
SEO 健檢工具推薦!擔心流量受演算法影響嗎?快點檢測讓在搜尋排名中站穩陣腳!


SEO 健檢工具推薦!業界激推好用的網站效能檢測工具看這篇 😍
許多人對於SEO優化的觀念,都停留在網頁中放滿滿的關鍵字,就能保證排名在第一頁了。
甚至是購買了黑帽SEO軟體服務,每天讓機器人衝點擊次數,以為流量很高就有能做好自然排序。
事實上Google演算法不斷推陳出新,能夠模擬真實消費者的瀏覽行為,因此上述做法早已不適用,被抓到還會被判定是作弊行為,更可能遭到停權。
那麼現在SEO該怎麼做,才能佔據自然排序第一名呢?
就跟著我們一起打好你的行銷地基吧💪
一、好的網站體驗,更容易登上Google搜尋第一頁✨
你是否曾經開啟某個網站,等待超過3~5秒就馬上關閉?
在這個競爭激烈的環境,「網頁速度」永遠都是獲得商機的重要關鍵。
近期因應 COVID-19 新型冠狀病毒疫情嚴重,許多實體店家紛紛著手數位轉型,網路電商也成為主要的市場。
如何在搜尋結果中拔得頭籌,並吸引精準客戶消費,「網站效能」就是你不得不面臨的挑戰之一。
根據Google官方宣佈:
- 2010/04/09 開始將網頁速度列入搜尋排名的要素
- 2018/01/17 將行動版網頁速度列入搜尋排名要素
我們可以看出網頁速度不只會影響關鍵字排名,更會影響網站收益。
當兩個網站的內容都能滿足消費者搜尋意圖的狀況下,通常速度快的網站轉換率更高。
