
【更新】FAQ 常見問題結構化資料一鍵生成,零技術基礎也能上手!


結構化資料(Structured Data)就像是主動提交履歷給 Google,讓搜尋引擎更快認識你的方式。
當 SEO 優化已成為顯學,近年來的 SEO 趨勢-「結構化資料」就成為進階的優化目標。
而 Google I/O 開發者大會中,更推出了許多新的結構化資料(例如:疫情公告、居家活動),代表 Google 希望網站管理員能夠先為使用者「標注」網頁內重要的資訊!
在《複合式搜尋結果是什麼?》中,我們也提到多種結構化資料的種類,其中最普遍的就是「常見問題 FAQPage」!

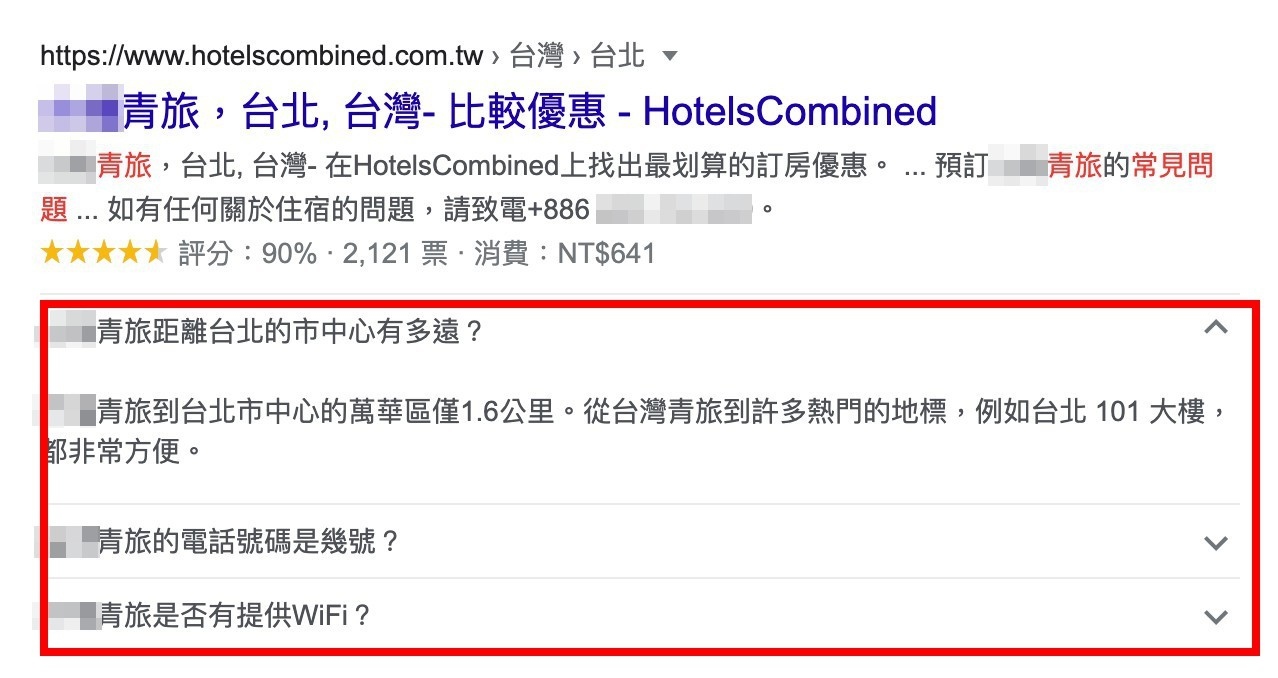
如果你也希望在搜尋結果中出現像下拉式的簡易問答,鯊客已為你整理好使用攻略✨
一、什麼是 FAQ 常見問題結構化資料?
FAQPage 中包含多個與頁面主題相關的常見問題(Frequently asked questions, FAQ)和其對應的答案(Answer)。
在網站中提供完整的常見問答,不只可以讓客戶隨時找到答案,同時也能大大降低客服團隊的工作量。
甚至能夠吸引消費者進一步點進文章中觀看更多細節!
