
資訊圖表(Infographics)是什麼?化繁為簡,製作出超吸睛的圖文資訊吧!


資訊圖表(Infographics)是什麼?
無論是身為 UI / UX 設計師,或是行銷、設計及美編人員,一定會接觸到需要將複雜的資訊優化成第一眼就能讀懂的排版及資訊設計。
舉例來說:報稅季時身為首報族一定會上網 Google 報稅相關資訊,如果你找到的資訊是像下圖左邊一樣,內容非常專業、豐富,但是一大篇滿滿的文字,你看得下去嗎?
相對的,右圖運用「圖文並茂」的方式,將資訊一步步整理出來,這樣的圖表是不是簡單明瞭許多呢?


現代人日理萬機,什麼都要懶人包,文字的懶人包不夠,現在配上資訊圖表才夠清晰!
如果你想讓平時經營豐富的內容獲得更多人觀看的話,跟著我們了解Infographics的魅力吧 ✨
資訊圖表 Infographic 是什麼?
資訊圖表(Information graphics / Infographics)指的是將大量的資訊、數據或知識化繁為簡,清楚地以圖表呈現。
這樣的方式在國外已行之有年,而台灣近幾年興盛的「懶人包」也常運用視覺資訊圖表設計。不同於生硬的文字內容,能讓人在短時間內了解複雜的資訊,非常適合用於撰寫部落格或是分享在社群網站上推廣文章。
如果你覺得文案資訊太複雜,或是同質性內容太多的話,不妨試試將資訊圖表加在文章中,幫助讀者快速吸收吧!
掌握四大關鍵,製作吸睛資訊圖表!
製作資訊圖表需要注意什麼呢?千萬不要以為將文字組成圖片就是資訊圖表囉,以下有幾點供大家參考:
▍1. 聚焦亮點
(Photo/圖文不符)
一張圖裡只聚焦一個重點,要點出讀者最在意的事。
以上圖為例,若是賣粽子的商家,放上這張南北粽口味的比較圖後,就能介紹並強調自家的特色,讓讀者更明白商家賣的粽子口味為何。
但如果今天圖裡比較的不僅僅是口味,還比較了南北粽的價錢、粽葉、外型,那恐怕重點就無法集中在粽子的口味上,因此明白自己最想強調的重點,再著手製作資訊圖表,才能避免資訊混亂的情況發生。
▍2. 資訊清晰、三點原則
(Photo/圖文不符)
資訊圖表最重要的就是讓人一目瞭然,所以圖表的層次必須分明。
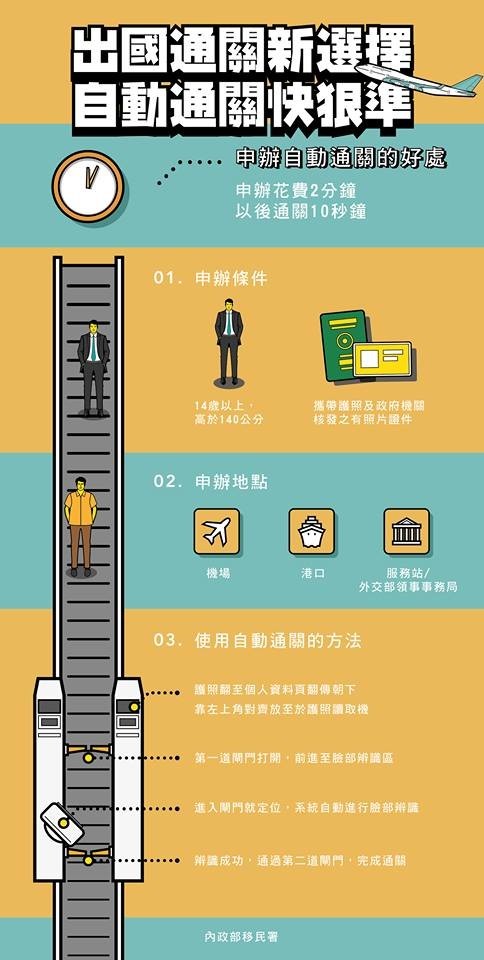
製作資訊圖表時應該先將大量資訊整理分類,最多分成三個重點,以圖一為例,雖然處理車禍還有非常多細節,但三點原則會幫助讀者更有耐心閱讀下去,達成更好的效果。
而圖表的設計也要符合閱讀順序,看是要由左到右或是由上到下,以圖二為例,圖表的動線很清楚就是由上到下,搭配三點原則,更方便讀者輕鬆閱讀。
▍3. 視覺設計符合主題

