗品質。
跟著鯊客一起加入優化的行列吧✨
-「好的網站體驗不僅是為了排名,更是為了降低潛在買家進一步接洽的阻力。」
(推薦閱讀:SEF搜尋引擎友善網頁設計,成為SEO優化的墊腳石!)
#2021.6.25 補充-好驚人的「台語版」Web Vitals 說明,趕緊拿給長輩們看吧!
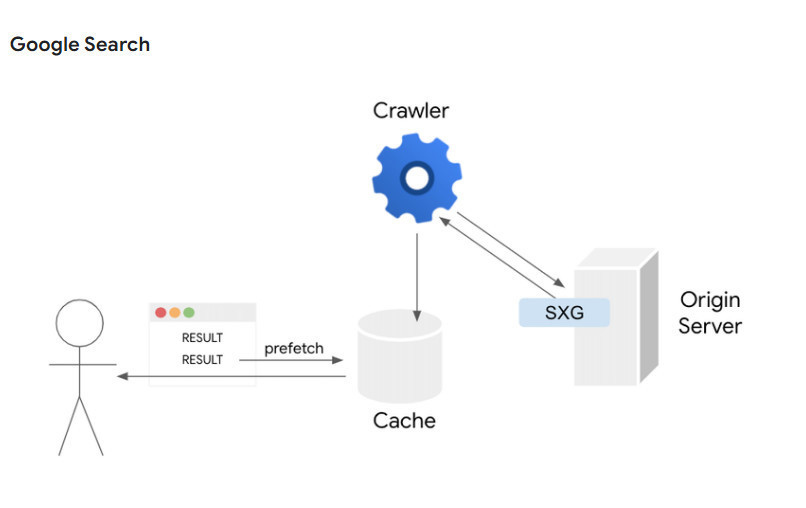
三、進階更新資訊-簽名交換 (Signed Exchanges,SXG) 開始支援非AMP頁面

只要是同意使用 SXG 的網頁,Google會在保留隱私權的情況下,預先擷取網頁的主要資源(HTML、 JavaScriipt、CSS),這項技術能大大提高網頁的載入速度,並且能顯示自家網站的網址。
以往 Google 的 SXG 只支援擁有 AMP 架構的網頁,現在只要使用 Chrome 73、Edge 79 和 Opera 64 瀏覽器,所有的網頁都可以使用 SXG!
日本的 NIKKEI STYLE,使用 SXG 之後,降低 300ms 的LCP時間、提高 12% 使用者參與,並且改善 9% Android Chrome工作階段的頁面瀏覽。
不過,Google官方有提到:
SXG 並不屬於網頁體驗的核心指標,僅是提升網頁體驗的方法之一。
雖然網頁顯示速度會變快,但有可能會影響到最大內容繪製 LCP 的秒數,這點 Google 也在持續改善中。
因此 Google 建議,倘若你的網站有 75% 都已經屬於網頁體驗良好的頁面,就不一定要使用 SXG 來提昇分數。
總結 Conclusion
這次的演算法更新,再次說明了Google十分重視使用者的網頁體驗。
一直到八月底更新完成前,業主可以配合 Search console 的體驗報告檢視目前網站效能。
SharkEC 也正努力隨著 Google 演算法一起更新,讓業主無後顧之憂,放心生產部落格文章、事半功倍。
不知道該如何優化網頁體驗嗎? 歡迎與鯊客聊聊,讓我們幫助你一起提高網站排名吧!
💡 參考資料來源:
More time, tools, and details on the page experience update.










