
SEF搜尋引擎友善網頁設計,成為SEO優化的墊腳石!


你的網站符合搜尋引擎友善 Search Engine Friendly(SEF)嗎?
架設品牌網站時,除了製作契合的視覺設計之外,導入SEF搜尋引擎友善的網頁設計更是企業須考量的重點。
近年來SEO要有顯著成效,勢必需要從網站技術、內容產出及行銷推廣三方面著手優化。
擁有好的SEF網站,等於擁有比別人更好的起跑點,後續操作SEO優化才能事半攻倍!
今天將分享鯊客網站設計時幾項標準的SEF技術,趕緊接著看下去吧✨
PART
01
沒有SEF,就無法做好SEO!
什麼是搜尋引擎友善 Search Engine Friendly (SEF)?
SEF就是方便搜尋引擎正確的抓取、索引及解析資料的特性。
許多品牌主常在網站關鍵字無法排進前三頁時,就到處尋求SEO優化公司協助,通常在第一關:網站設計就不合格。在這樣的狀況下,SEO優化公司就難以提供更深入的SEO建議,甚至會建議整個網站「砍掉重練」。
此外,SEO是會隨著使用者行為做調整的,必須持續優化及更新,不可能有廠商能夠一次提供終身適用的SEO網站。
如果發現網站對於搜尋引擎不友善,找尋能夠持續優化的SEO維護團隊才是最佳解法!
但是SEF有哪些必要的設計呢?跟著我們繼續閱讀吧!
PART
02
視覺UI/UX SEF設計

1. RWD響應式網頁:網頁會根據裝置瀏覽器大小,自動排版為對應的形狀,避免手動縮放網頁的狀況,建立更加符合使用者體驗(UX)的介面(UI)。
《推薦閱讀:RWD響應式網站是什麼?網站符合行動優先,有效降低跳出率》
2. 圖片最佳化壓縮:上傳圖片到CMS後,系統會自動最佳化壓縮圖片,為你的精美圖片瘦身,以降低網頁載入速度。
《沒辦法自動壓圖嗎?推薦 TinyPNG JPG 圖片壓縮工具-改善網頁速度第一步,輕鬆壓縮不失真》
3. 圖片最佳化:上傳圖片後,系統會自動將圖片裁切為十個尺寸,確保圖片像素剛好可以在瀏覽器中以所需大小顯示,降低不必要的浪費,亦提升網站效能。
《Google官方說明:圖片最佳化-提供縮放的圖片資產》

4. 圖片延遲加載效果 Image Lazy Load:藉由使用者剛好滑到圖片位置時,才顯示圖片的方式,達到節省資源、加速網頁速度的效果。
《詳細介紹:Image Lazy Load圖片延遲加載,提升網站速度》
《Google官方介紹:Lazy Loading Images and Video》
5. 第三方套件延後載入:第三方套件(如嵌入社群、Messenger、IG或線上聊天室等)對網頁效能影響非常大,除了必須確保嵌入外部套件的資訊安全,透過延後載入避免網頁速度過慢,也是必備的SEF技術。
PART
03
網站程式架構 SEF設計

