進階編輯器教學|新版表格-替換框線、背景底色、合併儲存格功能!

想在文章內容加入表格比較,又不想看起來很單調嗎?
鯊客更新了新版的「網頁表格設計」,嵌入後不僅能輕鬆拖曳大小、更換背景底色。
就連外框顏色、合併儲存格現在都能達成了!
心動的話就快來使用看看吧 ✨
一、表格樣式參考範例
1. 什麼時候會用到表格?
- 有多項產品、服務比較
- 簡易快速判斷各服務差異及內容
- 更視覺化的呈現產品服務細節
- 提升文章易讀性及專業感
- 增加 SERP 搜尋結果頁面的版位

表格雖然用一般網頁編輯器,較少能變換顏色風格,也需要考量行動裝置的呈現。
如果你希望增加文章內容的豐富性,可以搭配使用與網站同色系的表格,才能幫助資訊清晰又美觀哦!
2. 表格使用範例參考:
- 星創牙醫:台北微創植牙
- 誠心牙醫:高雄全口重建
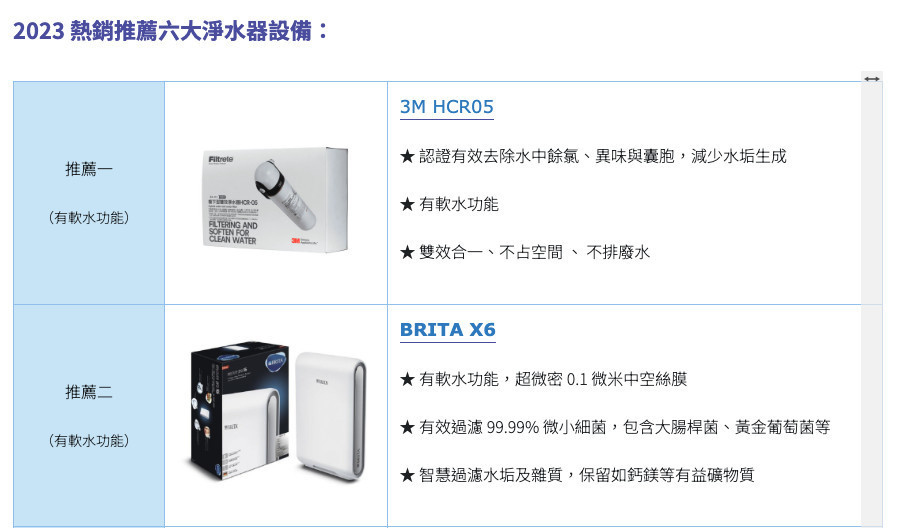
- 偉能淨水:淨水器推薦
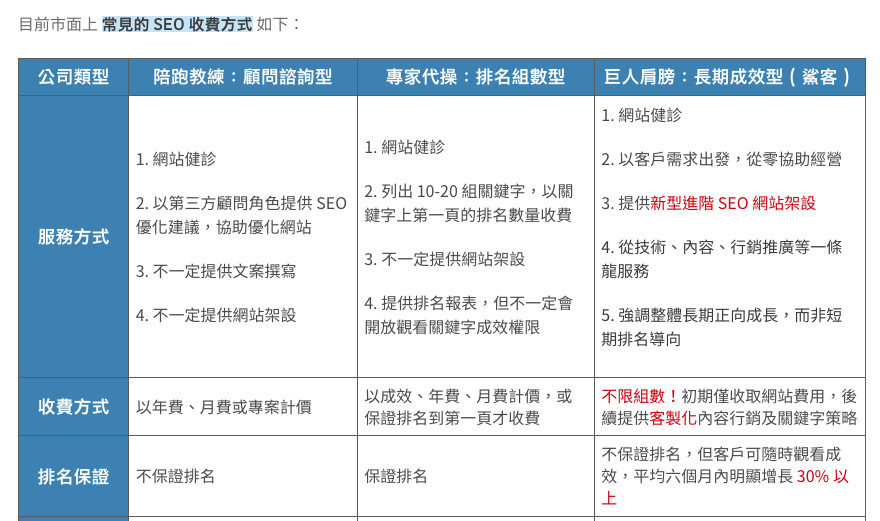
- 鯊客科技:SEO 公司推薦
二、表格功能更新項目

有別於先前的表格設計,這次多加了以下幾個功能:
-
合併/拆分儲存格
-
變更表格底圖顏色
-
變更表格框線顏色
-
文字置中、居中
-
表格邊界設定
-
刪除欄、列
最常被許願使用的功能就是表格更換底色及合併儲存格,這次都更新囉!