用心寫了超棒的文案,甚至花了一筆預算投放廣告,卻因為使用者體驗不佳、跳出率高,客戶就此流失了。
大部分的人都會怪罪到網路不穩定、裝置老舊等因素,但真正的原因卻是網站程式碼寫作不正確而造成的。
那,我們要怎麼知道自己網站效能好不好呢?
二、如何知道我的網頁速度到底快不快?
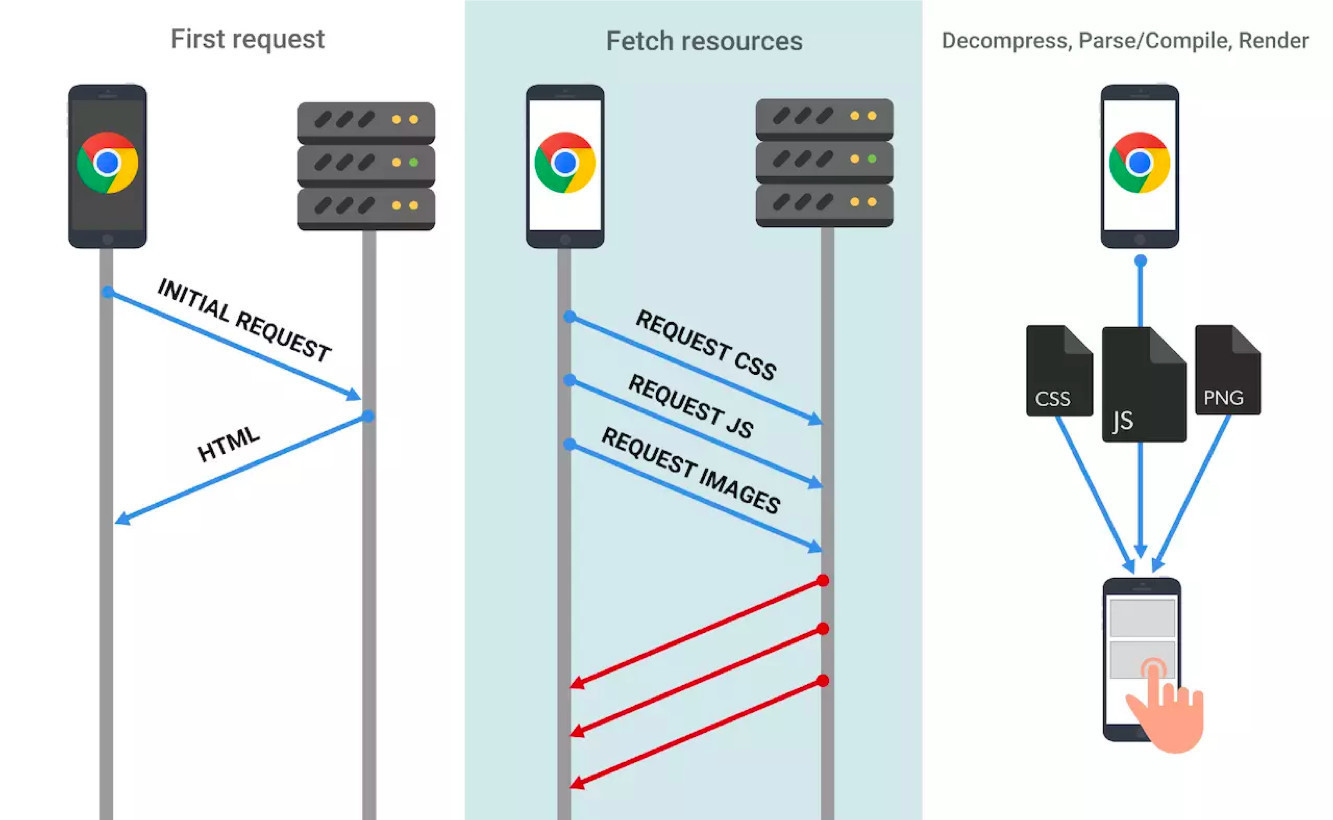
一個豐富的網站,主要由HTML、CSS、Javascript、網站圖片等內容所組成。
當消費者點選網頁時,瀏覽器就會開始下載網站內容,而出現常見的網站白畫面(Blank Page)。

📝網頁速度有許多衡量的方式,常見的有以下幾種:
TTFB (Time to First Byte):當使用者的滑鼠點擊網站的那一刻開始,到接收到一個數據資料之間所等待的時間。這時候還是白畫面(Blank Page),Google建議最好在1.3秒以內。
FMP/FCP (First Meaningful Paint/First Contextual Paint):首次顯示內容所需時間,是指使用者點擊網頁後,顯示第一個可見元素所花的時間,Google建議最好在3秒以內。
FLP (Fully Loaded Page):100%完整載入網頁上所有資料所花費的時間,也是最直接評斷網頁速度的方法。
