文章標題被 Google 修改了怎麼辦?重拾「Title Link」主導權!


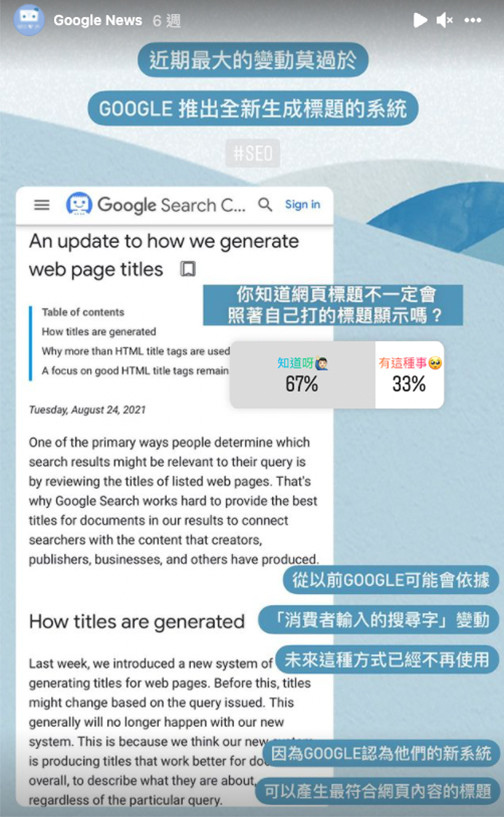
Google 於 2021 年 8 月推出專為網頁產生標題的系統,開始修改搜尋結果SERP上的網頁標題。
但其實網頁標題會被 Google 更改已不是新聞,原先設定的 <title> tag 文字可能會和搜尋結果不同。
有鑒於這次新的系統產生,也產生了非常多的討論,也有許多SEO專家覺得 Google 把標題改得四不像!
究竟這次的「標題竄改之亂」官方是如何建議,我們又該怎麼解決呢?
這篇整理出 Google 最新的網頁標題生成教學文件,也包含了最新定義的名詞「Title Link」。
趕緊看下去,了解如何重拾搜尋結果的標題內容主導權吧✨
一、Google最新名詞-Title link 是什麼?
為了避免標題堆砌關鍵字,或是與實際的內容不相符,因此推出了新的標題產生機制。
Google 最新的教學文件也推出了名詞-「Title Link」,並提供相關的標題建議。
根據官方說法:
A title link is the title of a search result on Google Search and other properties (for example, Google News) that links to the web page.

簡單來說,Title Link 就是指網頁出現在搜尋結果 (SERP) 的標題。
而搜尋引擎會使用許多不同的來源來自動產生最精確、符合內文的標題,但是網頁站長們可以使用建議的方式來告訴 Google 偏好的標題內容。
我們已經知道標題可能來自 <title> tag、H1 之外,還有其他哪些參考來源呢?
二、Google 如何生成網頁標題 Title Links?
也許你會想:「既然 Google
會幫我改成最適當的標題,那何必在意這次更新?」
事實上,新系統剛推出時,常常會看到社團和論壇上掀起討論,因為許多標題被改得啼笑皆非😅
但 Google 在收到來自四面八方的回饋後,也在這兩個月大幅改善了新的系統。
不僅將標題改寫與 title tag 不同的比例減少,也從原先公布仍有 80% 左右的網頁使用原本標題,調整到了 87%。


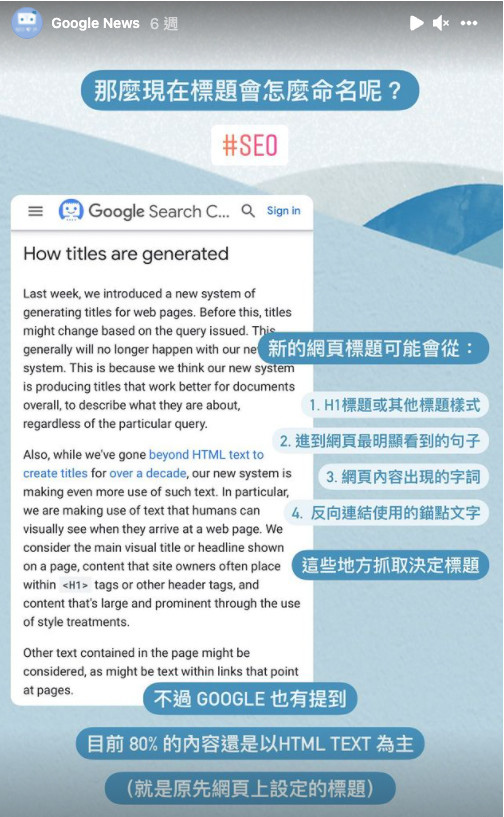
■ 目前 Google 是用哪些來源來產生標題呢?
