麵包屑 (Breadcrumb)SEO優化技巧:網站導覽路徑設定教學


網站結構混亂嗎?想提升 SEO 排名嗎?本文將深入探討麵包屑的作用、好處,以及如何設定麵包屑,讓你網站的使用者體驗更好、搜索引擎排名更高!
麵包屑 Breadcrumb 是什麼?
在網站設計中,麵包屑是一種重要的導航元素。它的名稱來自童話故事《漢賽爾與葛麗特》,故事中主角在森林中撒下麵包屑以找到回家的路。類似地,在網站上,麵包屑提供清晰的導航路徑,讓訪客知道自己在網站中的位置。
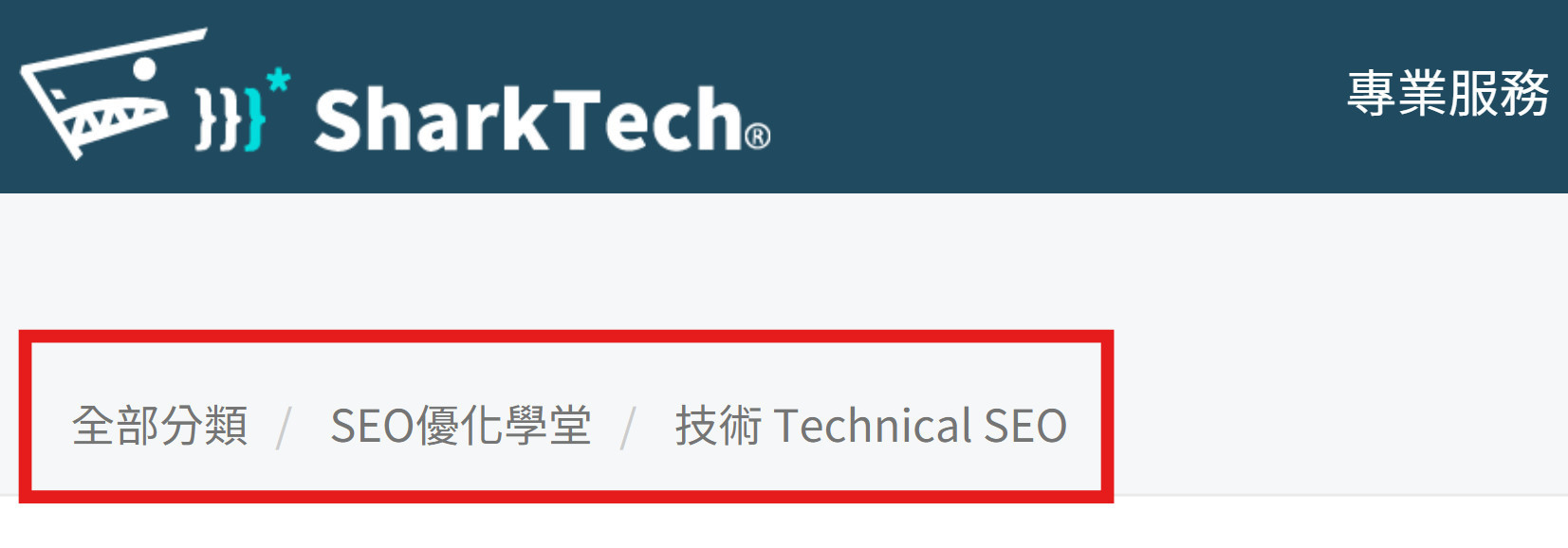
麵包屑通常以一系列連結呈現,按從網站首頁到當前頁面的層級順序排列,這樣訪客就可以輕鬆了解自己所在的位置,並迅速返回上一層或首頁。因此,麵包屑不僅增強了用戶的導航體驗,還有助於搜索引擎更好地理解網站結構。

麵包屑對 SEO 的好處
提升用戶體驗
麵包屑提供清晰且直觀的導航方式,讓使用者輕鬆了解自己在網站中的位置,並迅速返回上一層或首頁,提升使用者體驗。
增加內部連結
麵包屑可以增加網站的內部連結,有助於搜索引擎爬蟲更有效地找到和索引網站內容,提高網站在搜索結果中的可見性。
改善搜索引擎排名
麵包屑能讓搜索引擎爬蟲更好地理解網站結構,提供豐富的內容相關性,進而提高網站在搜索結果中的排名。
降低跳出率
麵包屑提供清晰的導航路徑,用戶更容易找到想要的內容,降低他們離開網站的可能性,從而降低跳出率。
麵包屑設定教學
麵包屑的設置可以透過結構化標記來設置,在 WordPress 和非 WordPress 網站上有不同的方法:
WordPress 網站
如果使用 WordPress 網站,可以安裝並啟用 Yoast SEO 外掛來設定麵包屑功能。
進入 WordPress 後台,從左側選單點選「SEO」,再選擇「Search Appearance」,然後點擊「麵包屑」。
