
Google AMP 教學懶人包:網頁體驗將成為手機搜尋排名關鍵!


在Mobile SEO中,我們提到使用行動裝置上網的流量已經超越桌機,這也意味著Google等搜尋引擎將開始著重行動裝置的使用者體驗。
Google除了推出25條行動網站設計寶典之外,也積極推廣「AMP加速行動網頁」計畫!
AMP是什麼?接著看下去😍
這幾年最重要的SEO優化趨勢就是:網頁速度Pagespeed、安全性問題https、行動裝置優先Mobile-first。
行動裝置的使用情境經常是:突然想到什麼,便直接打開搜尋引擎輸入關鍵字找答案,追求方便及快速!
今天就是要針對「行動裝置」的使用者,告訴你如何透過AMP提升行動頁面的載入速度,讓行動用戶獲得更好的使用者體驗的同時,也能間接性地提高SEO自然排序、轉換率。
🆕 2022 更新:Google AMP 還有必要做嗎?
AMP 隨著網頁體驗價值提升,不再獨佔行動搜尋排名
根據 Google 聲明:「我們宣布自 2021 年 5 月起,網頁體驗信號將成為決定排名的依據之一。新的網頁體驗信號結合了網站使用體驗核心指標和現有的搜尋服務信號,包括行動裝置相容性、安全瀏覽、HTTPS 加密和插頁式廣告指南。」
此外,原先獨佔行動搜尋排名的 AMP 網頁的影響也削弱,自 2021 年 5 月後,非 AMP 內容也能顯示在行動版「焦點新聞」功能中。
也就是說,只要擁有高品質的網頁體驗,都有機會出現在搜尋結果前三名,無論該網頁使用的是 AMP 或其他網頁技術。
但這也並非意味著 AMP
網頁不再具有價值,筆者認為,對於新聞媒體、新知網站、論壇等較即時性的內容平台而言,AMP
