Google PageSpeed Insights 2019年大改版-網站速度優化攻略!

「您的網頁尚在加載中,請稍後」、「Loading......」
SEO最基本的檢測工具:Google PageSpeed Insights「網頁加載速度」已成為當今上網使用者體驗的最優先考量項目。
在這種趨勢之下,你的網頁加載速度若是不夠快,很可能就流失掉許多潛在客戶。
為因應現在行動裝置的普及,若是你的網站能在任何裝置上都能保持良好的網頁加載速度,
不僅提升網頁瀏覽人次,Google也會認定是符合最佳化的網頁,進而提升網站SEO排名往前的機率。
(詳情請見Google官方聲明-網站的效能/速度會影響搜尋排名)
還在猶豫什麼?不如親自檢測一下自家網頁的健康程度吧!
免費健診工具:Google的網頁效能檢測工具 Google PageSpeed Insights Tool
(點進去之後,只要輸入欲檢測的網址,Google PageSpeed即開始為您的網站做評分)
【2018年11月 PageSpeed更新💪】
行動優先時代,我們已經提及行動裝置優化將是下一個大戰場。
而在2018.11月開始,PageSpeed除了介面改版之外,也增加更細膩、嚴格的檢驗標準,標註修正後預估能增快幾秒。
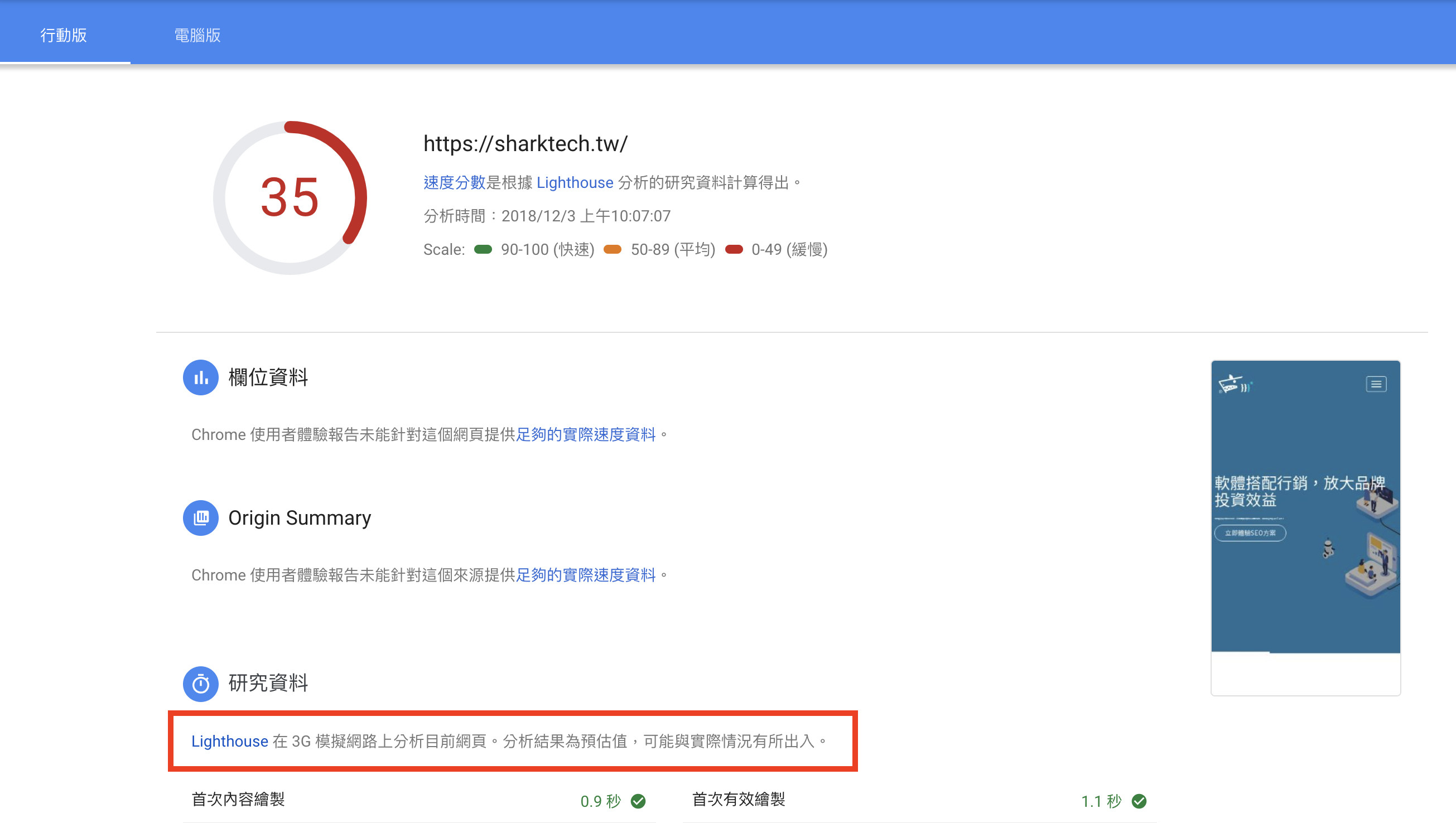
最驚人的是!鯊客原先行動版綠色99分,使用新版檢測時行動版居然下降到35分!!!