在相應的欄位中填入麵包屑的相關資訊,最後保存,如果你使用的是自訂主題,只需將所需的程式碼貼上即可。
非 WordPress 網站
使用非 WordPress 網站則需要手動修改麵包屑的程式碼。
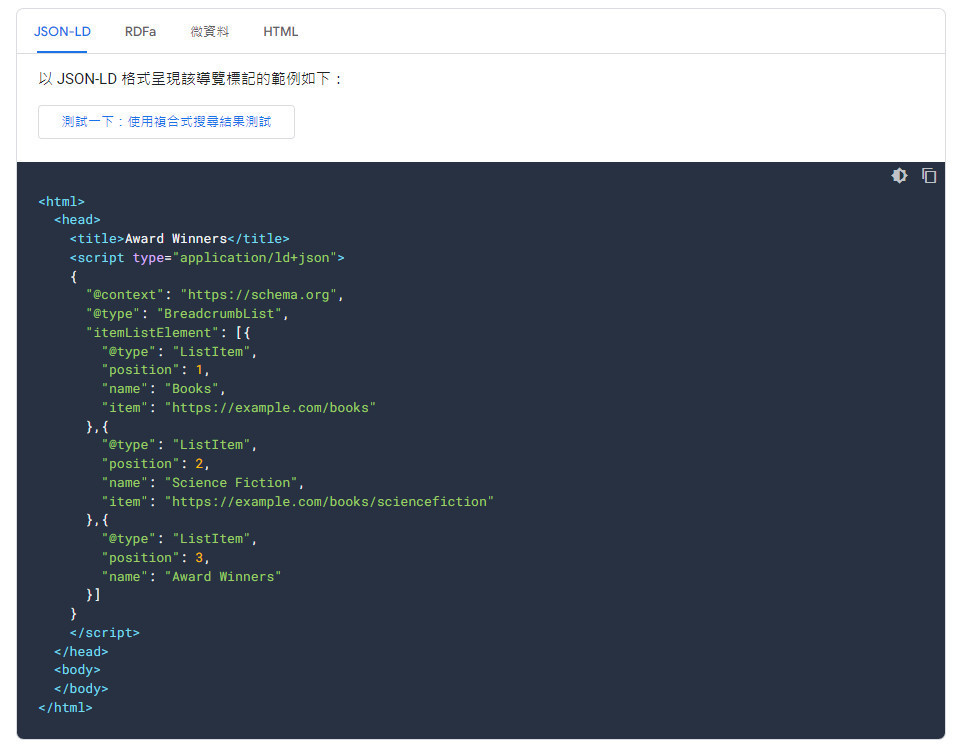
可以使用 HTML、JSON-LD、Microdata 或 RDFA 等方法來設計和設定麵包屑。HTML 和 Microdata 提供基本結構,而 JSON-LD 則提供更豐富的數據描述。這些結構化標記可以讓搜索引擎更好地理解和解析網站的結構和內容。
查看麵包屑範例教學,可以閱讀 Google 官方文件「導覽標記 (BreadcrumbList) 結構化資料」,裡面可以查閱如何使用HTML、JSON-LD、Microdata 或 RDFA 製作麵包屑程式碼。
麵包屑設定注意事項
確保清晰度
麵包屑應該清楚地顯示用戶在網站中的位置。避免過多的階層或冗長的描述,讓用戶能輕鬆理解。
優化結構化標記
使用結構化數據標記(如 Microdata 或 JSON-LD)來提供更多資訊給搜索引擎,這有助於提高網站在搜索結果中的曝光度。
檢查連結有效性
確保麵包屑中的每個連結都是有效的,並能正確導向對應的頁面。這可以避免連結中斷,提升用戶的瀏覽體驗。
保持一致性
麵包屑的每個階層都應該反映出該頁面的內容,與網站的結構保持一致,這有助於提高麵包屑的相關性和準確性。
透過以上注意事項,可以確保麵包屑在網站中的運作順暢,為用戶提供更好的體驗,同時提升 SEO 效果。
如果還是不知道該如何設定,鯊客科技提供專業的網站架設服務,不僅會為客戶設置麵包屑,還提供網站健檢和 SEO 顧問服務,幫助客戶提升線上業務的曝光與收益。
想要改善網站體質,讓SEO更上一層樓嗎?歡迎與 鯊客科技-台北SEO公司 諮詢!