接著看一下在使用上有什麼需要注意的事項吧。
三、表格功能教學及注意事項
1. 新增表格
點選編輯器上「表格」,即可拉出希望的行列格數。
![]()
| 我是表格 | 示範教學 |
示範教學 |
示範教學 |
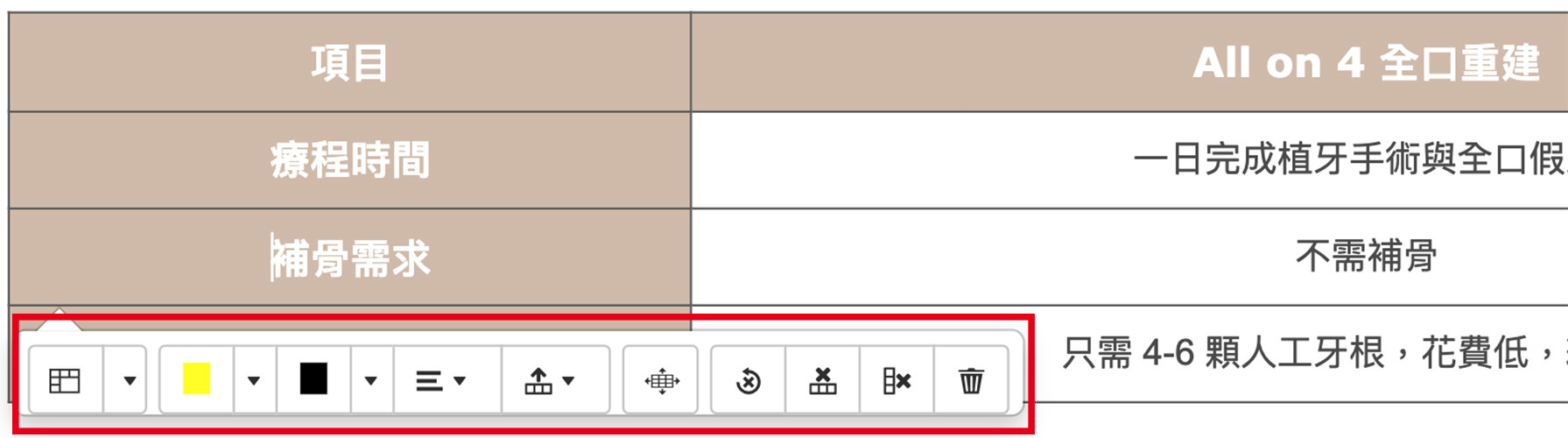
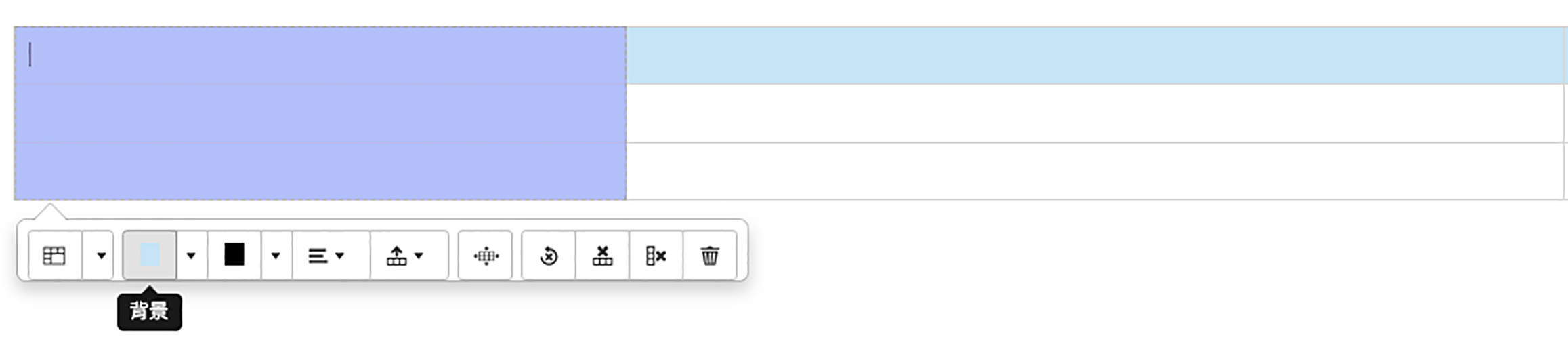