📝 FAQPage的結構化基本資料包含:
FAQPage、mainEntity、Question、name、accepterAnswer、Answer以及text。

如果能清楚標記出這些資訊,不只能幫助搜尋引擎快速理解網頁內容,也可以讓網頁以複合式搜尋結果(Rich Result)出現在 Google 搜尋引擎結果頁面(SERP)。
如此一來,就能讓使用者在進入頁面之前,快速瀏覽常見問答 (FAQ),提供更良好的網頁體驗(Page Experience)✨
📍 注意事項:
|
二、為什麼需要添加FAQ結構化資料?對SEO優化有什麼好處?
#1:直接和google搜尋引擎進行快速有效的溝通
當我們標記地越清楚,Google 搜尋引擎就能更有效率地「抓取網站內容」,也能間接幫助網站排名。
沒做好標記的文章,就好比一張沒有做好資訊分類的菜單,或是一間隨意擺放不分品項的服飾店。
即便有好的商品,但是使用者需要花費大量時間去尋找,有時候甚至因為找不到而離開。
因此結構化資料標記就像解決「物品陳列雜亂」的問題!
#2:以複合式搜尋結果顯示於搜尋頁 (SERP)
FAQ下拉式顯示方式讓使用者可以搶先預覽網站內的問答內容,確認網站內文是否符合搜尋意圖,提高閱讀期待值。