網頁仍佔據極高的地位,畢竟對於即時新聞,越快速方便的使用者瀏覽體驗更佳。
📝補充資料來源:
Google 搜尋中心:Google 搜尋服務導入網頁體驗的時機點
💡 2019.8 更新:amp-script: AMP ❤ JS
AMP官方Blog釋出最新消息,現在可以使用 <amp-script> 在AMP頁面上加上你專屬的Javascript,且仍能維持超極速的載入體驗,不必再受限之前的JS格式,趕緊試試看吧!
📝補充資料來源:
(1) AMP Blog官方聲明:amp-script: AMP ❤ JS
(2) 使用<amp-script>教學指南:Add custom JavaScript to AMP pages with amp-script
▍一、Google AMP是什麼?
AMP的完整名稱是:Accelerated Mobile Pages,意思即為「加速行動網頁」,目的是提升行動裝置對網站的存取速度。
AMP即是透過「規範HTML框架」、「限制JavaScript」、「Google高速緩存」這三種要素,縮小網頁檔案、縮短傳輸時間、降低頁面載入時間。
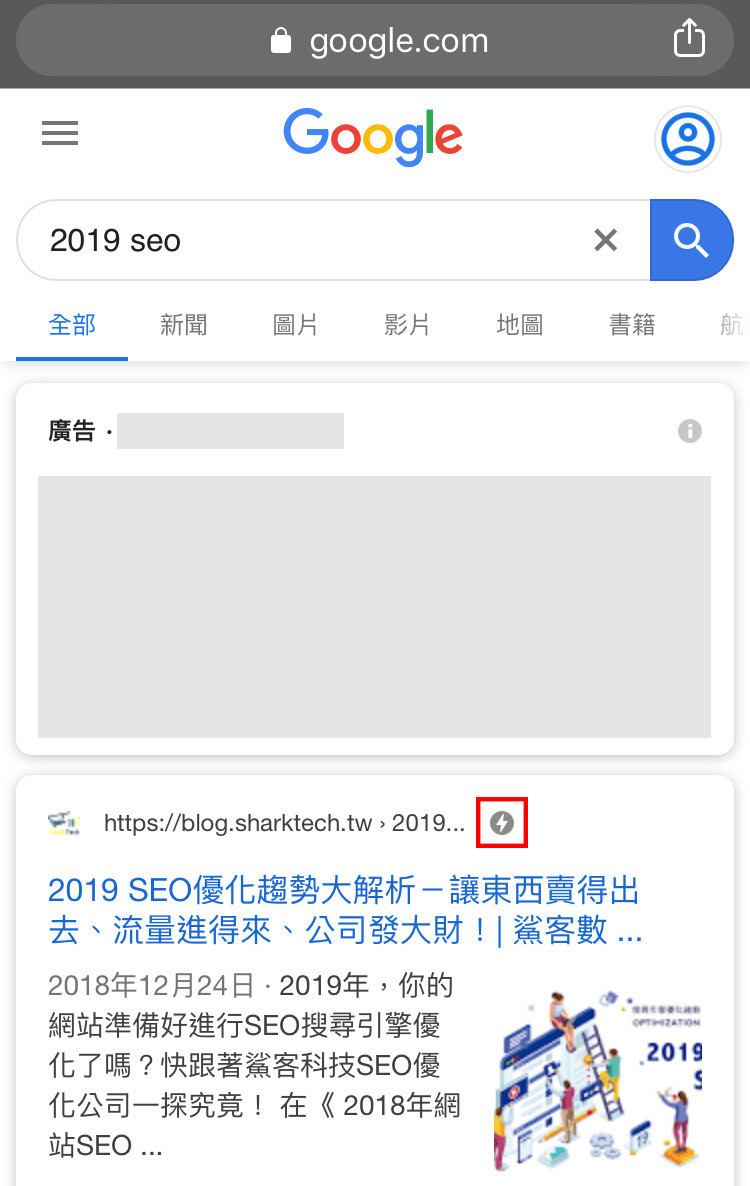
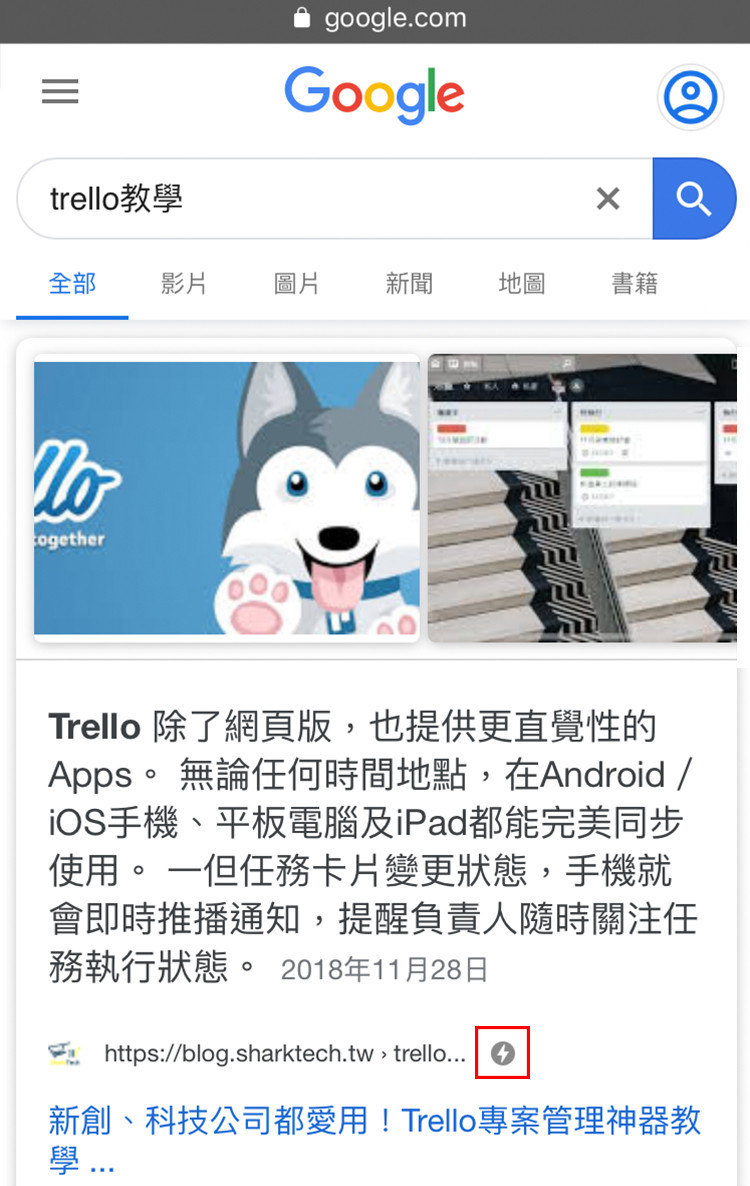
只要透過「行動裝置」搜尋時,發現網址前面顯示一個閃電符號⚡️即屬於AMP網頁,通常優先出現在排序前幾名,甚至讓用戶點擊進去等不到一秒,就能看到網頁內容。不僅提高點擊率,也降低了因網頁載入太久的跳出率。


