
Google官方寶典:25條行動網站設計的必備原則!

在Mobile SEO中,我們提到2016年開始使用行動裝置上網的流量已經超越桌機,這也意味著Google等搜尋引擎將開始著重行動裝置的使用者體驗。
接下來的SEO自然排序抓取、排序因素Ranking Factors也會聚焦在行動裝置上,因此,優化企業行動網站設計已成為當務之急,行銷人和設計師絕對不能錯過這篇!
不過,到底什麼樣的行動網站才算出色?針對這個問題,Google官方 與 AnswerLab 合作進行了一項研究。透過長達119小時的研究,總結了25條行動網站設計原則,希望能夠幫企業赢得使用者的心並提高轉換率。
一分鐘了解行動網站設計摘要:

Google將行動網站設計分為「首頁與網站瀏覽方式」、「站內搜尋」、「商務與轉換」、「表單輸入方式」、「便利性及裝置外觀尺寸」五大類,強調清晰、直接、簡便的訴求,以滿足使用手機的用戶便利、即時、快速的瀏覽效果。

品牌主和行銷人一定都知道,雖然使用行動裝置瀏覽的人數比桌機多,但是轉換率卻非常低。
原因就是因為在台灣注重行動裝置瀏覽的網站不多,沒辦法解決使用手機上網時用戶短暫、易被干擾、支付方式不便、螢幕畫面太小等問題。
因此,Google官方其實從2016年就開始強力推廣改善行動網站設計,代表著相較於SEO規則,搜尋引擎更看重的是使用者體驗!
25條行動網站設計原則 Mobile Site Design:
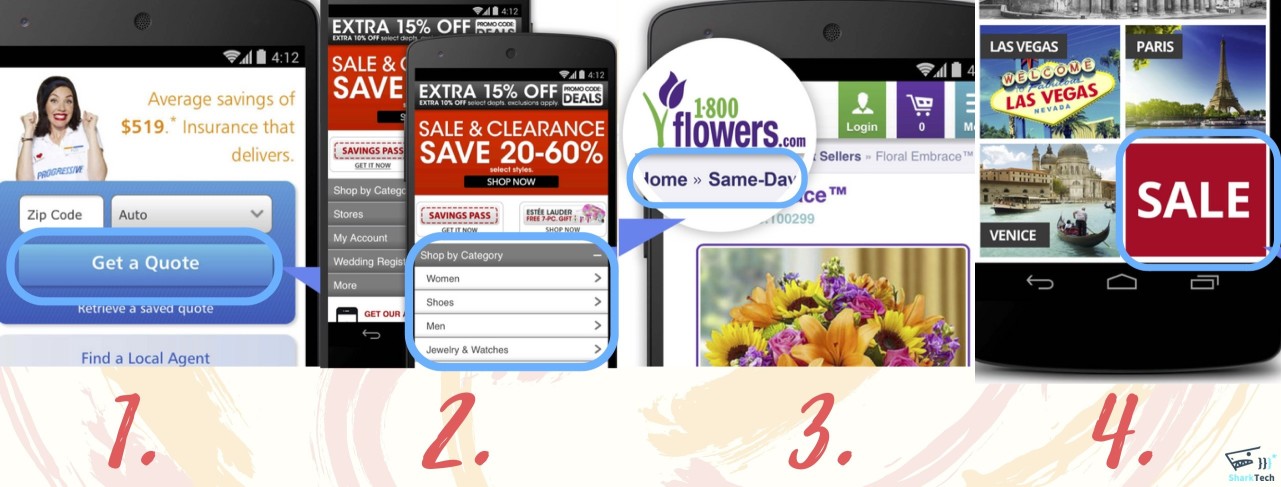
➠ Part 1:首頁與網站瀏覽方式