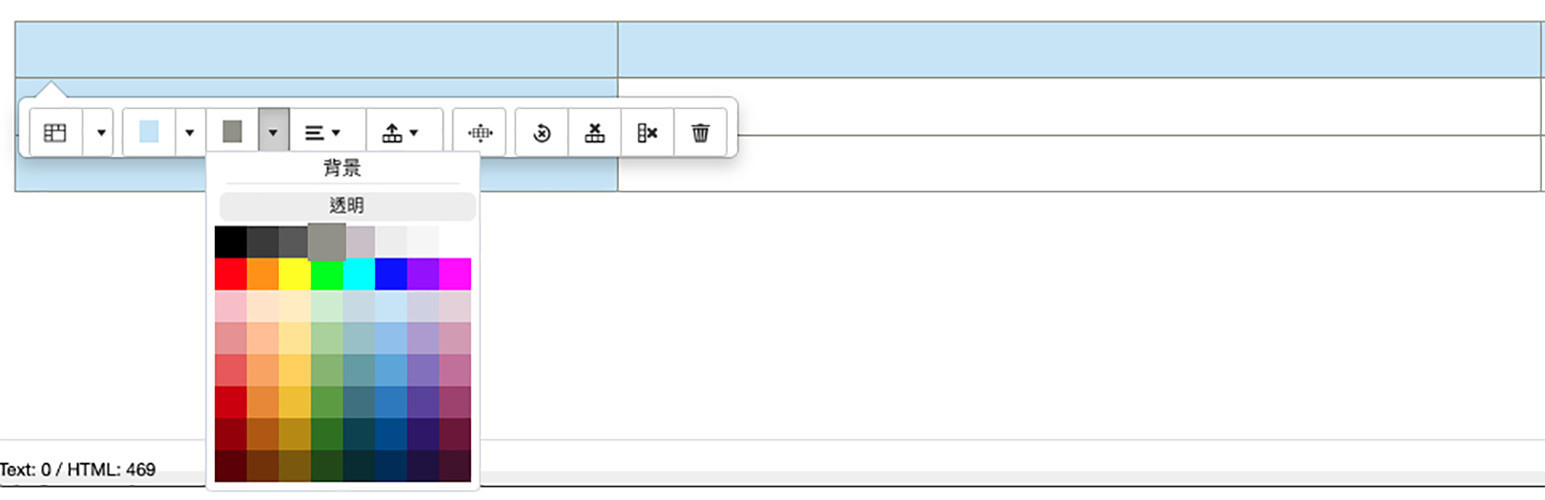
2. 更換表格背景底色
選取希望更換的表格欄位,點選「背景」,就能變更背景底色。

3. 更換表格框線顏色
點選「背景」,就能變更表格外框線的顏色。

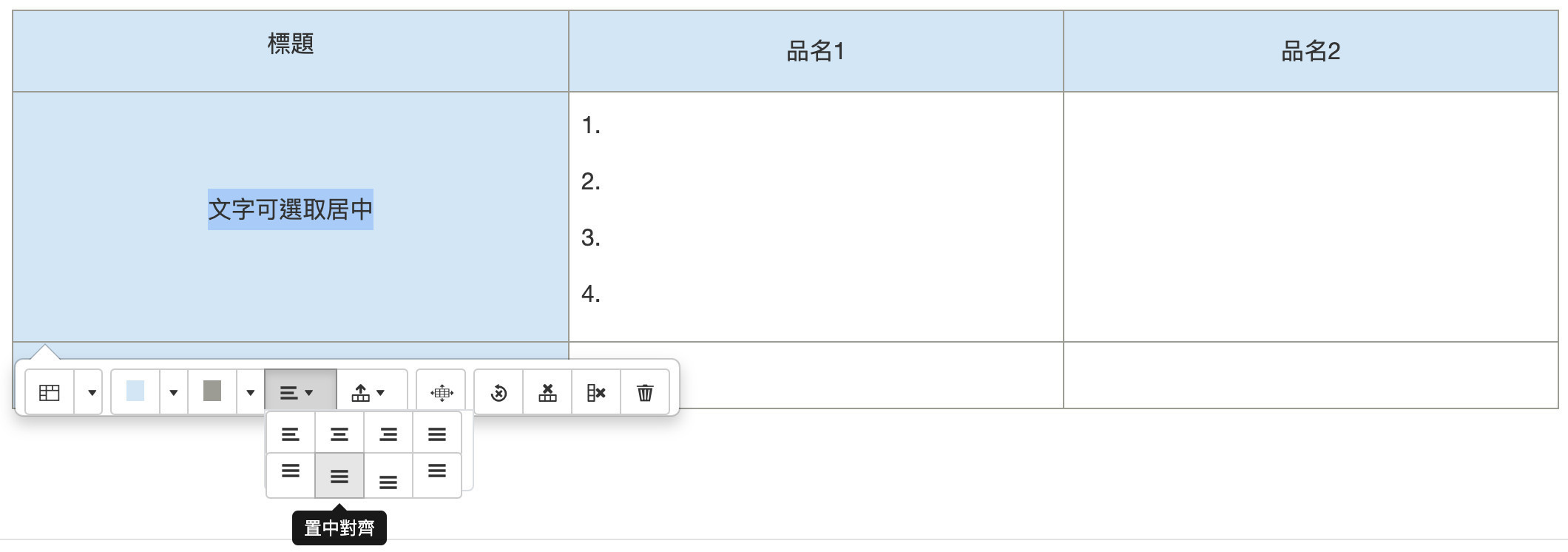
4. 表格內文字置中/居中
選取文字,點選「段落」,就能調整文字在表格內的位置,常用的功能有:靠中對齊/置中對齊。