(圖片說明:只有透過行動裝置搜尋才會出現AMP符號,Wordpress網站可以裝AMP掛件,客製化廠商就必須進一步詢問。)
構成一個Google AMP網頁有三大要素:AMP HTML、AMP JS、AMP Cache。
1. AMP HTML
和HTML一樣是描述網頁所用的標記式語言。然而,為了確保其網頁內容的可信度,會限制一般HTML的部分功能。使用時必須遵守一套嚴謹的格式,例如文本格式、圖像、影像、廣告等都會有一定的格式。
2.
AMP JS
是一套JavaScript庫,用不同步的方式加載所有外部資源,其目的是要確保AMP HTML能夠正確且快速地顯示。不僅如此,如果使用的瀏覽器只支援普通HTML,AMP JS也能支援AMP HTML的專屬功能。
3. AMP Cache
Google搜尋引擎會先快取並緩存AMP頁面,在緩存的同時會加強網頁性能,已加快頁面加載的速度。也就是說,用戶在搜尋引擎中點擊AMP網頁時,實際上存取的是最佳化後的快取頁面。
▍二、AMP的優點?
在了解AMP如何運作後,接下來將介紹AMP的三項優點:
1. 提升使用者體驗UX
如前文所述,在資訊唾手可得的情況下使用者要求的不只是精準的資訊,更要快速且便利。若使用者在瀏覽網站時獲得良好的使用者體驗,也會增加使用者回流的機率。
2. 提升SEO成效
AMP的主要是為了解決網頁載入速度過慢的問題,不僅如此,以AMP網頁容易出現在搜尋結果前幾名看來,點擊率(CTR)的提升也能間接性地影響SEO排序。
3. 適合新聞媒體、內容經營者
行動裝置瀏覽比例增加,為了降低使用者因等候而分心跳出的機率,AMP對於內容經營者來說是相當重要的技術,一秒內立即載入對於資訊爆炸時代來說是非常有優勢的!
▍三、AMP的疑慮?
然而,在實際使用過AMP後,也有一些使用者表達了他們對AMP的疑慮,甚至決定暫時不使用AMP:
1. 流量都被Google偷走
還記得我們在介紹AMP的三大要素時有提到其中一點為「AMP Cache」。
Google會先快取並緩存,以加快頁面載入速度,但當使用者點擊AMP網頁後,實際上進入的是「Google快取的頁面」。
➠ 圖示說明:AMP頁面快取