更有機會進一步增加網站的點擊率,同時降低網頁跳出率、延長停留時間。
當網站的點擊數提高了,間接地,SEO自然排序也會跟著提升!
心動了嗎?讓我們接著看看該如何動手執行吧 😍
三、官方支援的三大標記方式:JSON-LD、Microdata 及 RDFa
#1:JSON-LD (Google最推薦)👍
JSON-LD是一段獨立的程式碼,不會和網頁的文字內容交錯在一起。
此特性讓後續的網站維護更加快速便利,不影響也不會變動HTML的文字內容。
#2:Microdata
按照 schema.org 公告的標籤類型,直接將結構化資料標記在HTML的巢狀資料之中。
一般來說,較常放在body內,但也適用於head。
雖然Microdata格式可以直接於HTML中標記,不用另外寫程式碼,但是後續網站的維護會比較困難。
#3:RDFa
是一種HTML5的擴充,藉由導入HTML標籤屬性,向搜尋引擎解釋我們想要傳達給使用者的內容。
普遍用於head和body中,不過現在已經較少人在使用。
而RDFa的缺點與Microdata一樣,對於後續網站的維護較不方便。
四、如何進行 FAQ 常見問答的結構化資料標記?
不需要任何程式編碼經驗,一鍵生成 FAQ 結構化標記資料教戰攻略!
