五招打造流暢的行動網站體驗,速度決定你的品牌轉換率!


大家一定都很討厭興高采烈地開啟網頁,畫面卻一直卡在Loading的狀態吧⋯⋯
根據Think with Google分析,電商行動網站每延遲一秒,轉換率就會降低20%。
擁有適合手機瀏覽的RWD網站已經是基本要求,網站本身快速、效能好、動線流暢才是決勝點。
從今天開始改善你的行動戰場,重新審視網站是否符合消費者期望吧!
快接著看「五招提升手機網頁載入速度策略」✨
一、為什麼要優化行動網站?
Q:你知道龜速網站會拖垮使用者體驗嗎?
在數位時代,消費者大多時間都在用手機,各產業使用行動裝置瀏覽網站的比例,平均已超過50%以上。
- 行動裝置的轉換率仍舊低於桌機版,代表大部分使用手機的客戶都流失了
- 超過 60% 的消費者不會在行動裝置體驗差的網站消費
- 網頁載入時間超過三秒,有 53% 的訪客便會關閉離開
- 46% 的受訪者表示,瀏覽中途遭到廣告打擾,則不會再選購此品牌
當你發現有超過七成以上的客戶使用行動裝置造訪你的網站,卻只有三成完成購買,網站本身可能就有問題。
無論行銷廣告活動做得再漂亮、擁有多少數據資料,當行動體驗不好時,業績仍然無法突破。
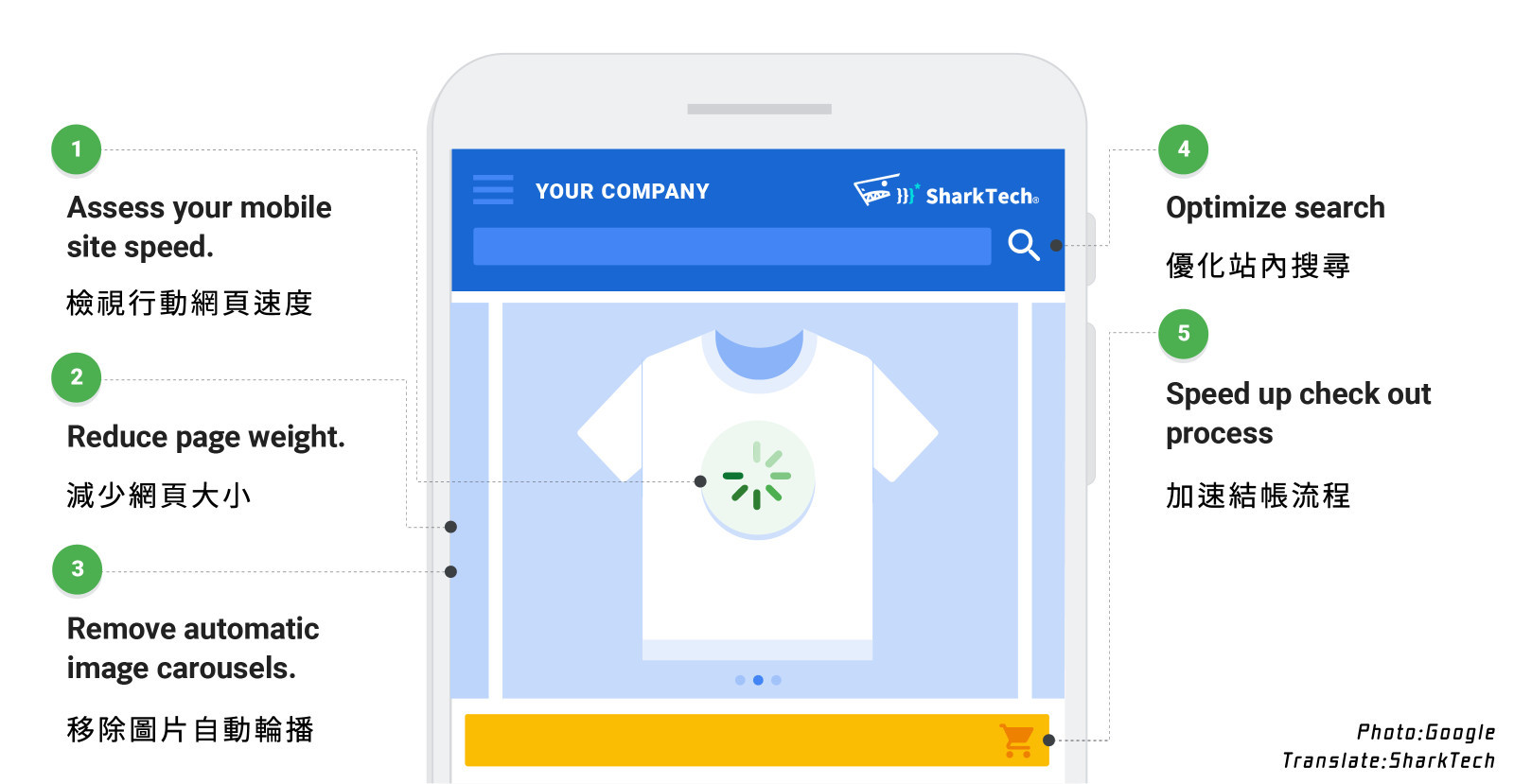
二、五招提升行動網站流暢度✨
#1:檢測網站效能是否領先競爭對手?
首先,運用 Test My Site 檢測自家的手機版網頁載入速度。
這個由Google推出的檢測網站,只要輸入網址就能快速檢測網頁速度,還會提供改善速度的解決方法。
甚至還能比較競爭對手和自家的網頁速度,進而估算改善效能後企業營利上有何影響,而這些功能完全免費!
行動網頁載入完成的時間平均 15.3 秒,但載入一旦超過 3 秒,就會有超過半數的訪客會放棄瀏覽。