1. HTML Meta tags、HTML tags、Link tags:網頁標準的標題、描述、H1-H6及連結標記,是想做SEO優化最基本的網頁設定,依序也有權重高低的概念,是操作關鍵字必須掌握的好夥伴。
《推薦閱讀:SEO結合內容行銷四要點,文案撰寫好省力》
2. 網址優化:簡單易懂的網址有助於傳達內容資訊,如果網址極度冗長複雜,裡面又沒有幾個可以讀懂的字,使用者可能會望之卻步。
《推薦閱讀:打造好的門面形象!網址優化對SEO優化及使用者體驗有影響嗎?》
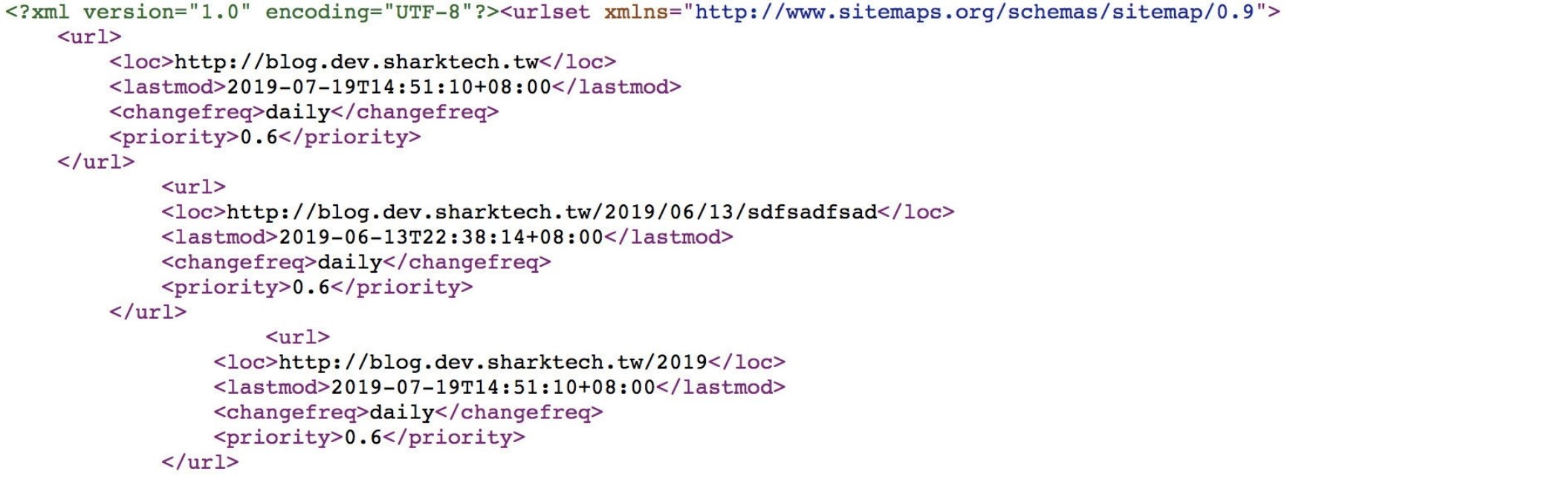
3. 提交網站地圖 Sitemap:網站地圖就像是一棵樹,必須主動提交Sitemap給搜尋引擎,才會了解整棵樹延伸的範圍。
使用自動提交的方式,就能在每次優化頁面後,重新自我介紹給Google,請他趕快來索引你的網頁,提升排序效率。

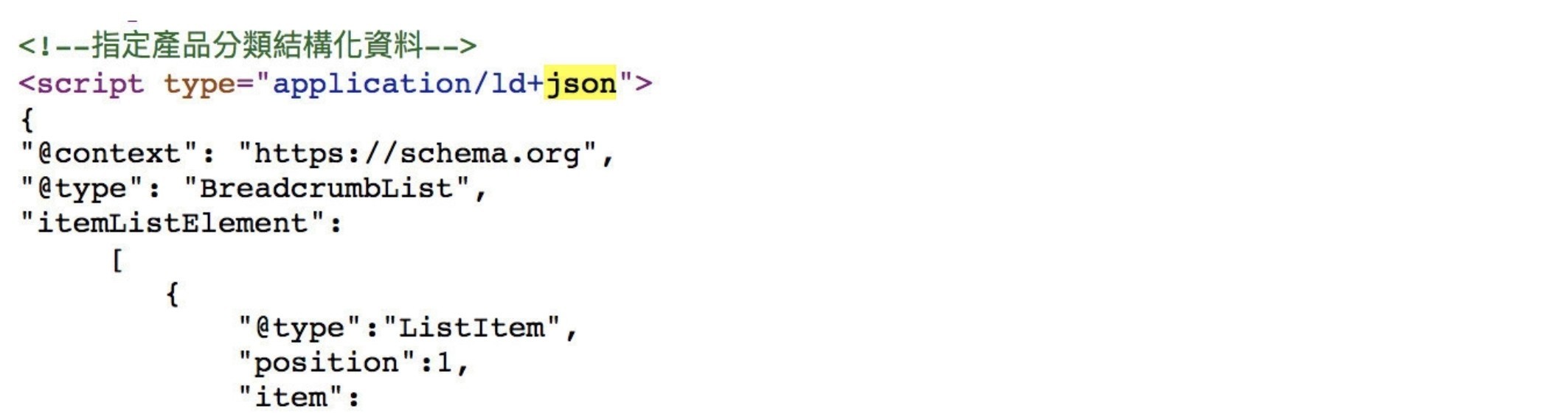
4. 結構化資料 Structured-data with JSON-LD:網站自動提交結構化資料schema標記給搜尋引擎,幫助Google更有效率地了解網站內容、結構及階層性,加速關鍵字排序到前面的時間。
使用官方建議的JSON-LD作法,可以動態地幫助搜尋引擎解讀資料,行銷或技術人員無須在每次變動時手動設定。
設定結構化資料後,才有機會進階顯示「複合式搜尋結果」,以更多元豐富的呈現方式,提升網站點擊率。
《Google官方介紹:瞭解結構化資料的運作方式》