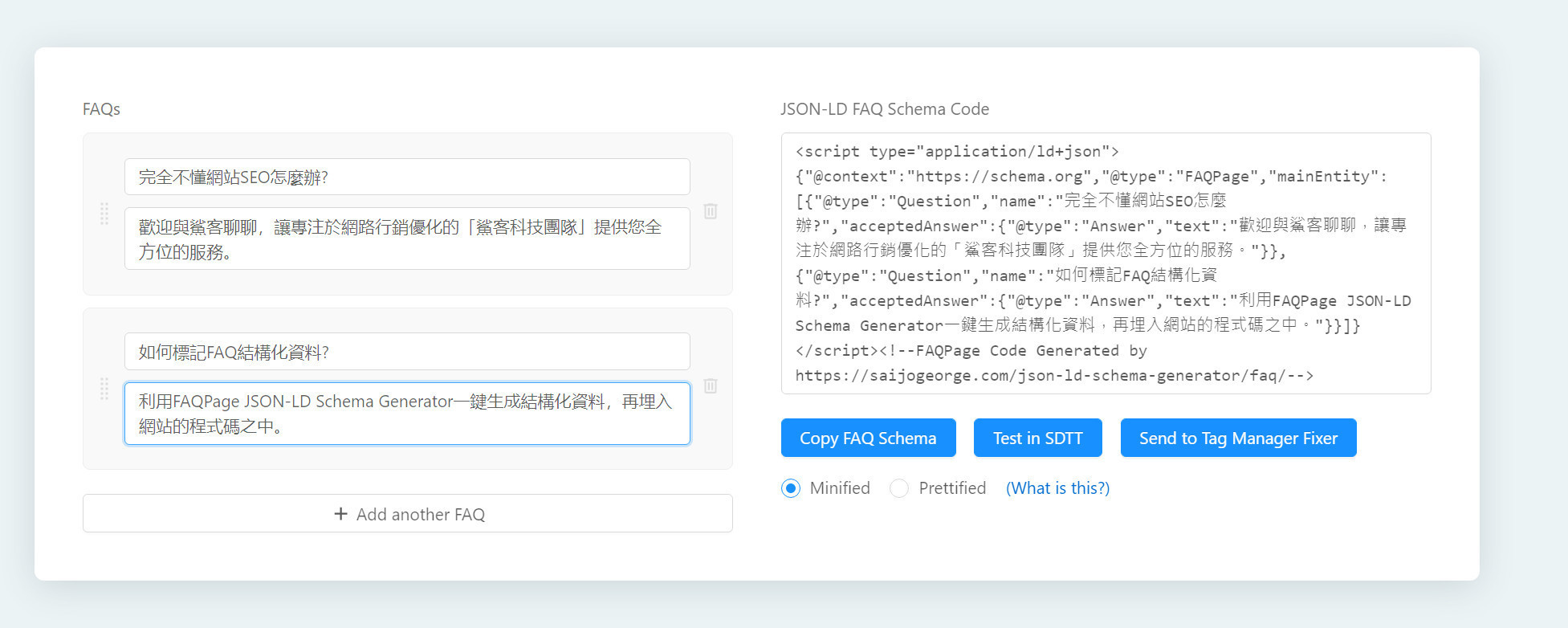
The FAQ Page Schema Generator 可以快速產生符合 Google 搜尋引擎「複合式搜尋結果(Rich Results)」的FAQ結構化標記程式碼。
#第一步:準備好常見問答的文字內容

- Question 欄位1輸入第一個問題的描述
- Answer 欄位1輸入對應的答案
- 點擊下方 +Add another FAQ,就能填寫下一則常見問答
- 填寫完成後,右方的程式碼區就會自動生成 FAQ 的 JSON-LD 格式結構化資料程式碼
#第二步:將 FAQ 結構化資料程式碼埋入網站中
- 按下 Copy FAQ Schema 按鈕複製整段程式碼
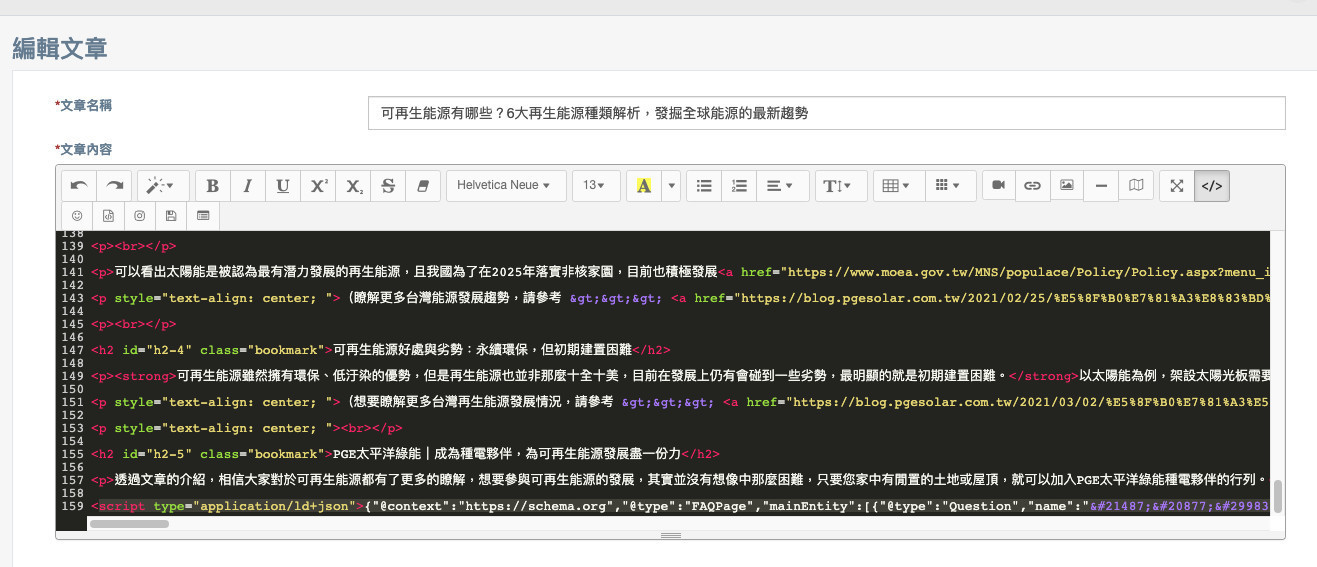
- 請工程師將這段程式碼埋入網站 html 的 head 或 body 語法內,或放置網站的文章編輯器原始碼中,就能完成 FAQ 標記了!

範例:PGE太平洋綠能-《可再生能源有哪些?6大再生能源種類解析,發掘全球能源的最新趨勢》
上圖為 SharkEC文章編輯器後台畫面,只要將剛剛生成的程式碼複製-點選「</> 原始碼」-貼到文章最底部。