速度快的網頁會在 1 秒內就開始載入內容,如果沒有改善,就等於將客戶拱手讓給競爭對手了。
(立即檢測:Think with Google-比較競爭對手行動網站載入速度,趕緊 Test My site!)
#2:減少網頁大小
以全球來說,其中有79%的網頁大小都超過1MB、有53%超過2MB,而有23%超過4MB。
失之毫釐,差之千里。即使只等待幾秒鐘也會大幅影響到用戶的感受,用戶們並不需要同時獲得太多資料,所以Google建議應確保網頁大小不超過1000KB。
💡Google建議減少網頁大小方法:
- 避免放上不必要的圖片或GIF圖檔,並且壓縮圖片大小
- 使用各圖片適用格式(e.g 照片或半透明圖片-WebP檔;非透明圖片-JPEG檔;去背圖片-PNG檔;延展性圖示-SVG檔)
- 增加圖片/JS/CSS 延後載入功能(Lazy Load),圖片會隨著滑動的位置出現,以加快網頁載入速度
#3:減少圖片輪播
在《Google電商 UX設計指南》中提到:數據顯示Banner首圖使用輪播圖容易讓消費者分心,且太多資訊=沒資訊。
此外,雖然在網頁上崁入輪播圖片看起來很有動態感,但圖片可能還沒輪到第二張,用戶就滑到別的頁面了。
所以若需要降低網頁大小,試著從移除圖片輪播開始吧!
#4:優化搜尋功能
引導你的消費者開始瀏覽網頁時,可以先使用最上方的搜尋框。
這樣的做法除了方便消費者找到想要的商品,業主更能統計出熱門的搜尋需求有哪些。
除此之外,可以的話建議加入自動校正錯字功能,打造一個貼心的網頁。
#5:加快結帳流程
無論你是電商業主,或是喜愛網購的消費者,都會發現結帳頁面流暢度真的會影響下單意願。
大部分業主都有這樣的疑問:「為什麼許多客戶將產品加入購物車之後,只有少部分完成交易呢?」
這時候你就必須思考,是不是購物流程太複雜?付款方式不友善?表格填寫太冗長?