- 設定 <title> tag 的文字
- 網頁上主視覺的標題
- 標題元素(例如:H1標題)
- 其他在網頁上較顯著的標題,或是有使用 style 設定的強調文字(例如:加粗、加顏色)
- 所有在網頁上的文字
- 網頁上的錨點文字
- 反向連結使用的錨點文字 (anchor text)
#註:與 meta description不同的地方是,網頁標題不再根據搜尋字的不同而變動。
三、Title Link 常見問題及誤區
儘管自 2012 年以來,搜尋引擎就不侷限僅以 title tag 來產生,但新系統更明顯地截短過長的標題、刪除重複的關鍵字、取用H1-H2標題,甚至是直接改寫成新的句子。
簡單來說,如果系統判定標題元素可能無法準確描述網頁,就會使用該元素以外的文字。
■ 官方提供了四個標題被改寫的常見狀況
1. 半空標題 Half-empty <title> elements
例如:| <網站名稱>
有些大型網站使用範本建立網頁,就有可能出現缺少獨立標題摘要的狀況,而 Google 偵測到可會修改成:
<產品名稱> | <網站名稱>
2. 過時標題 Obsolete <title> elements
例如:2019 年開學典禮注意事項-OO大學
每年定期發佈的資訊但標題沒有更新為最新日期,Google 若偵測到內容是最新一年的資訊,就會修改成:
2021 年開學典禮注意事項-OO大學
3. 錯誤標題 Inaccurate <title> elements
例如:大型絨毛動物玩偶、泰迪熊、北極熊 - <網站名稱>
有些標題可能會包含動態內容,有時候標題上列出的項目在內容找不到,因此就會被修改成:
絨毛動物玩偶 - 網站名稱
4. 輕度公式化標題 Micro-boilerplate text in <title> elements
例如:
美劇怪奇物語 Stranger Things
美劇怪奇物語 Stranger Things
若網站上幾乎所有網頁都顯示相同的罐頭標題,無法看出每個網頁內容的差別,為了方便辨別就會修改成:
第 1 季 - 美劇怪奇物語 Stranger Things
第 2 季 - 美劇怪奇物語 Stranger Things
除了上述的常見問題外,實務上我們又發現了哪些容易被改寫的狀況呢?
接著看下去吧 👇
四、最佳的 Title Link 建議

根據官方的常見問題,我們可以理解有哪些標題是容易被修改的。
而在實務上,各國的 SEO 專家們又發現了哪些標題改寫,又有哪些建議的做法呢?