貼完儲存後就大功告成了!更新後因鯊客的儲存機制,中文會自動編碼,不會影響FAQ的顯示。
#技術補充:如何驗證複製的 JSON 結構化程式碼是正確的?
可以用線上的 JSON 檢視工具,從結構化程式碼複製 <script> 標籤內的格式,再貼到檢視工具的 Text 文字框內。
這時,你會看到如下圖一樣的原始碼,是正常顯示的。

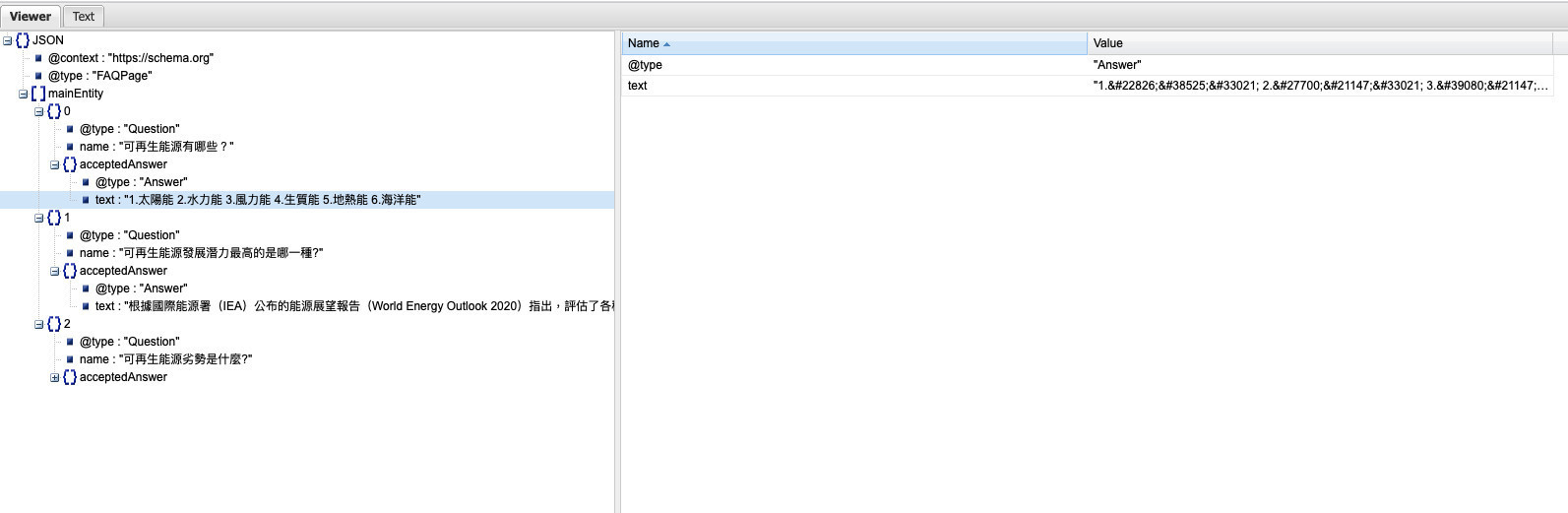
再來,從 Text 切到 Viewer 模式,就可以看到排列好的 FAQ 資料囉(如下圖所示)。

#第三步:用 Google 工具檢查 FAQ 結構化標記是否正確
進到
Google 的複合式搜尋結果測試工具頁,選擇輸入網址或是貼上剛剛利用The FAQ Page Schema Generator產生的程式碼進行測試。
Google同時提供智慧型手機與電腦兩種選項供大家查看測試結果,標記完成後別忘了檢查哦!

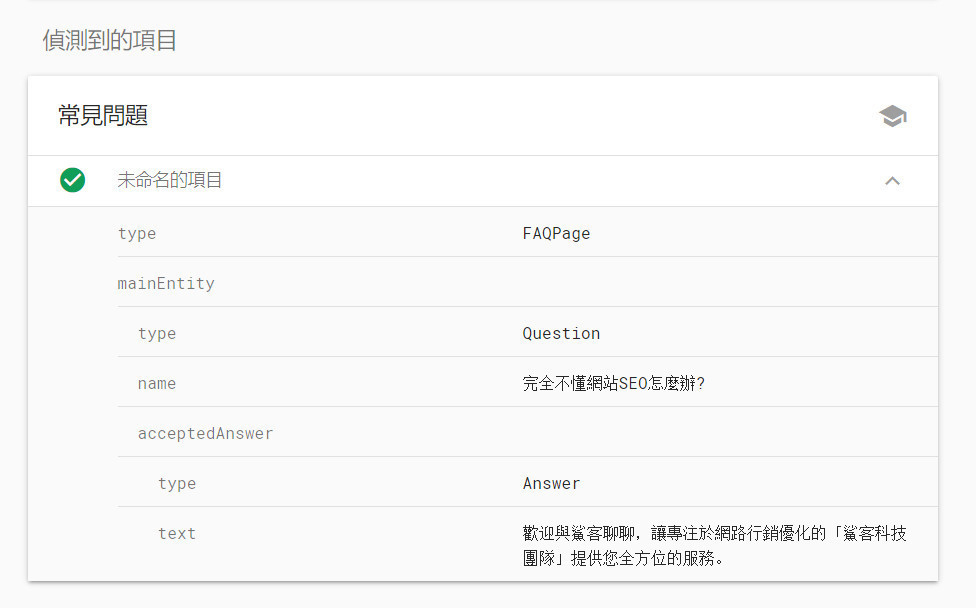
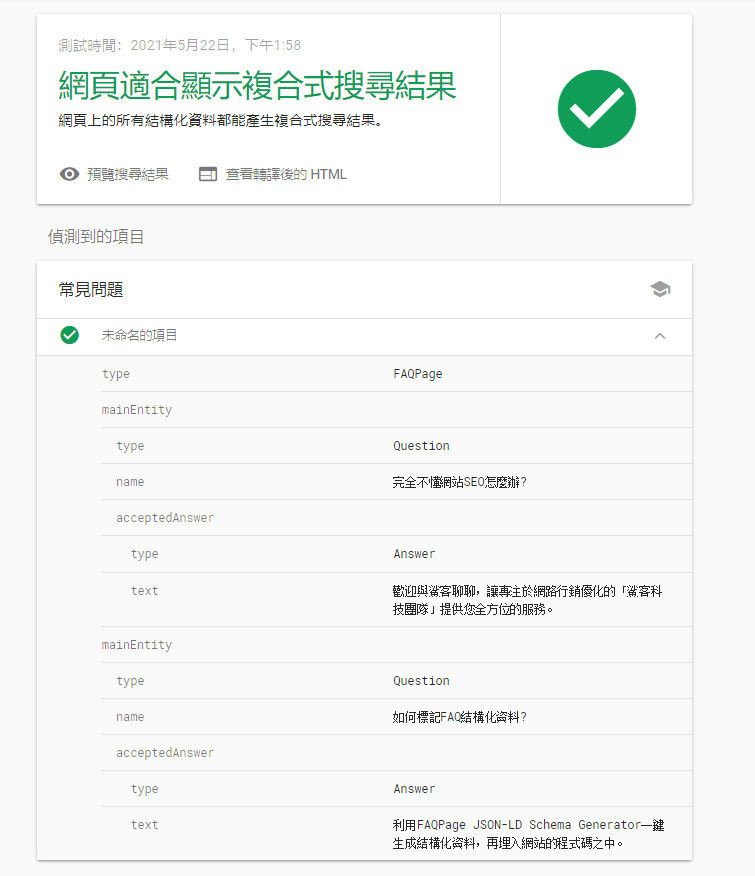
如果標記成功,就會顯示「網頁適合顯示複合式搜尋結果」描述以及綠色勾勾 ✅
