
GA4 教學|如何利用 GA4 優化使用者瀏覽體驗,先了解使用者裝置


想做好 SEO 優化,除了持續分享強大的內容,網頁體驗也是不可或缺的一環。
但想優化使用者瀏覽體驗該從哪裡著手?從哪裡可以知道使用者瀏覽體驗?
先從使用 GA4 開始吧!透過 GA4 了解使用者最常使用的裝置、螢幕尺寸、解析度,可以幫助你事半功倍。
本篇編輯教你如何瀏覽 GA4 裝置報表,現在就打開你的 GA4 一起操作。
若你還不認識 GA4,可以先看這一篇:
【GA4時代!】通用版 GA 即將變成歷史,準備好迎接 GA4 了嗎?
一、為什麼使用者瀏覽體驗很重要?

Google 在 2021 年就將「網頁體驗更新 (Page Experience Update)」列入 Google 排名演算法之中。
近年也不斷更新 Google Search Console 網頁體驗報告、網頁核心體驗指標
若你是 SEO 優化好手,你也一定能感受到使用者瀏覽體驗是否良好,對於你的網站 SEO 優化有越來越重要的趨勢。
若想開始優化使用者瀏覽體驗,你可以從了解你的使用者開始,
你的網站使用者是利用手機?平板?還是電腦裝置進入你的網站?
他們經常使用的瀏覽器是 Chrome? Safari?還是其他?
若你對於以上的問題一知半解,快跟著鯊客實際操作 GA4 報表!
二、實際操作 GA4 查看裝置報表
- 1. 登入你的 GA4 後台(編輯採用 GA4 Demo Account示範)
- 2. 選取左側工作欄裡的「報表」
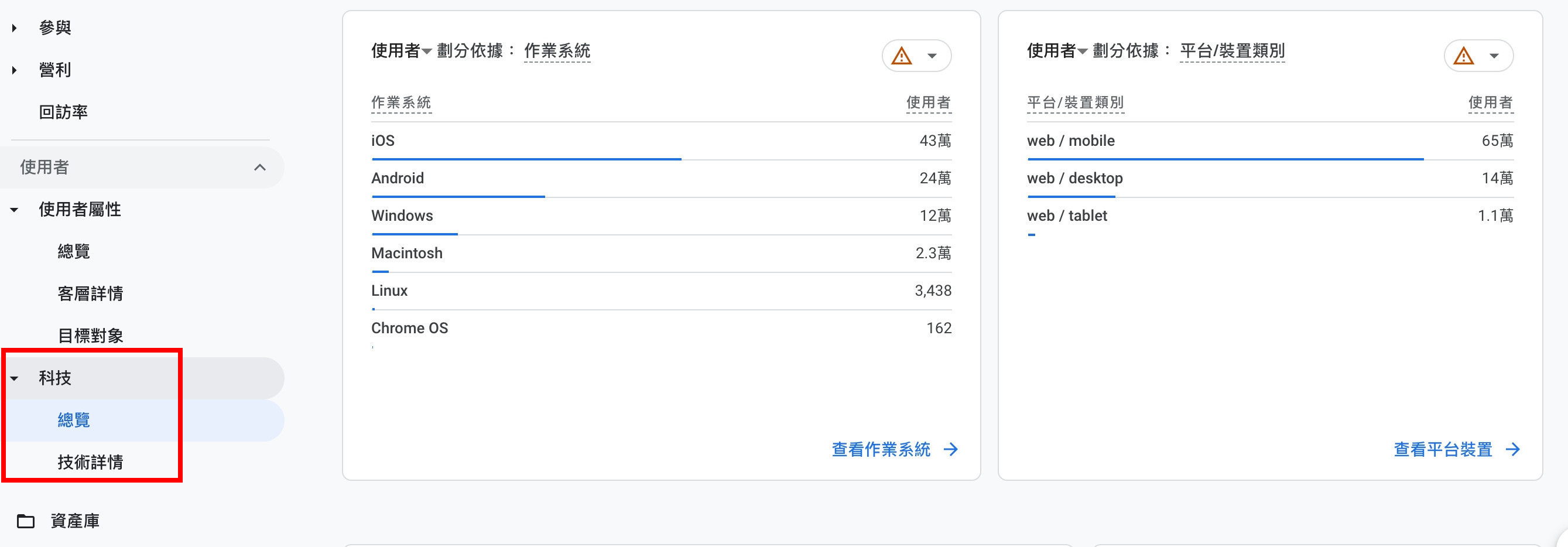
- 3. 選取「使用者」報表中「科技」報表(總覽報表或是技術詳情報表都可以)