💡Google建議結帳頁優化技巧:
- 結帳流程越簡捷越好,只讓消費者填寫必要的資訊
- 網頁最好能自動記住客戶以往填寫過的資訊
- 增加手機支付功能(例如:Paypal、Google Pay或Line Pay),以節省客戶結帳時間
(立即檢測:Google官方寶典:25條行動網站設計的必備原則!)
三、行動網站體驗會影響成交率嗎?
在購買商品前,通常會有以下三種消費者歷程:
1. 在生活中遇到問題產生需求 ➠ 上網搜尋評價、開箱、心得分享 ➠ 比價 ➠ 下單。
2. 被網紅、KOL或親友推薦 ➠ 上網搜尋評價、開箱、心得分享 ➠ 比價 ➠ 下單。
3. 在社群或其他網站被主動式廣告吸引 ➠ 上網搜尋評價、開箱、心得分享 ➠ 比價 ➠ 下單。
幾乎所有購物流程都會經過搜尋引擎,當消費者有需求時,能快速找到你的網站資訊,更能提升成交機率。
但是,若網站開啟速度慢、效能差或是操作不易,再有耐心的消費者也會降低購買慾望。
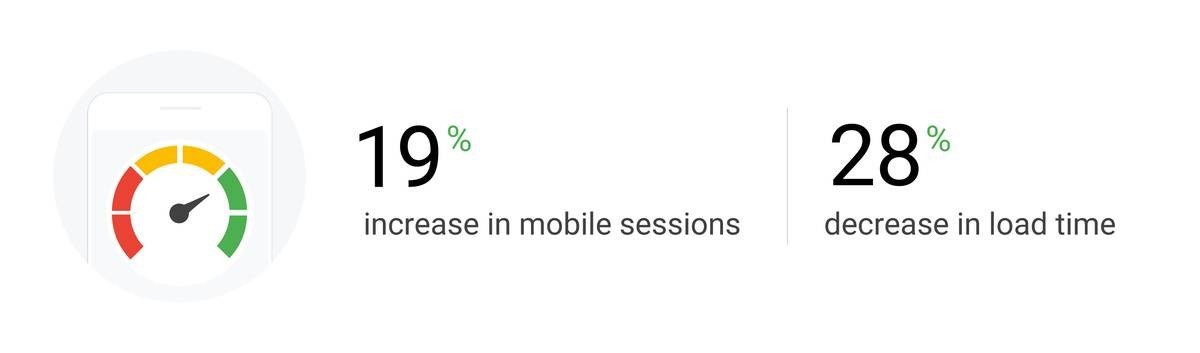
行動網站優化實例分享:1-800-Got-Junk? 清潔公司
"1-800-Got-Junk?" 是一間總部位於溫哥華的清潔公司,在優化手機版網頁後,網頁速度降低28%,跳出率減少4%。
這些改善帶來了不小的轉變,與上一年的同期相比,用戶以手機瀏覽網站的流量提升了19%,透過手機預訂服務的訂單增加了13%。

當你發覺客戶經常使用手機造訪你的網站,試著改善行動網站體驗,看看業績是否有成長吧!
想要提升轉換率,就從改善網頁載入速度開始💪
# 總結 Conclusion
Google不斷倡導行動網站體驗,只要掌握快速、流暢及提高主動參與度,就有機會拔得頭籌!
當你在革新數位策略、引領品牌轉往「行動」優先的過程中,不妨思考以下五個問題來找到正確的方向。
除了用心撰寫高品質內容或Landing Page之餘,網站效能更是不可忽視的關鍵。
想找尋穩定又持續進步的SEO網站設計商嗎,歡迎與鯊客聊聊讓我們幫助你:)
資料參考來源:Think with Google-How to speed up and pare down your mobile site
4 mobile page speed wins to discuss with your developer, starting with images
資料參考來源:Think with Google-How to speed up and pare down your mobile site
4 mobile page speed wins to discuss with your developer, starting with images