■ 標題改寫常見狀況及建議作法
1. 過長的標題:超過25字以上的中文標題
根據實際的案例,當中文標題文字超過25字以上,可能就會有前後被截斷,或是過長的文字以「...」取代。
📝 範例:
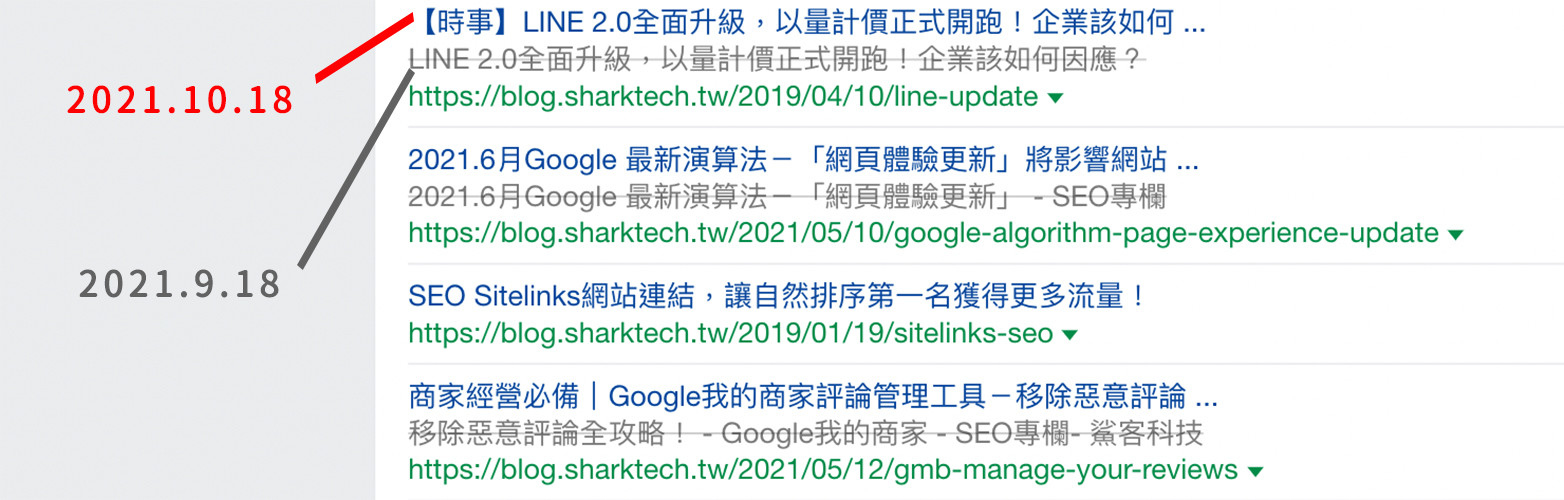
原文標題:【時事】LINE 2.0全面升級,以量計價正式開跑!企業該如何因應?
2021.9.18 修改成: LINE 2.0全面升級,以量計價正式開跑!企業該如何因應?(少了前面的時事二字)
2021.10.18 修改成:【時事】LINE 2.0全面升級,以量計價正式開跑!企業該如何 ... (過長的內容變成 ...)
2. 過長的標題:從標點符號前後被截斷或重組
除了頭尾截斷之外,也會看到從標點符號後被截斷,或是句子重組的狀況。
📝 範例:
原文標題:商家經營必備|Google我的商家評論管理工具-移除惡意評論全攻略!
2021.9.18 修改成: 移除惡意評論全攻略! - Google我的商家 - SEO專欄- 鯊客科技(幾乎重組句子😅 )
2021.10.18 修改成:商家經營必備|Google我的商家評論管理工具-移除惡意評論 ...(過長的內容變成 ...)
3. 過短的標題:被截斷或字數不夠時,末端加上品牌名稱
若被系統判定標題太短,或是截斷後字數不足,尾端也會補上網頁的品牌名稱。
📝 範例:
原文標題:2021.6月 Google 最新演算法-「網頁體驗更新」將影響網站排名!
2021.9.18 修改成: 2021.6月Google 最新演算法-「網頁體驗更新」 - SEO專欄(截斷後加上品牌名)
2021.10.18 修改成:2021.6月Google 最新演算法-「網頁體驗更新」將影響網站 ...(過長的內容變成...)