5. AMP加速行動網頁:在行動優先時代,透過行動裝置搜尋時,發現有些網址前面會顯示一個閃電符號⚡️即屬於AMP網頁,通常優先出現在排序前幾名,提高點擊率。
AMP網頁能在一秒內開啟,使用者不會感受到等候載入的時間,可參考鯊客的部落格、分類及標籤頁,皆支援AMP哦!
《推薦閱讀:Google AMP懶人包:行動優先時代,1秒讓讀者愛上你》
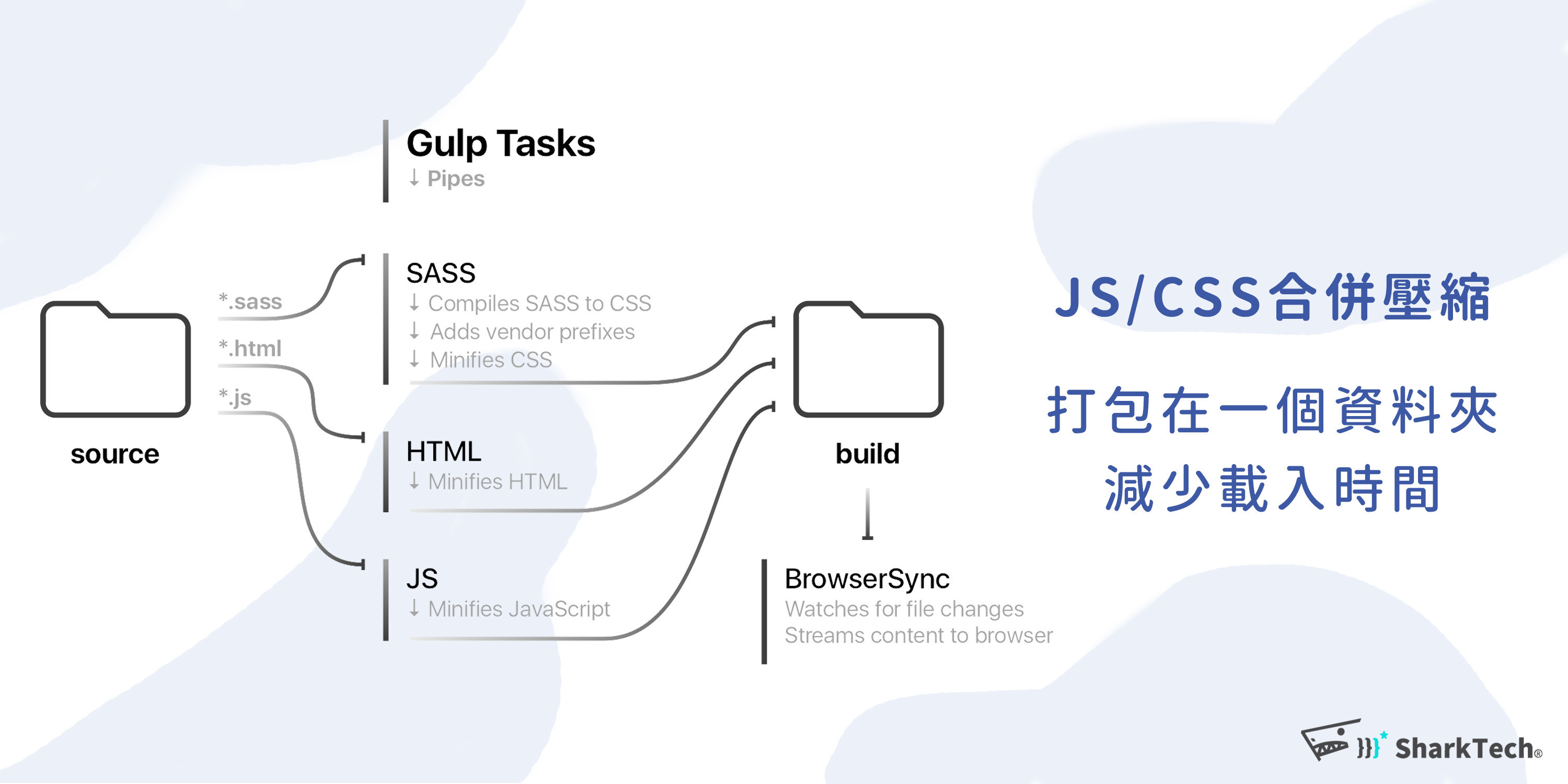
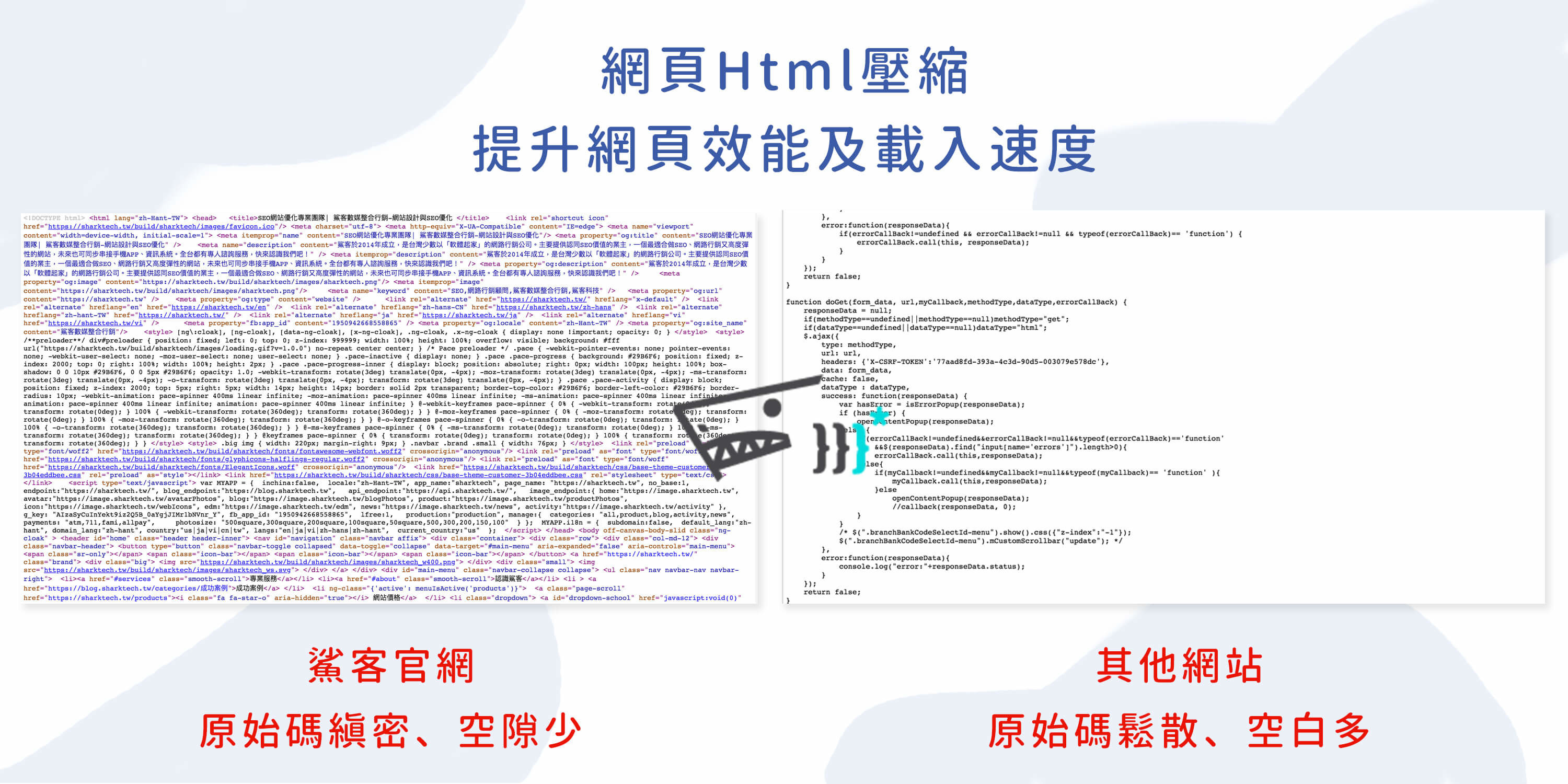
6. 網頁Html壓縮、CSS/JS合併壓縮:對於想提升網頁速度的品牌主來說,壓縮網頁Html/JS/CSS已成為必要條件。

只要點右鍵 ➠ 檢視網頁原始碼,就能看出來網站是否經過壓縮。當網頁流量提升後,壓縮產生的速度差距就會更明顯。
試想原本網頁是1MB,當壓縮到512KB,網頁大小就差了兩倍,100個人開啟網頁大小就差了200倍(約5MB)!

別忘了在每次壓縮後都必須做好版本控制,以免瀏覽器快取到舊的CSS/JS檔案。
《Google官方說明:Minify Resources (HTML, CSS, and JavaScript)》
7. 最佳化JavaScript 執行時間:在視覺樣式設計時,改善時機不對或是長時間執行的JS效能,才能讓顧客在瀏覽網站時擁有最佳的使用者體驗。
《Google官方說明:最佳化 JavaScript 執行,避免造成視覺負擔》
PART
04
搜尋引擎友善檢測工具推薦
1. 網站效能、速度優化檢測:
- GTMetrix:別再讓網站龜速前進!網頁速度對SEO的影響及因應之道
2. 結構化資料測試:Google官方結構化資料測試工具
3. 行動裝置友善檢測:
4. 網頁Meta標記檢測:Screaming Frog 攻略
5. 網站停機監測:Pingdom-速度優化、網站運行監控一把罩