FID (First Input Delay):首次輸入延遲時間,自使用者首次與網頁互動起算 (例如點選連結、輕觸按鈕等),到瀏覽器回應該互動所需的時間。對於需要使用者主動操作的網頁來說,這個時間點非常重要。
接著讓我們來深入探討影響使用者最大的FCP吧!
1. FCP是什麼?
FCP (First Meaningful Paint/First Contextual Paint):使用者看見第一個內容所需的時間。
白話一點,我們常稱之為「痛苦指數」,當你能將等待時的痛苦指數降低,也更能提升消費者的購買慾望。
FCP
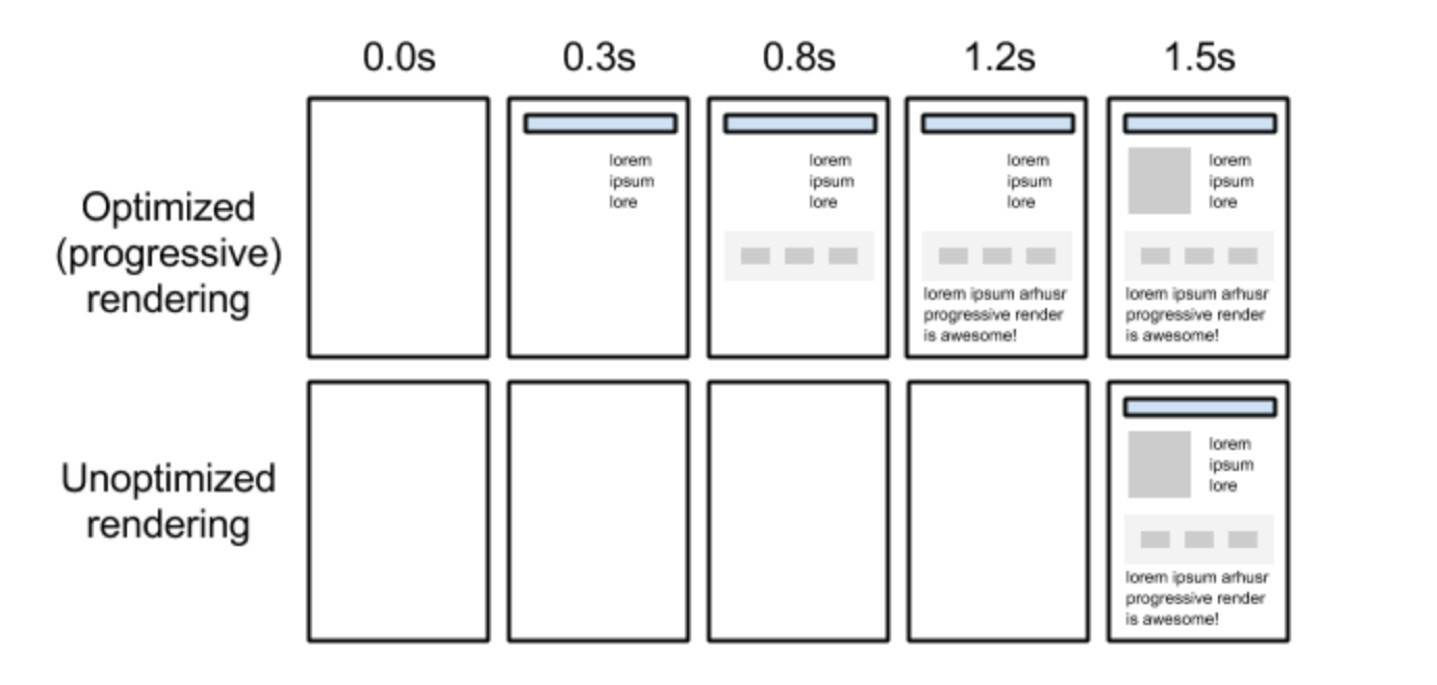
之所以重要,是因為使用者可以透過這項資料瞭解網址確實在進行載入作業。

想像一份料理你可以看到廚師從10%-100%製作的過程,看到進度持續往前,痛苦指數較低。
相較另一份料理完全不知道製作狀況如何,未知且遙遙無期的等待總是讓人更不耐煩。
這時候,就需要優化網站內容的檔案大小(例如:圖片大小、網頁壓縮、Js與Css壓縮、資料快取Cache)。
更重要的是,依據重要程度安排下載順序(常見會以延後載入來處理JS/CSS/GTM/GoogleAnalytics等等)。
FCP優化到3秒內,才能讓讀者不需要一開始就等太久,降低跳出率。
(推薦閱讀:了解鯊客到底對於SEO網站做了多少優化,打造SEF搜尋友善網頁!)