點開下拉式選單,google將程式碼整理成一個階梯式表格,讓使用者更好閱讀結構化資料標記的層級與項目。
💡 重點提醒:
成功標記 FAQ 結構化資料後,Google 需要時間抓取新的資訊,也不代表每次搜尋都會出現哦!
有做有機會!請各位多點耐心,可以隨時關注是否有成功被收錄進去即可。
#補充:WordPress 架站也可以無痛增加 FAQ 結構化標記!

使用商用版 WordPress 架站的網站管理者有福了!
免費的Yoast SEO外掛讓管理者可以直接從編輯器新增FAQ結構化標記的功能,目前累積下載次數已經超過500萬次。

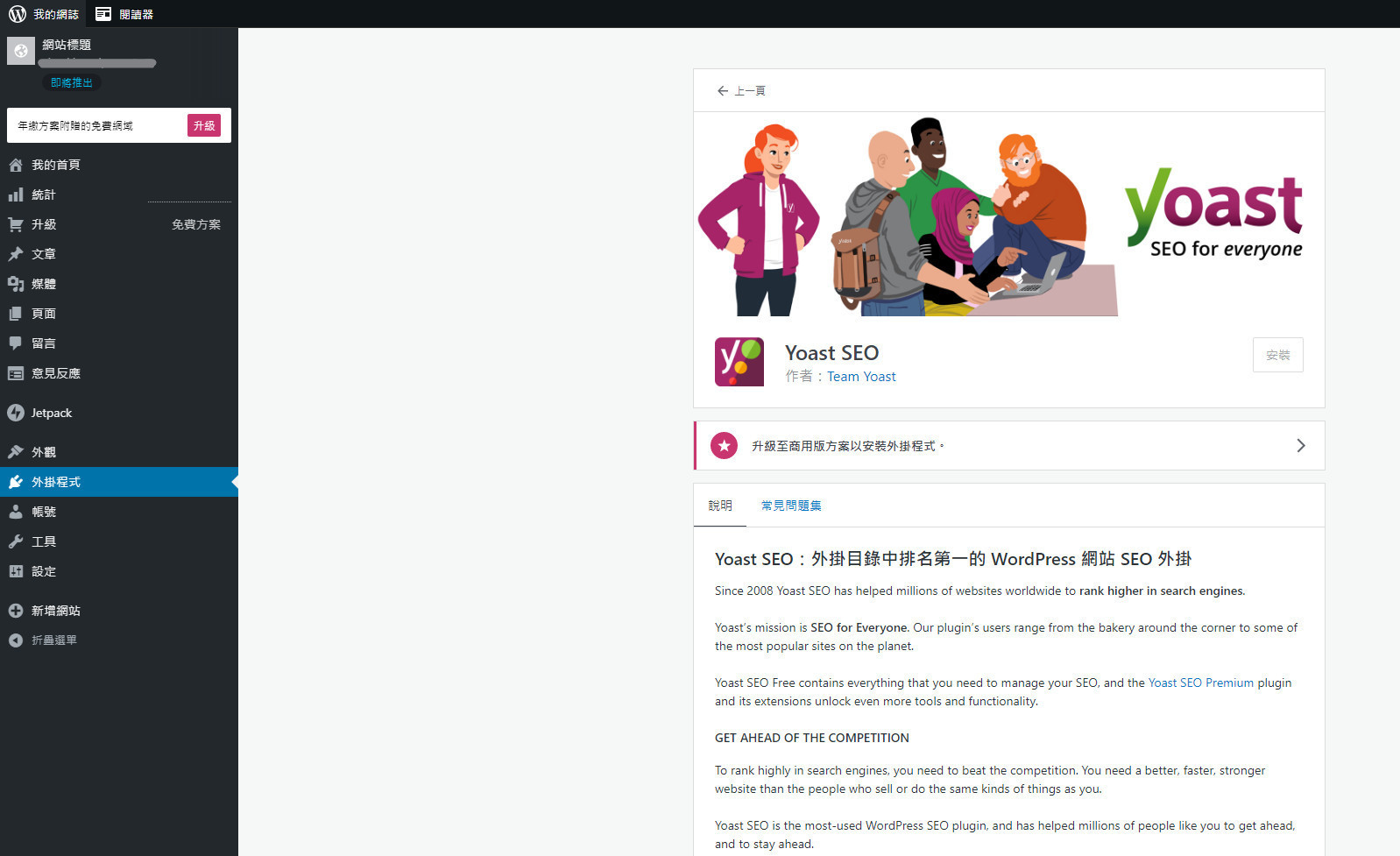
下載方法很簡單,從Wordpress後台點選「外掛程式」,在外掛目錄中搜尋「Yoast SEO」,接著點擊「安裝」,系統會自動將Yoast SEO外掛安裝在後台。
安裝完成後,就能在編輯器的新增區塊中找到FAQ功能,依序填寫好所有的問題與答案,按下發布之後,再利用Google的複合式搜尋結果測試工具頁檢查標記是否正確。
✦ 補充:萬一真的不會生成 FAQ 結構化資料的話,也可以請 ChatGPT 幫助你呦!
【 2023.8 更新 ✨】Google 降低 How-To 及 FAQ 結構化資料的出現機率