仔細看才發現,原來Lighthouse是模擬在3G的狀況下分析目前網頁。分析結果為預估值,可能與實際情況有所出入。
但是台灣將在2018年底與3G網路告別,因此盡量修正後若PageSpeed檢測出來分數仍不好看,也不用太擔心哦!

【2018年初 Google PageSpeed Insights更新】
Google Pagespeed 於2018年主要更新以下項目:
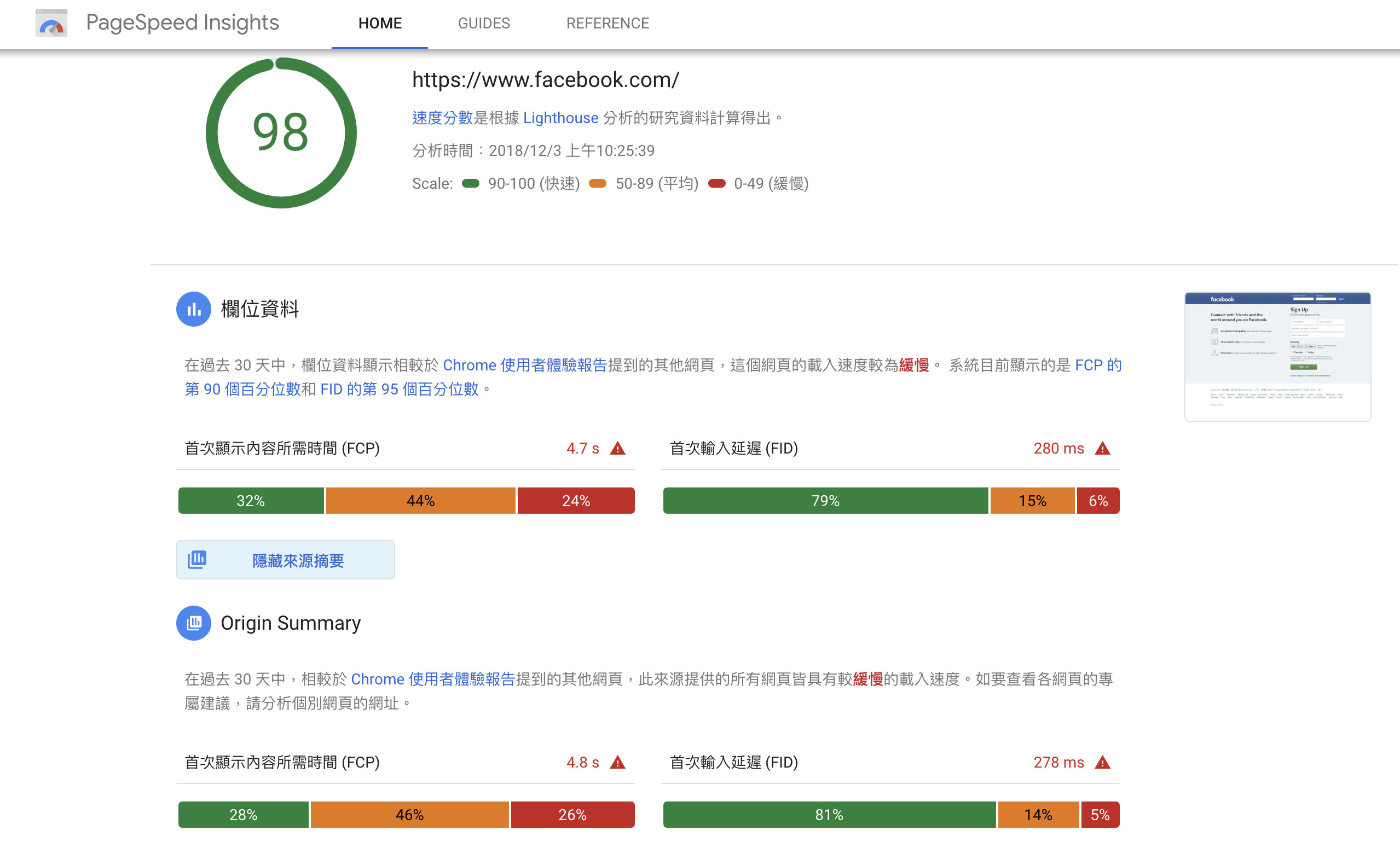
- 將使用 Chrome 瀏覽器的「使用者體驗」數據加進速度評分。
- 檢測結果顯示:FCP時間(First Contentful Paint)及 DCL時間(DOM Content Loaded )。
- 檢測結果會顯示你的網頁載入時間的排名(分類成前中後三等份)。
- 以上更新只適用於流量較大的網站,才能分析「Chrome 使用者體驗」報告。

Pagespeed依據健康程度會顯示紅色、橘色、綠色(最高級距),以及相對應的分數。
檢測完是否被自家網頁的分數嚇到了呢?