2. 如何檢視我的網站FCP速度?

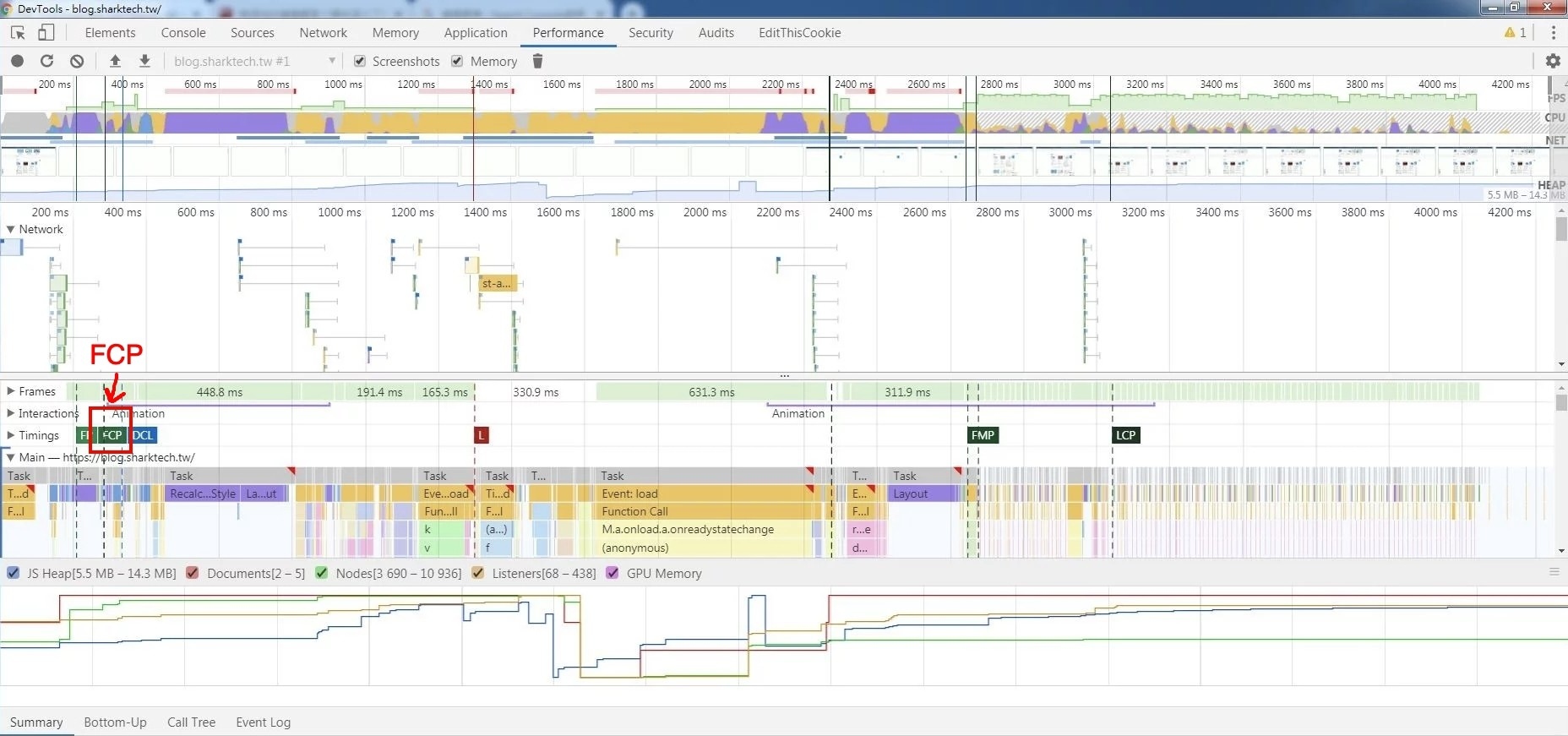
首先,推薦你使用 Chrome瀏覽器的 Performance Tool。
在 Chrome 瀏覽器點選右鍵 ➠ 檢查 ➠ Performance ➠ Start profiling and reload page,就能看到FCP所花費的秒數。
因為鯊客對於FCP做了許多優化,因此我們的FCP大約都會落在0.5秒以內。
3. Chrome Network Tool-找出網站卡住的原因
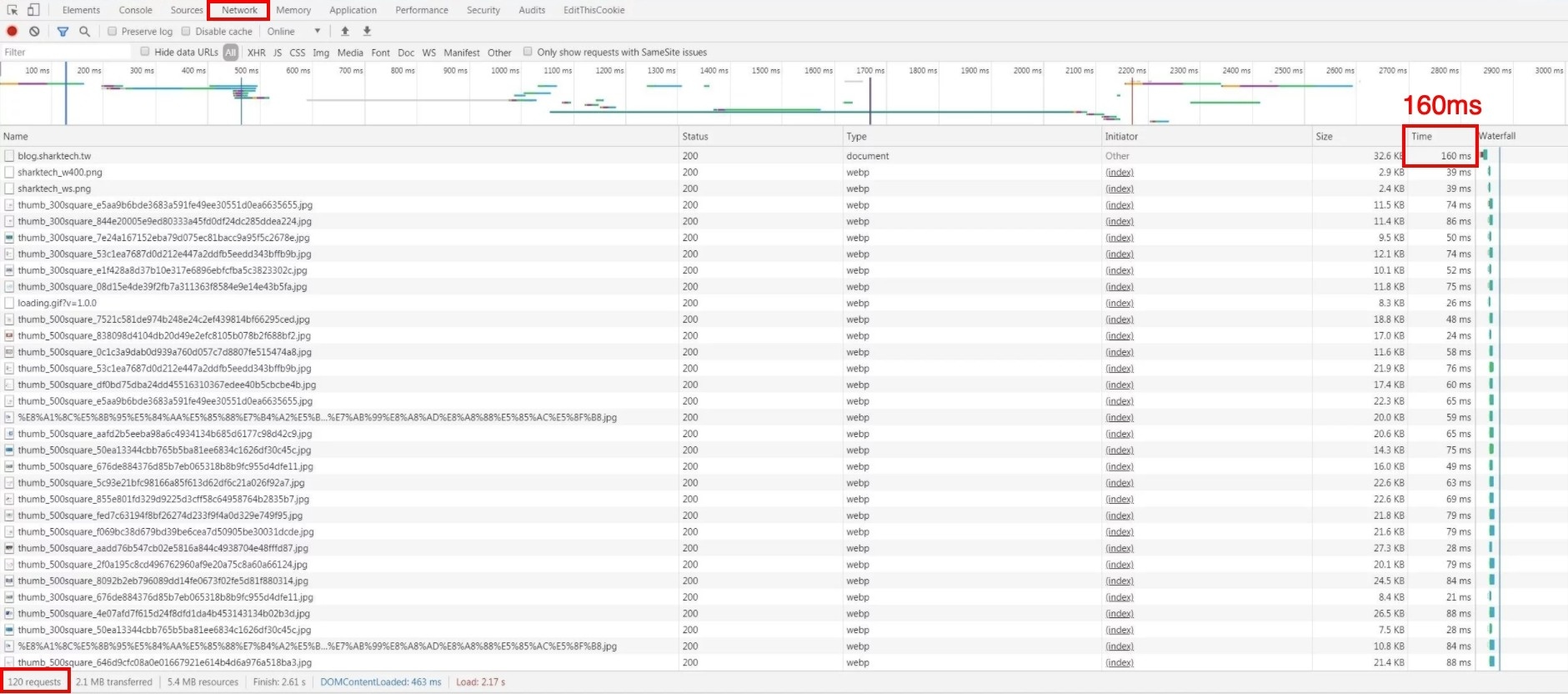
再進階一點,可以使用 Chrome瀏覽器的 Network Tool,觀察哪些東西導致網站速度緩慢。

上圖顯示載入網站所需的連線(Connection)數量及項目,第一條連線的開啟速度為160ms。
理論上當這個下載完後,最主要的網頁html元素就都下載完了。
而網頁處理的過程中包含程式碼的下載時間與程式碼的編譯時間,所以FCP扣掉第一條連線的開啟時間,就可以找到非必要預先載入的js/css程式碼或圖片導致網站變慢的主因。
很多時候第三方套件或外掛、字型、追蹤碼等都是網站速度慢的原因,因此安排載入的優先次序格外重要。