 (Photo/資訊改造實驗室)
(Photo/資訊改造實驗室)
當然資訊圖表最注重的一定是設計,即便沒有設計背景,但是簡單運用 統一風格、色系的icon圖像 就能展現專業度。
以左上圖為例,運用方糖的數量及漸層色系,清楚地顯示各口味的冰沙熱量,比起只寫出幾大卡,方糖和漸層的效果更加一目瞭然且生動吸睛。
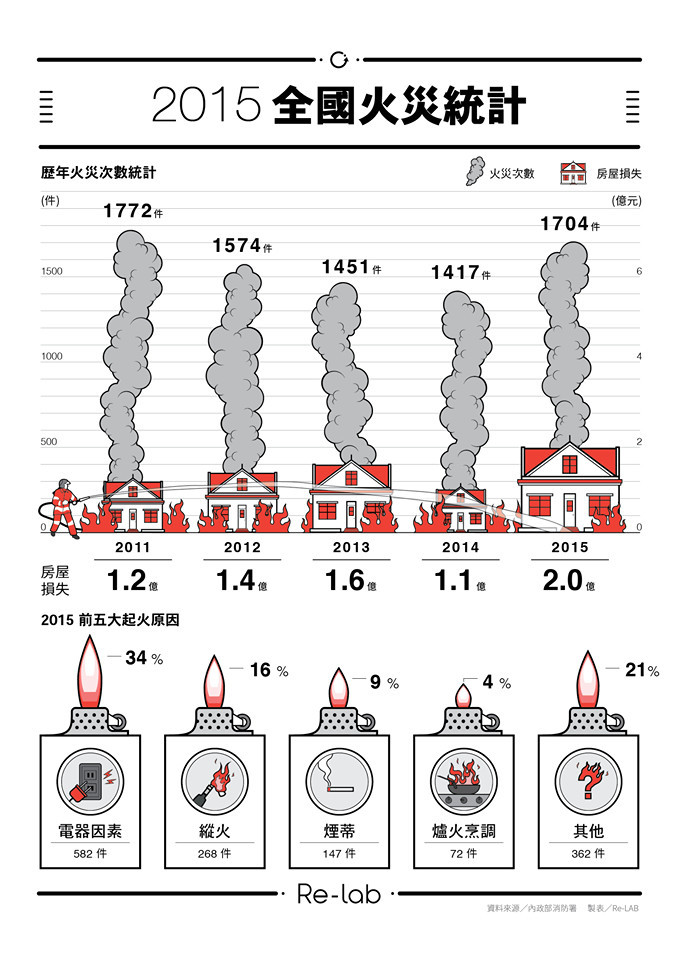
而以右上圖為例,運用煙霧的高度呈現火災次數,整張圖表的色彩更以煙的灰色和火的紅色為基礎,整體的視覺設計更符合主題內容。
▍4. 口語化貼近生活