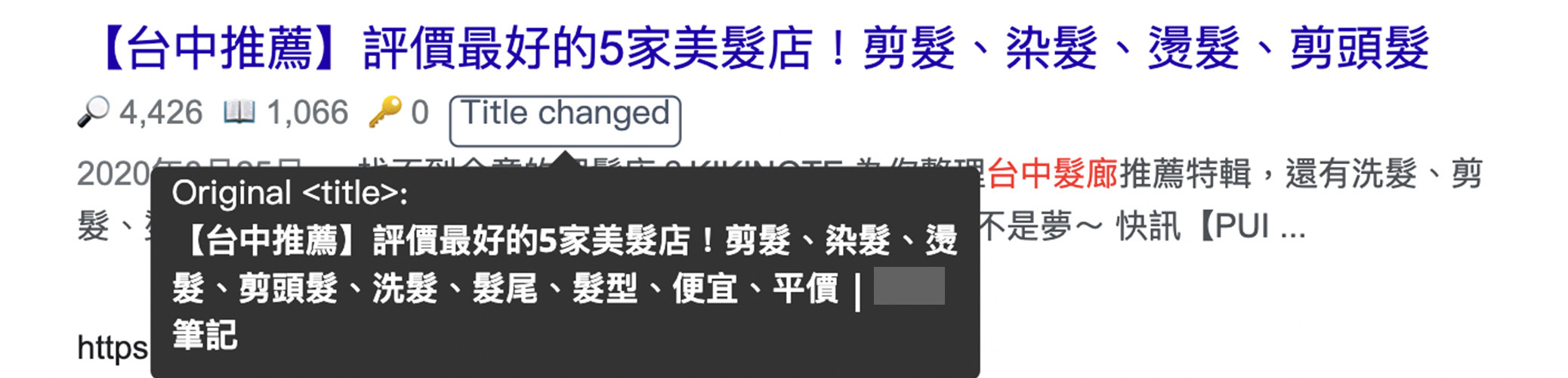
4. 堆砌關鍵字:使用符號堆疊關鍵字,易被截斷縮短
為了避免過度堆砌關鍵字,重複使用或是以標點符號隔開的關鍵字,就有機率被截斷縮短。
目前常見的「、」「,」「?」「:」「|」等都可能作為被截斷的符號。

📝 範例:
原文標題:【台中推薦】評價最好的5家美髮店!剪髮、染髮、燙髮、剪頭髮、洗髮、髮尾、髮型、便宜、平價
2021.10.18 修改成:【台中推薦】評價最好的5家美髮店!剪髮、染髮、燙髮、剪頭髮
5. 首頁:應簡潔敘述品牌資訊
許多網站建置後會發現首頁的標題僅有「首頁」或「Home」,卻沒有完整品牌名稱及產品服務資訊。
而首頁是最合理能放置完整產品服務在標題的地方,因此正確命名首頁是非常重要的。

📝 範例:
錯誤示範:<title>官網首頁<title>
應修改成:<title> 鯊客科技有限公司-跨境外銷 SEO 網站架設第一品牌<title>
除了首頁之外,像是登入頁、註冊頁或其他制式的系統頁面,也建議將品牌名稱加到頭或尾,才有品牌識別的效果。
📝 範例:
錯誤示範:<title>登入頁<title>
應修改成:<title>鯊客科技:立即登入享有會員權利<title>
6. 多國語言:標題與內容語言不一致【2022.7月更新】
Google 於 2022 年 6 月進行了一項演算法更新,主要說明當標題與內容語言不一致時,他們會如何呈現標題。
目前官方表示:他們認為文章標題應該要以主要內容的語言去撰寫。
📝 範例:
多國語言標題(在原文標題後附加英文版本):गीतांजलि की जीवनी - Geetanjali Biography in Hindi
Google 會修改為:गीतांजलि की जीवनी
Google 認為文件若只用北印度文撰寫,偵測到標題與內文不一致時,可能只會留下與內文一致的語言標題。
依照目前觀察下來,重組的情形變少,太長的標題用 ... 取代或截斷,太短則是在末端補上品牌名的現象。
一旦網頁更改了新的 title,Google 也會重新檢索並且選擇最適當的標題。
如果有其他發現,也歡迎私訊與我們分享!