4. 「總覽」報表


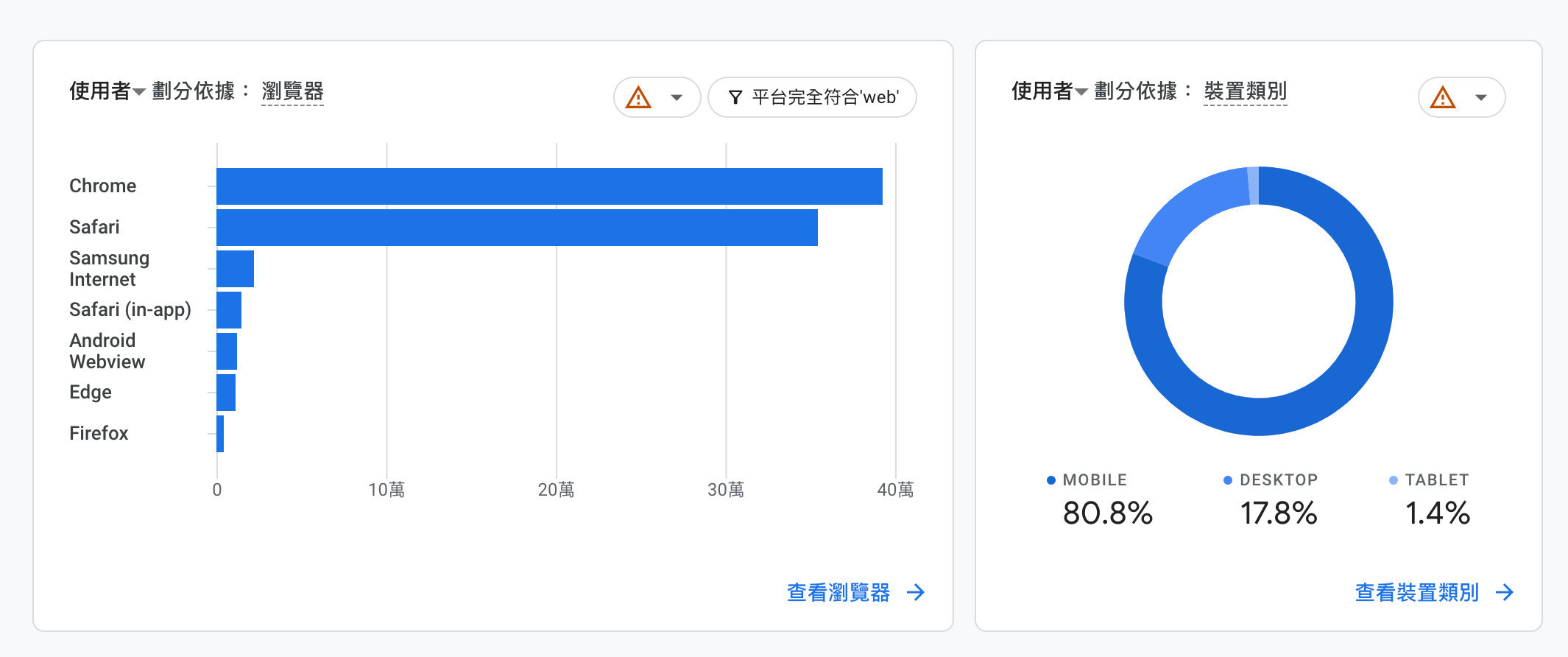
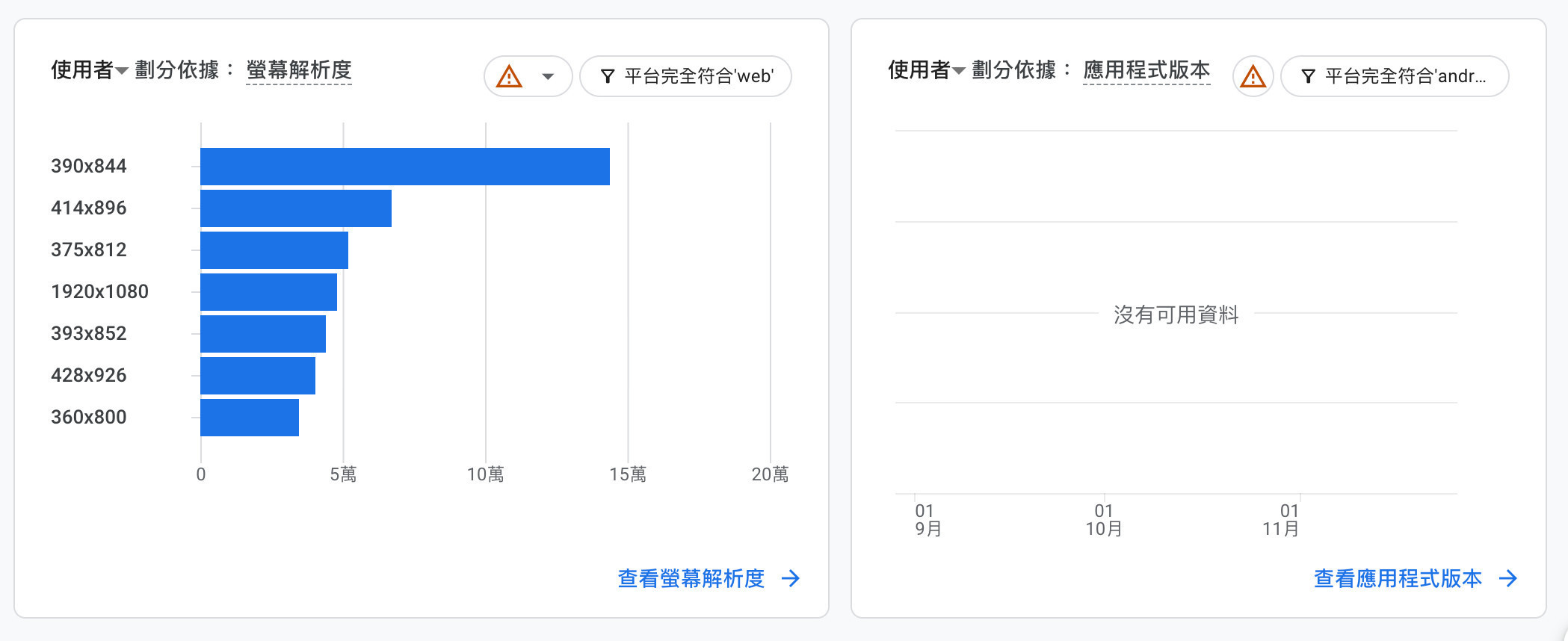
透過科技報表,你可以觀察使用者最常使用的各種平台、裝置、瀏覽器、作業系統和應用程式版本。
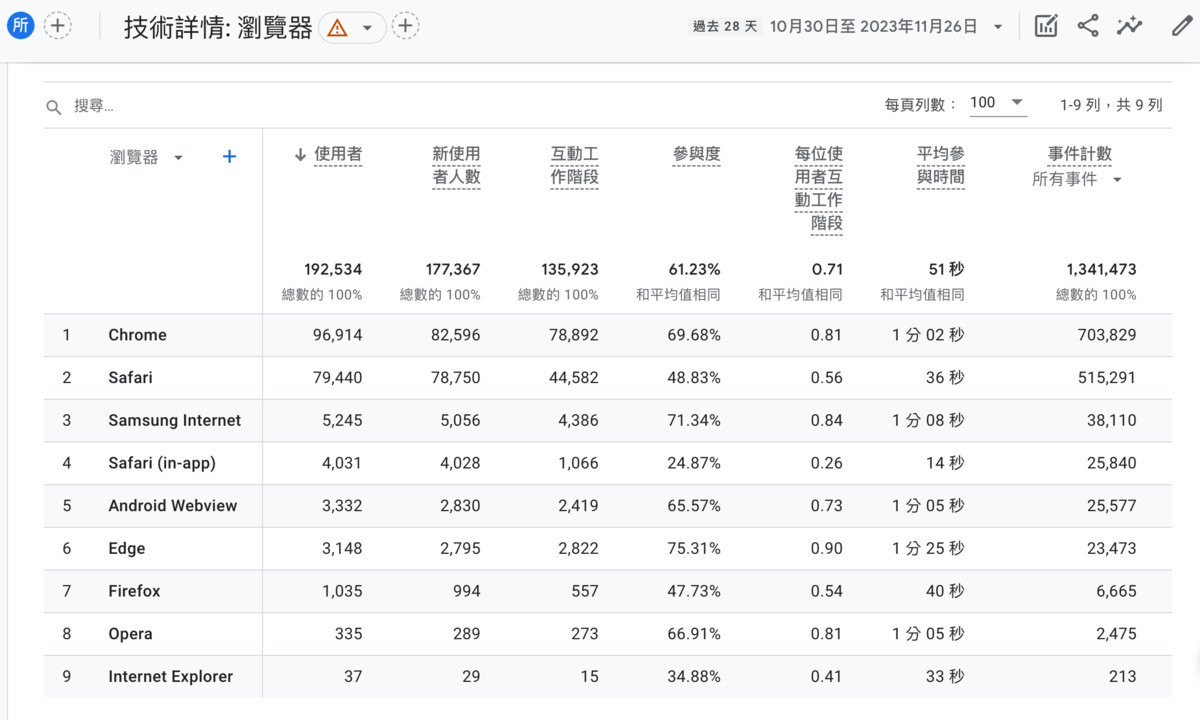
5. 技術詳情報表

在技術詳情報表頁,你可以看見每個維度的詳細數據,還可以利用新增維度功能「左上+」交叉比對。
例如特定國家、年齡層最常使用的瀏覽器是哪一個?
三、為什麼我需要了解使用者裝置詳情?

比起修改每一個裝置上的網站介面,不如針對最多客戶使用的裝置、型號、解析度去加強檢查網頁的排版及動線設置。
了解你的使用者是使用什麼類型的裝置、作業系統或瀏覽器,甚至特定的螢幕解析度,為他們提供最符合他們需求的功能。
你可以通過在你的網站上針對該裝置進行優化,或根據你的使用者最常使用的瀏覽器,優化在特定瀏覽器上的顯示效果。
利用你對使用者的認識,在進行網站優化 A/B Test 可以更有效率地完成,節省成本更省力!
總結

想要做好 SEO 優化,不再只能靠內容經營,如何讓網站體驗更好,留住使用者更是關鍵!
從理解使用者的搜尋環境開始著手,幫助你在未來的網站優化上更順暢。
事不宜遲,現在就打開你的 GA4 開始了解你的使用者吧!
如果你也對於 SEO 優化、數據分析感到不知所措,歡迎隨時與我們聊聊,讓我們與你一起流量翻倍成長