Google 搜尋自 2023.4.5 之後已開始減少在 Google 搜尋中顯示 FAQ 複合式搜尋結果。因此,成效報表中的 FAQ 搜尋外觀回報指標可能會下滑。
在 Search Console 上也可以明確看到調整的時間紀錄,許多網站的結構化資料已經失效,特別像是像是 FAQ 常見問題,也限制 How-To 如何做在桌機上的結構化資料。這項變動會在這幾週進行全球化的更新。
✦ 重點整理:
- FAQ 常見問題:Google 表示 FAQ 常見問題結構化資料只會顯示在搜尋引擎判斷為「高權重、知名的政府及醫療網站」,其他網站的就會失效。
- 網站管理員不需要特別手動移除,不會影響到網頁的搜尋結果。
#總結 Conclusion
結構化資料可以告訴 Google 目前網頁的內容架構及類型,像是新聞、食譜、產品頁以及常見問答等。
雖然不一定每次搜尋都會出現,但只要多一個標記,Google 和消費者就有機會更快速地認識你的內容哦!
趕緊跟著我們優化 FAQ 結構化資料標記,提供網站使用者更良好的網頁體驗吧✨
如果還不清楚怎麼開始的話,歡迎將這篇分享給網站工程師,或是與鯊客聊聊,讓我們幫助你一起提高網站排名:)