1. 將號召性文字 CTA (Call-to-action) 擺在顯眼位置:行動使用者很容易漏看目錄選單,所以一定要把CTA放在在使用者絕對看得到的地方。
2. 精簡選單:為了避免使用者在冗長的選單中失去耐心,建議盡量縮減選單項目的數量,例如調整行動網站上的產品分類。
3. 提供回到首頁的捷徑:可以使用商家Logo標誌做為導覽按鈕,方便使用者返回首頁。
4. 別讓宣傳訊息喧賓奪主:宣傳訊息和廣告可能遮掩到四周的內容,阻礙使用者操作。使用者對可以輕鬆關閉的橫幅廣告更有好感。
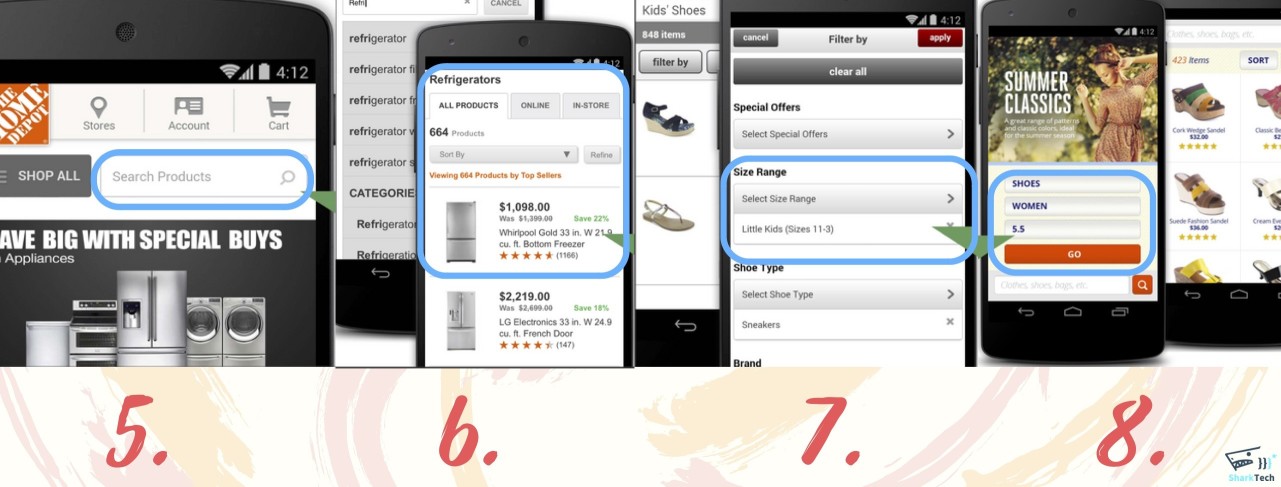
➠ Part 2:站內搜尋