💡2019.8更新:Google solution: Signed Exchange
由於有眾多用戶反應AMP頁面為什麼不是自己的網址名稱,因此Google於2019年4月提出AMP能使用自訂網域的解決方法:Signed Exchange。
這項新的技術能在使用者點進AMP網頁後,瀏覽器顯示自有網域URL,不會被強制加上「google.com/amp/」。

這項消息一出也讓業主們鬆了一口氣,不用再擔心AMP網頁分散流量、網頁資安及影響品牌形象的風險。
目前Cloudflare也針對AMP推出「AMP Real URL服務」,讓所有用戶都能免費使用。
只是目前Signed Exchange技術還在測試階段,未來是否會普及使用,只能持續等待進一步訊息了。
📝補充資料來源:
(1) Google官方聲明:Instant-loading AMP pages from your own domain
(2) Signed Exchange解釋:Signed HTTP Exchanges
(3) 使用Signed Exchange教學指南:Serve AMP using Signed Exchanges
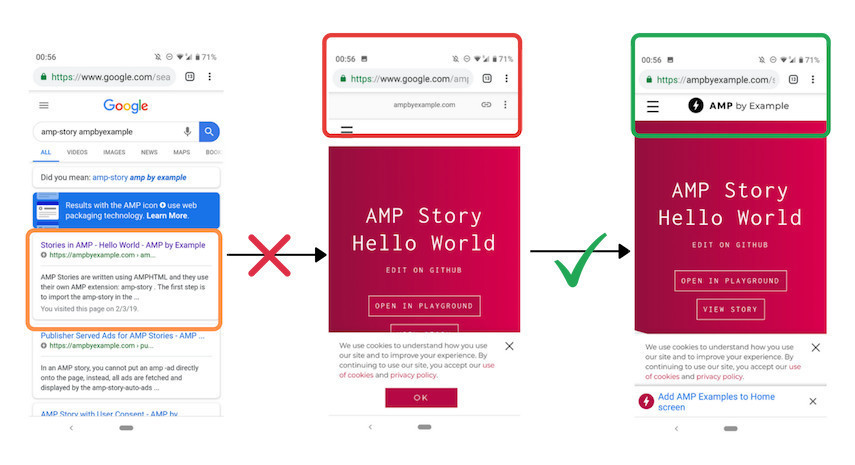
2. 不易回到原始網站
如果使用者想要進入原始網站(非AMP快取網頁)的話需要多按幾個按鈕才行。
進入AMP網頁後,點擊頂部標有原網址(如圖顯示cnn.com)時並不會跳轉回原網址,使用者必須先點擊「超連結」符號,再點擊跳出來的網址才會連結到原始網站。
許多企業端或是發布者認為這豈不是多此一舉,也認為實際點選超連結按鈕回到原始網站的使用者少之又少。

➠補充:AMP頁面導流回官網小技巧
鯊客在發現這個問題後,就主動在AMP頂端加上鯊客Logo,並且加上CTA引導點回官網,就可以成功引流囉!


3. AMP不支援JS,因此只適合部落格文章頁面
隨時跨裝置瀏覽的比例增加,為了降低使用者等候而分心跳出的機率,AMP對於內容經營者來說是相當重要的技術,一秒內立即載入對於資訊爆炸時代來說是非常有優勢的!

▍總結
AMP確實會加快行動版頁面的加載速度,然而發布者應該依照各自需求去評估是否使用Google
AMP,畢竟要使用的話勢必要取捨其中幾項功能限制,或是委託有經驗的網站服務商,才不會做出來的成效不如預期!
➠ 深入了解AMP:《如何在 Google Ads 中使用 AMP》
➠ 立即檢測是否屬於AMP網頁:Google AMP測試工具
💡點擊按鈕看更多行動網站優化教學:
行動網站設計電商網站設計
行動網站SEO行動網站檢測
若對於Google AMP或是SEO網站設計有興趣,歡迎聯絡鯊客,將提供最專業的SEO教學協助及顧問諮詢!