➠ 更多國外標題改寫狀況,推薦閱讀:Moz-9.5 Ways Google Rewrites Your Title Tags
五、好用的標題改寫查看工具推薦
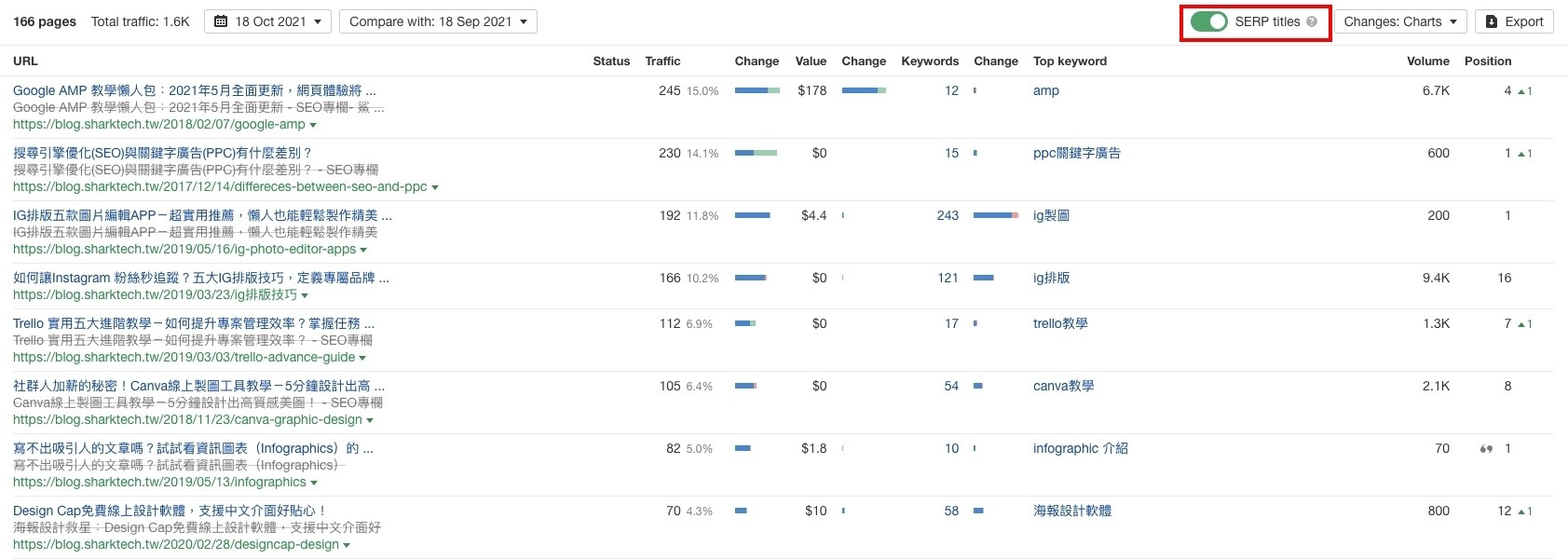
1. Ahrefs:Top Pages ➠ 勾選「SERP titles」
這個功能比較像是對照不同時期的標題變化,藉此判斷標題是否有被改寫的狀況。

雖然 Ahrefs 主要是付費的網站分析工具,但也有推出免費的站長工具,可以參考之前的介紹✨
推薦閱讀:Ahrefs推出「無限期免費」基礎站長工具 Ahrefs Webmaster Tools (AWT)
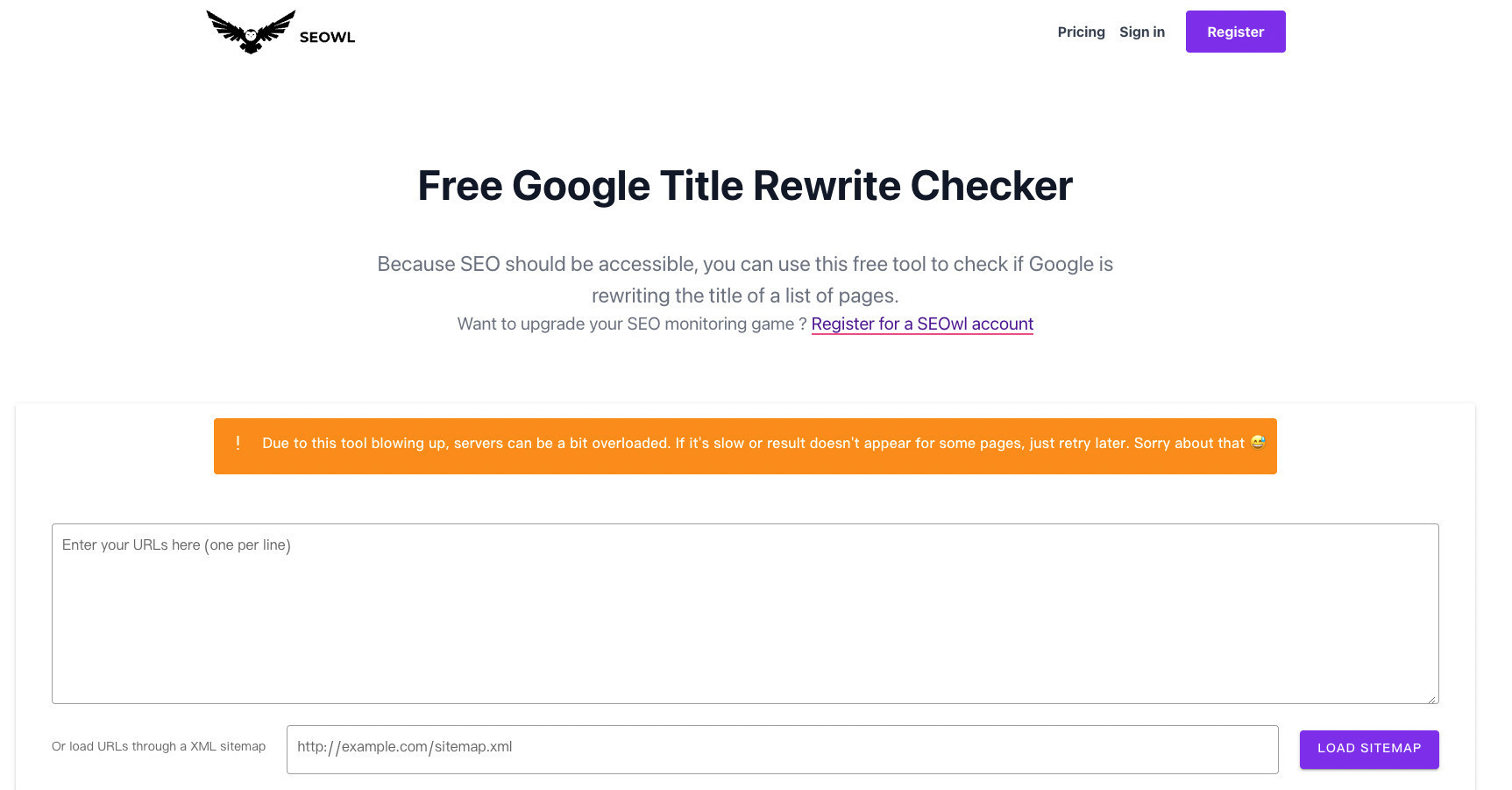
2. SEOWL:免費 Google 標題改寫檢查工具

這個工具可以輸入多個網址(一行一個),甚至可以提供 sitemap 網址,最多一次可以檢查 250 個網頁。
底下就能看到網頁原先的標題、出現在SERP的標題,以及被修改的部分。
不過這個工具目前穩定性較低,很常使用下來會有 overloaded 的問題,可以晚點再試試看😅
3. Keyword Surfer:Google Chrome 擴充工具
Keyword Surfer 算是蠻易用的 Chrome 擴充功能,只要在搜尋結果打開這個工具,就能看到:
- Title Changed:顯示原先的標題(就能對照哪些部分被改寫)
- 🔎:預估該網域的每月流量(美國)
- 📖:該頁面文章字數
-
🔑:特定關鍵字在網頁中出現的次數
Google 網頁標題改寫相關文件:
#總結 Conclusion
從過往可能會塞關鍵字在 meta keywords 及 meta description,或是藏在網頁看不見的 CSS 或連結中。
可以理解 Google
此次大幅度針對標題下手的原因,就是為了避免不符合搜尋意圖及黑帽SEO的手法出現。
只是目前標題新系統還在持續優化中,看得出來 Google 搜尋公關 Danny Sullivan 也表明兩難的立場,強調如果有相關回饋,可以截圖並且到論壇中提供意見。
📍 以各方的實驗結果看來,建議的標題寫法:
- 標題控制在25字內
- 避免重複堆砌關鍵字
- 做好 Title、H1 標記
- 內文語言與標題保持一致
其他只要依照正規的做法,避開關鍵字的堆疊,把自己當成使用者並在網站體驗、E-A-T上鑽研就是目前最好的解法。
希望大家也能在這次的「標題竄改之亂」中,獲得更多 SEO 經營的反思與收穫 🌻
如果內容有任何解釋不周全,或翻譯錯誤的地方,歡迎私訊我們!
想追蹤最即時的 SEO 新知、Google 官方資訊?歡迎追蹤 Instagram ➠ @seo_pb