 (Photo/讓狂人飛)
(Photo/讓狂人飛)
為了讓讀者輕鬆閱讀,建議將資訊圖表的資訊變得更平易近人,總歸一句就是,講人話。
很多時候我們處理的資訊會含有大量的專業術語,這時候建議大家善用比喻的方法,幫助讀者更容易進入狀況。
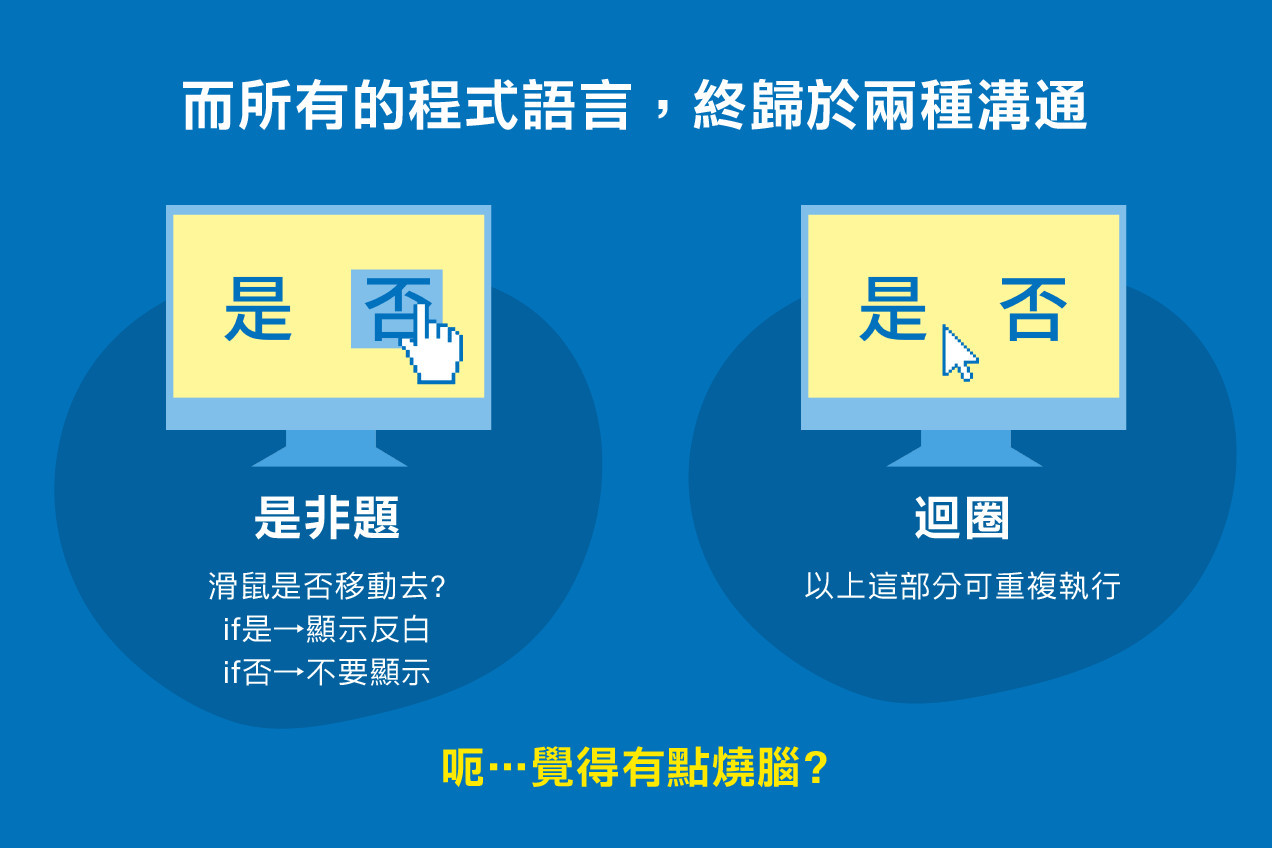
以上圖為例,利用生活中常見的事物(告白)去說明難懂的事(程式語言),就能讓讀者輕易消化資訊。
總結
看完文章後大家應該更了解製作資訊圖表的四大關鍵了,如果想快速製作圖表的話,加碼推薦以下工具:
運用Canva線上製圖工具來製作資訊圖表:小編加薪的秘密!Canva線上製圖工具教學-5分鐘設計出高質感美圖!
另外提醒大家,站在SEO優化的角度而言,資訊圖表僅是輔助內容更容易被吸收,但千萬不要完全取代文字,避免Google無法檢索到用心撰寫的文字內容。
💡建議資訊圖表可以運用在:1.
文章內容摘要 2. 社群推廣導流回詳細原文。









!用戶到底在找什麼?.jpg)