5. 強調站內搜尋功能:研究發現在網頁上方顯眼處,放置允許自由輸入文字的搜尋框,參與者的評價最好。因此我們建議您把該功能擺在顯眼位置。
6. 確保站內搜尋結果切合使用者需求:確保站內搜尋功能會率先傳回最精確的結果,並採用自動即時查詢和錯字修正等智慧搜尋。
7. 提供篩選器:提供篩選器來協助使用者取得需要的搜尋結果,並確認使用者在篩選搜尋結果後,系統不會傳回零項結果。
8. 引導使用者取得更精確的搜尋結果:如果您的產品/服務可以輕易地按客群分類,在一開始先詢問訪客幾個問題可確保訪客取得最符合需求的搜尋結果。
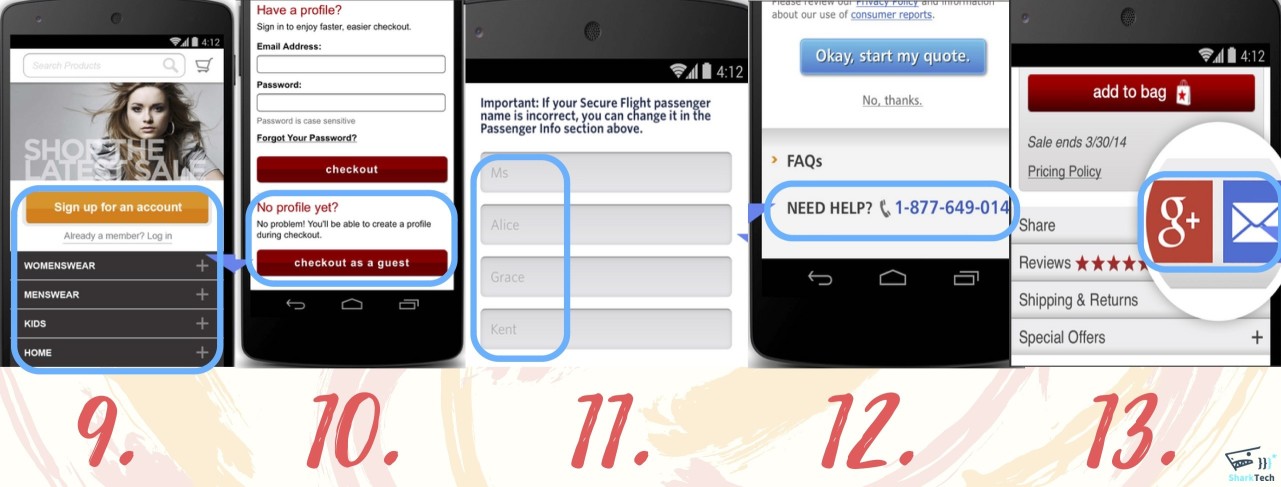
➠ Part 3:商務與轉換

9. 讓訪客能不登入先瀏覽:讓沒有註冊申請帳戶的訪客也能使用您的網站。
10. 讓使用者以訪客身分購物:允許使用者以訪客身分結帳,並以具體的好處、優惠鼓勵他們註冊加入會員。
11. 運用現有資訊來提升便利性:善用您現有的資訊或使用第三方付款服務,讓轉換過程盡可能簡易。
12. 提供點選通話按鈕:在需要顧客提供複雜資訊的階段加入顯眼的點選通話按鈕,避免顧客放棄購物程序。
13. 確保使用者可以進行跨裝置轉換:行動訪客也許會在研究、考慮過後才完成轉換。因此,您可以讓他們透過社交分享、電子郵件或儲存到購物車等功能在其他裝置上延續採購流程。
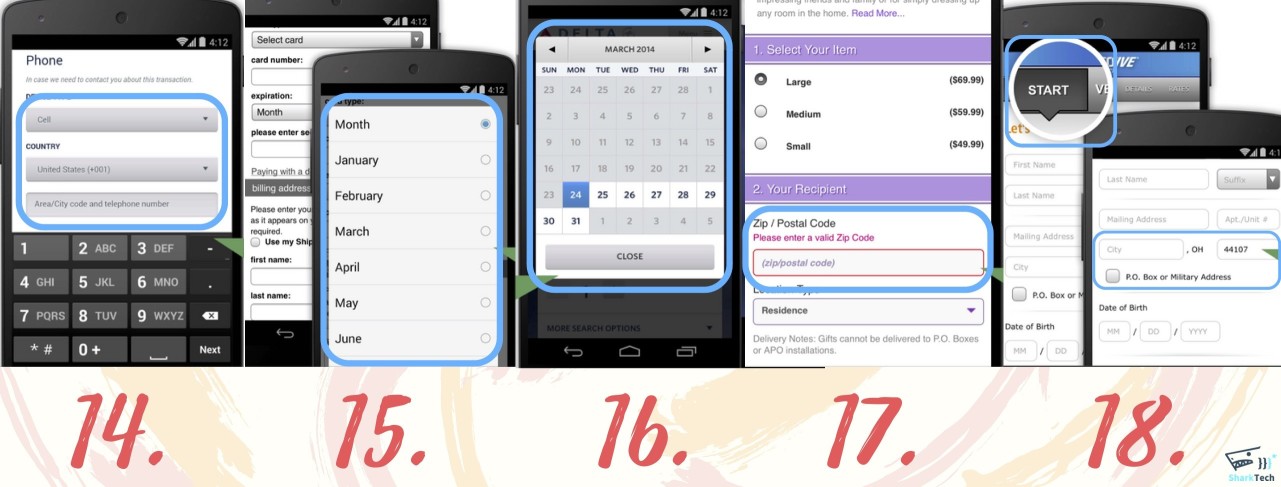
➠ Part 4:表單輸入方式