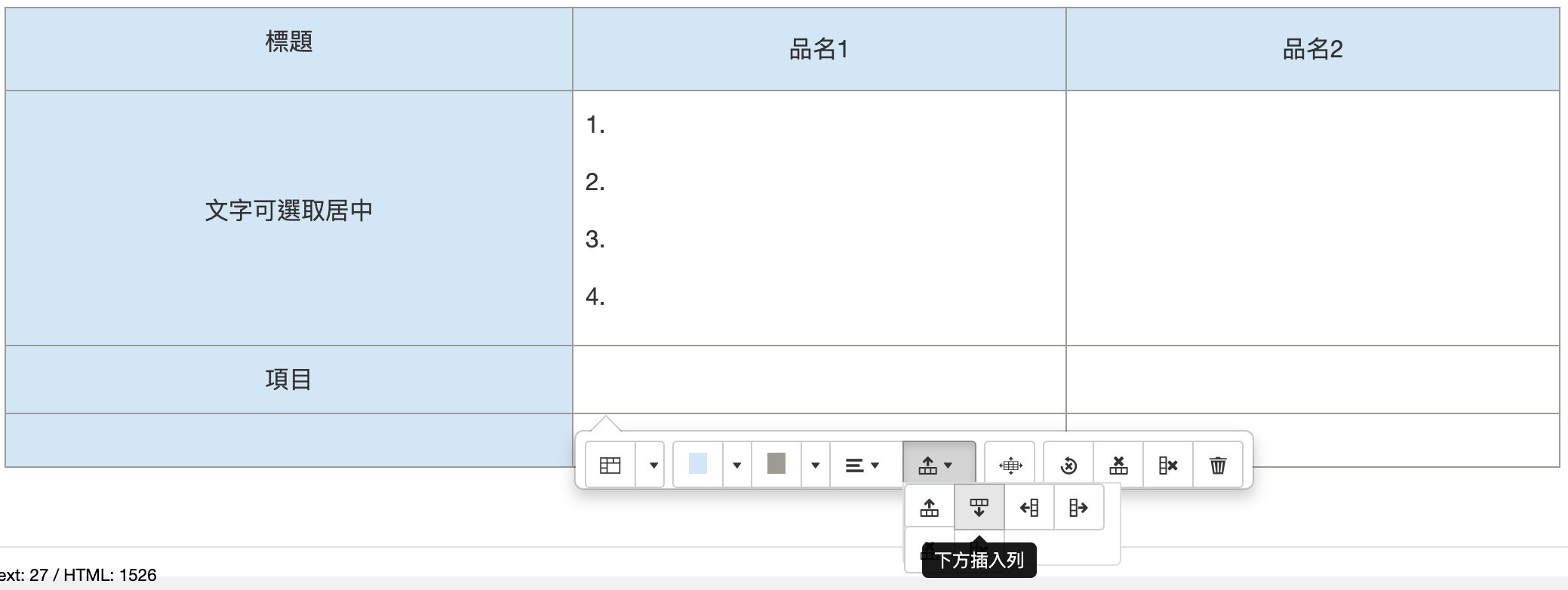
5. 新增/刪除欄列
點選「列/欄(新增/刪除),即可增加或移除表格欄列,常用的功能有:下方插入列。

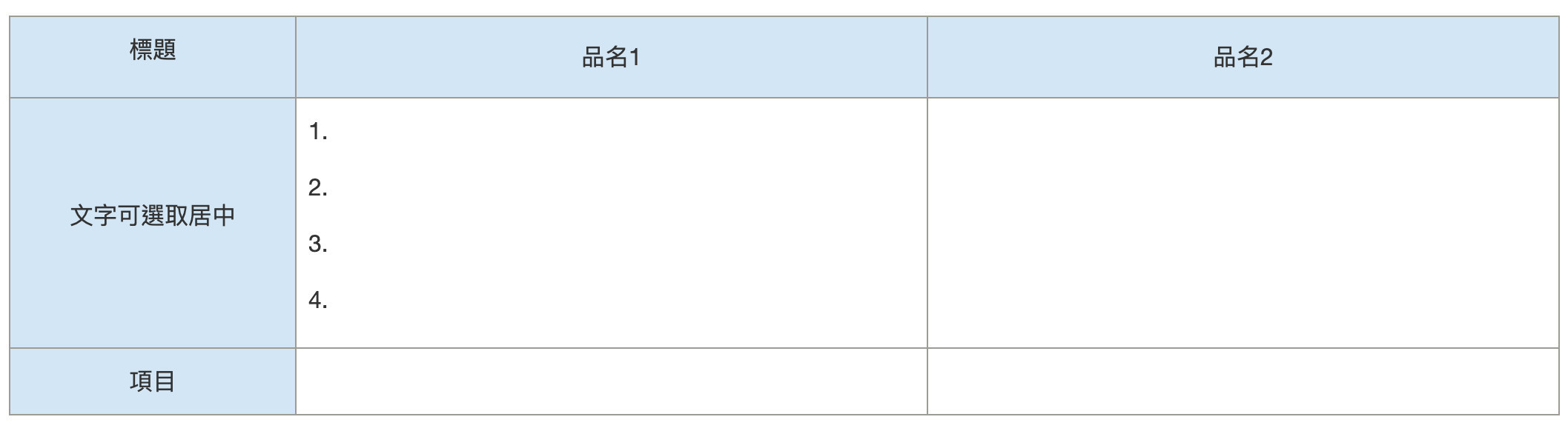
6. 拖曳編輯欄位寬度、高度
只要將滑鼠移動到框線上,即可拖曳調整表格的欄位寬度、行列高度。

備註 Point ✦ 由於新版表格還有一些待修正的項目,可能在選取的時候會有異常無法選取的狀況。
建議可以使用鍵盤的「Shift+方向鍵」選取文字,再統一調整文字粗細、大小、顏色及字體就沒問題囉!
如果在操作上有任何問題,歡迎隨時與我們反應。
表格功能也會持續優化更新!!!
#總結:
使用者體驗是我們最重視的環節,如果在操作上有任何疑問,歡迎隨時聯繫我們!
期待我們一起成長,別忘了要養成定期發文的好習慣哦:)