有了這個資訊,就可以決定哪些程式碼最需要先執行且不浪費,並請自家的工程師幫忙優化!
💡補充:如果FCP超過1秒,PageSpeed的分數通常會偏低。
Google建議的FCP秒速:1秒內(快速)、3秒內(中速)、3秒以上(慢速)。

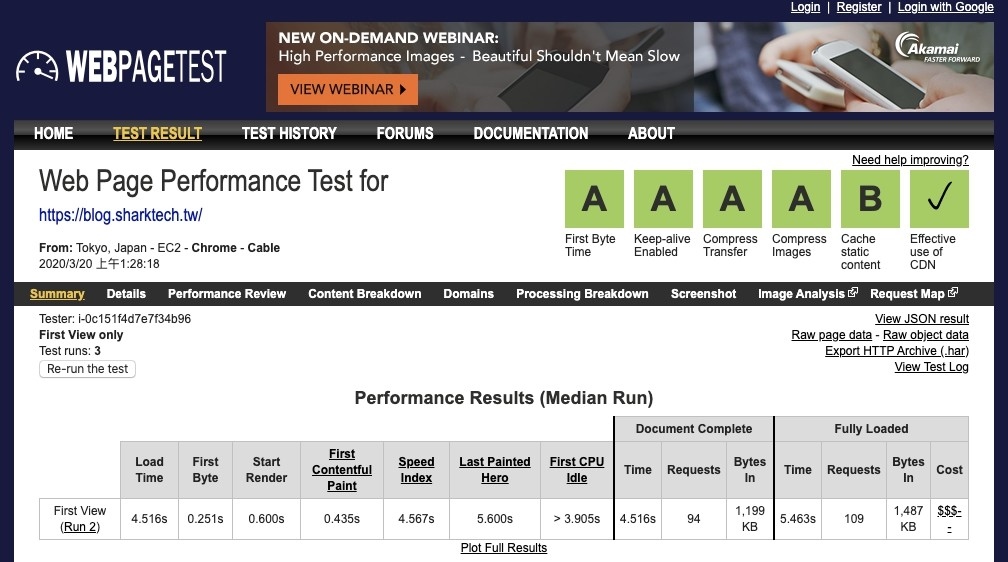
三、完整網站效能檢測工具-WebPagetest
WebPagetest.org 是一項開源軟體,也是 Google官方推薦 的免費檢測工具。
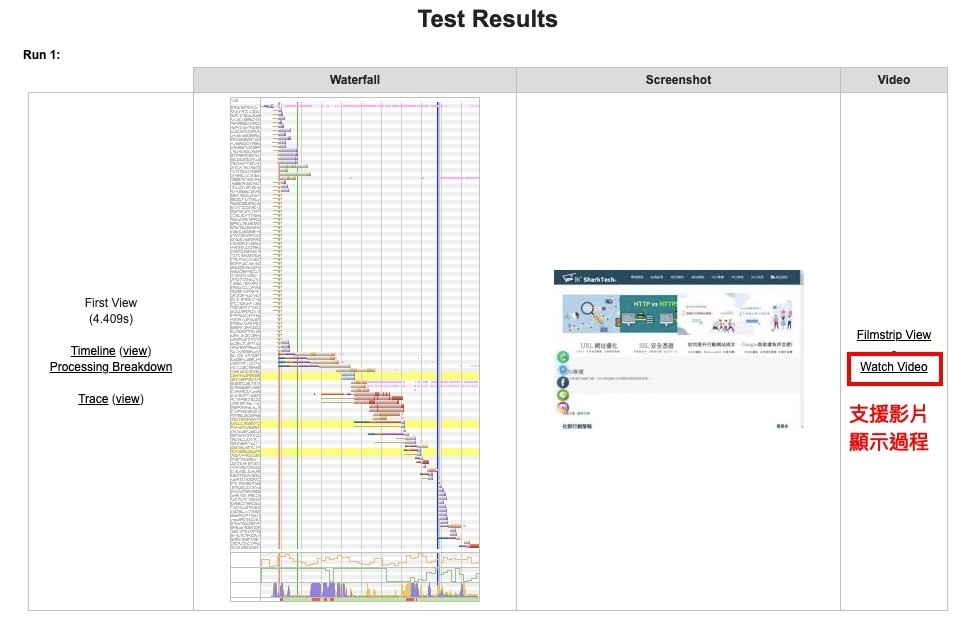
只要輸入你的官網網址,可以挑選希望測試的地區及瀏覽器,就會呈現如瀑布式的結果。


測試結果總共會跑三次,可以看出平均的檢測速度,甚至還會提供實際檢測的影片,模擬當地的載入情況。
從表格中我們可以看到:鯊客部落格首頁的FCP為0.435秒,屬於Google列為快速的範疇(1秒內)。
點選圖片後能更仔細觀察哪些項目拖慢了網站載入的時間,並且進一步優化。

WebPagetest 不僅是Google官方推薦的網站效能測試工具,更深受國際大廠喜愛(例如:高通、NAVER.com...等等),因此檢測結果更具有公信力。
想了解自家網站效能到底好不好?不妨試試這個工具吧!
(推薦閱讀:更多SEO網站檢測工具,客觀的第三方健檢,幫助網站更上一層樓。)
資料參考來源:
Think with Google - Find out how you stack up to new industry benchmarks for mobile page speed
Google Webmaster Central Blog - Using site speed in web search ranking
Google Webmaster Central Blog - Using page speed in mobile search ranking
Google Developer - Speed is now a landing page factor for Google Search and Ads
# 總結 Conclusion:優質的文案,需要舒適的展示環境
根據過往的經驗,大部分業主都會將主力放在文案撰寫及行銷推廣,卻忽略了網站效能也是影響業績的關鍵。
擁有好的網站品質,如同擁有地基穩固的房子,對於後續廣告宣傳及內容推廣才會如虎添翼。
用心撰寫的內容,也要有好的網站效能,客戶才有耐心看下去。
歡迎將這篇分享給自家技術人員,讓我們一起從使用者體驗著手,降低他們的痛苦指數吧!
若不知道該如何改善的話,鯊客也有提供SEO技術顧問服務,不僅幫你找出問題,更能幫你解決問題。
【下集預告:深入探討如何安排網站載入元素的優先次序】