14. 簡化資訊輸入方式:在需要輸入數字的欄位提供使用者數字鍵盤,並隨著使用者輸入資訊自動跳到表單的下一欄。
15. 簡化每項作業的輸入方式:視行動表單上每一個輸入欄位的需求,決定適合使用切換選單還是下拉式選單,並隨時確認這些選單方便使用者點按。
16. 顯示日曆,方便使用者選擇日期:顯示日曆供使用者選擇日期並提供清楚的操作指示,讓訪客對您的網站愛不釋手。
17. 善用標籤和即時驗證功能:使用清楚可見的標籤來指出您需要使用者填寫的資訊,並即時確認資訊是否有誤,讓使用者在送出表單前就知道是否有問題。
18. 設計效益良好的表單:盡量減少表單上的欄位數量,並自動填入最多的資訊。您還可以運用標示清楚的進度列,協助使用者逐步填完包含多個部分的表單。
➠ Part 5:便利性及裝置外觀尺寸

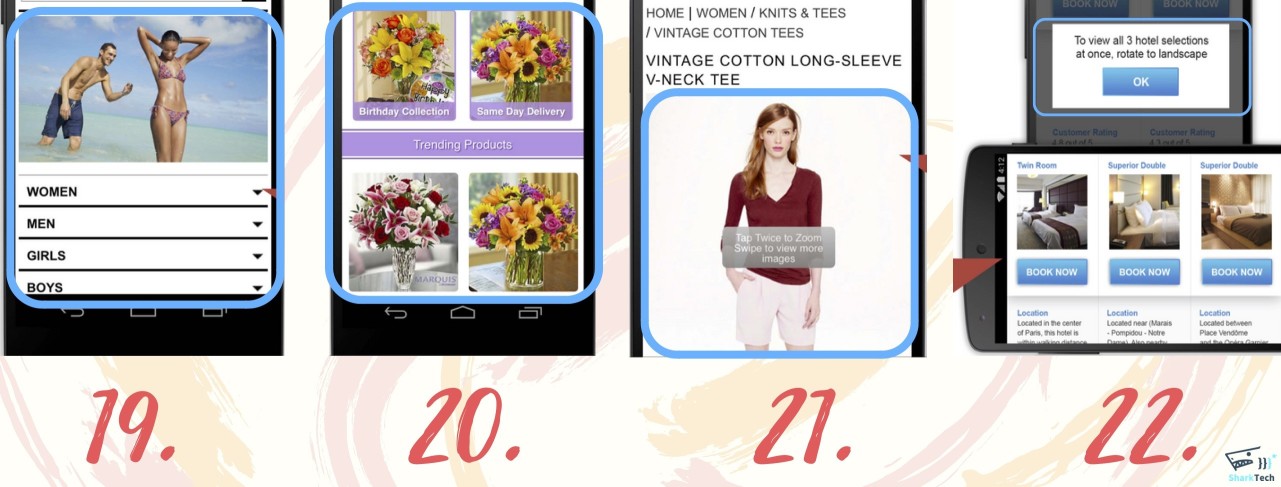
19. 製作完整的行動裝置專用網站:所有網頁都專為行動裝置打造的行動網站使用起來最便利。
20. 避免讓使用者雙指收合縮放畫面:如果訪客必須放大網站畫面才能閱讀內容,他們很可能會漏看CTA。請妥善設計行動網站,讓使用者完全不需要縮放畫面。
21. 顯示可展開的產品圖片:為重要圖片(例如:產品圖)加入畫質清晰的特寫照。
22. 讓使用者知道最適合瀏覽網站的畫面方向:如果您的網站最適合以某個方向瀏覽,請務必告知使用者;但不論顯示方向為何,重要的CTA都一定要能完整顯示。