別擔心!鯊客為您整理了以下幾個簡單提升網頁分數的小撇步。
但在開始執行「網頁速度優化」步驟之前,我們要先了解一件事:
谷歌提供的網速優化工具,他只是依據你的伺服器環境,提供一個能讓網速優化的建議和指引。
【快速攻略】如何優化網站的Pagespeed?
首先必須進行圖片壓縮優化、縮小CSS跟JavaScript、暫存網站靜態文件、消除資源的「禁止轉譯」、啟用gzip壓縮技術,還要運用AMP加速行動裝置瀏覽時間。
*步驟一:圖片優化
網速優化工具建議第一項做法就是減少網站內鑲嵌的圖片檔案大小。而要達到此目的,有兩個重要步驟:
1.使用網上免費的圖片壓縮工具來壓縮你所有的圖片。
2.將圖片的檔案大小設置在最小尺寸,若網站設定的大小為150X150px,就盡量使用原尺寸為150X150px的圖片。
首先要下載網頁上的圖片,將他們全部透過壓縮來縮減他們的檔案大小。
而之後在上載圖片時,也盡量養成一個隨時優化自己圖片的習慣。
【推薦圖片壓縮網站】 Tinypng
*步驟二:縮小CSS跟JavaScript
Google還有一個提醒,就是要去縮小網頁的Javascript和CSS檔案。
最簡單的做法就是刪除掉CSS和JavaScript檔案中所不必要的空白、注釋、分行符號。
工程師常常在編碼過程中留下過多不必要的空白處。光是刪掉這些東西就可以加倍你的檔案空間。
*步驟三:利用現有瀏覽器進行暫存
對於許多網站程式員來說,如何利用瀏覽器暫存是最具挑戰性的部分。
首先,把網站中所有的靜態文件移動到CDN(內容傳遞網路)。
所謂的CDN,指的是互聯網,也就是透過網際網路將全世界各地的電腦系統連接再一起的系統。
他們可以暫存這些網站的靜態文件,想是圖片檔、CSS、跟JavaScript的檔案。
這些CDN系統會將你的網站內容複製到他們的伺服器上,因此當有人登入到你的網站時,
這些靜態內容就會從離他們最近的伺服器上被載下來。
*步驟四:消除資源的「禁止轉譯」
一個網頁的呈現是從 Critical Rendering Path (CRP)開始,也就是在網頁呈現之前,瀏覽器會先通過與畫面渲染(Rendering)有關的資源路徑。
而在瀏覽器載入外部資源的過程中,會因為資源載入過程卡彈,而造成「禁止轉譯 Render Blocking」。
要消除「禁止轉譯」這個問題是網速優化中最複雜之一,因為他需要含有更高層次的技術知識。
最主要的問題來自於JavaScript編碼的位置移動。
我們需要將其自「header」跟「body」移動到頁面最底端的「footer」,而這程序將橫跨整個網站。

*步驟五:啟用gzip壓縮技術
啟用壓縮的建議可以透過你的伺服器設定來輕鬆達成。
若你在技術層面上有困難,你也可以透過你的技術支援團隊來幫你的伺服器啟用GZIP壓縮。
*步驟六:優化你的行動裝置使用經驗
行動裝置體驗的重要性是在於,可以對所有不同的解決方法,呈現出一個雙向反應的行動裝置。
你可以用谷歌瀏覽器來測試你的網站在各種行動裝置中的如何運作。
你可以點選右上角的「自訂與管理鍵(漢堡選單)」,然後選擇「更多工具-開發人員工具」。
在左框中可以繼續選擇你網頁在各種不同行動裝置中所呈現的樣式。
結論
這些步驟是統整出來可以在谷歌網速工具中獲得高分的網速優化方法,且不僅是優化首頁,而是連內部頁面都一併進行優化。
但是即便分數再高也無法保證SEO的排名一定會大幅提升。
畢竟網站分數只是其中一環,希望排名提升仍有許多技巧,鯊客也會不定期提供給大家參考:)
(悄悄話:想知道鯊客怎麼做到綠色等級,歡迎詢問呦!)