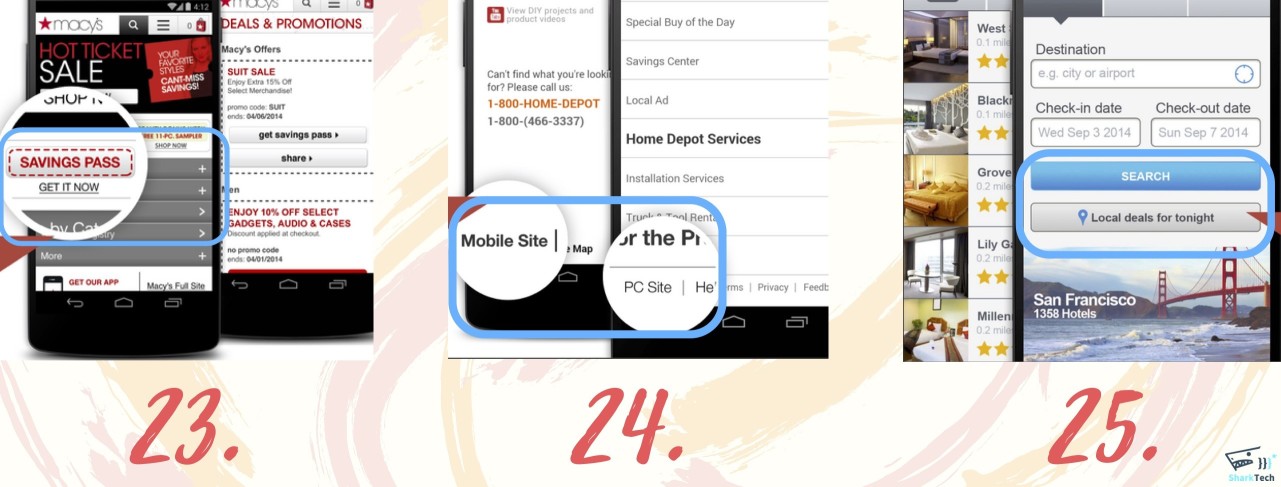
23. 讓使用者在同一個瀏覽器視窗上就能完成一切動作:確保CTA不會將使用者帶往其他瀏覽器視窗,並在網站上加入可使消費者不需切換視窗的功能。
24. 避免使用「完整版網站」標籤:方便訪客切換網站版本,並使用「電腦版網站」來代替「完整版網站」這個字眼,清楚告知訪客兩版網站都提供完整服務。(其實RWD就已經解決網頁切換問題)
25. 說明需要使用者位置資訊的原因:務必清楚說明您要求使用者提供所在地的原因,以及這項資訊對他們使用網站會有什麼影響。
總結
以上25條項目雖然看起來很簡單,但是必須要透過行銷、設計、技術人員三方面互相配合,才能夠打造出使用者體驗佳的行動網站。
一般電商網站的手機介面很簡便,對於功能和頁面複雜的廠商來說不太合適,倘若要大幅度優化行動網站介面,就必須委託客製化網站服務商製作囉!
Google行動優先的推廣行動越來越頻繁,趕快把這篇儲存、分享給身邊的行銷或設計人吧,或是貼給自家的網站服務商,請他們為您修改😘
➠ Google 25條行動網站設計寶典下載:
如果你希望儲存Google推廣的25條行動網站設計原則,請訂閱網頁右下角電子報,我們將整理中英文版本給您:)
原文參考來源:Google官方佈告欄




!用戶到底在找什麼?.jpg)





