想打造輕量化且速度快的網頁?讓新世代圖片格式 WebP來拯救你!


「客人常反映我的網頁跑得很慢,該怎麼解決?」「檢測工具上的分數總是不好看,有哪些加速的方法嗎?」
鯊客最常被詢問的就是網頁速度優化的問題,也是影響SEO排名及使用者消費意願的關鍵因素。
經過我們檢查後,發現大部分網頁圖片佔比最多,但都缺少了「圖片最佳化」的策略!
想要幫自家網頁瘦身嗎?那麼你一定要認識新世代的圖片格式-WebP,打造最棒的使用者體驗✨
一、什麼是WebP?對網頁有什麼影響?
圖片往往是消耗網路流量、占用讀取速度的因素,因此 Google 於2010年推出新世代的圖片壓縮技術-WebP。
WebP 是一種以減少檔案大小為目標開發的圖片檔案格式,支援Chrome、Opera、Edge、Firefox等主流瀏覽器。
特別是在圖文並茂的部落格和電商網站,要同時兼顧網頁內容的完整性與載入速度,常常都需要做出取捨。
💡值得開心的是,根據官方數據顯示:
使用WebP無失真來取代JPG可以節省約25%~34%的檔案大小;取代PNG則可以減少26%的檔案空間。

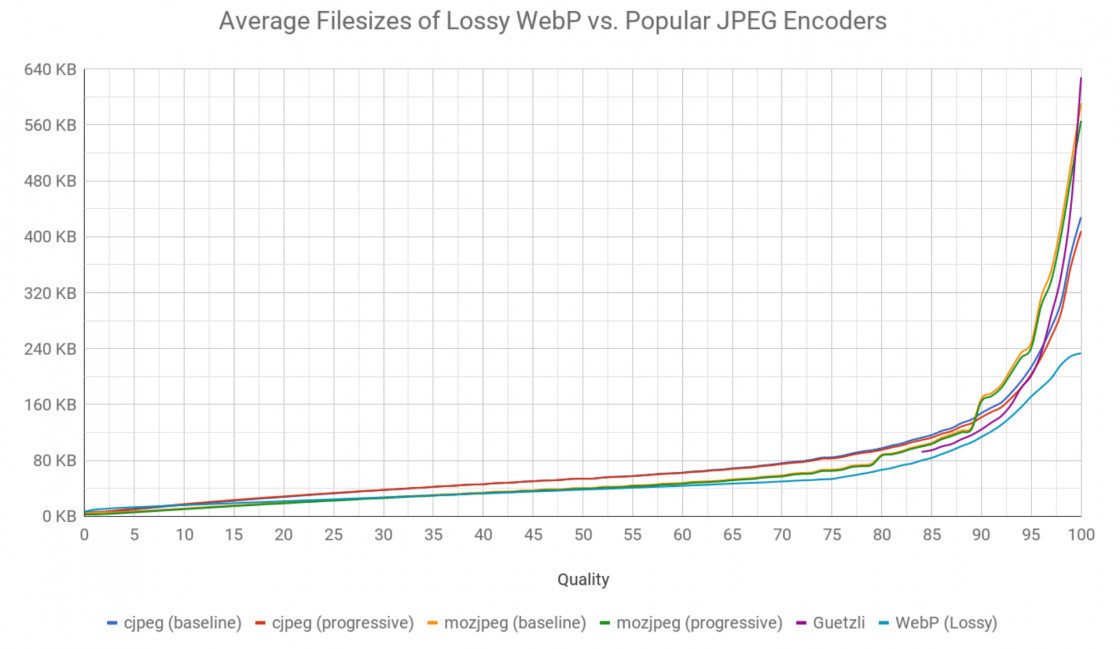
除此之外,WebP還有一個很大的優勢,就是能夠提供失真(lossy)與不失真(lossless)兩種優化方式。
無論使用哪種壓縮方式, WebP的圖片大小都遠低於常見的JPG、PNG等圖片格式,也難怪Google如此大力推廣了。
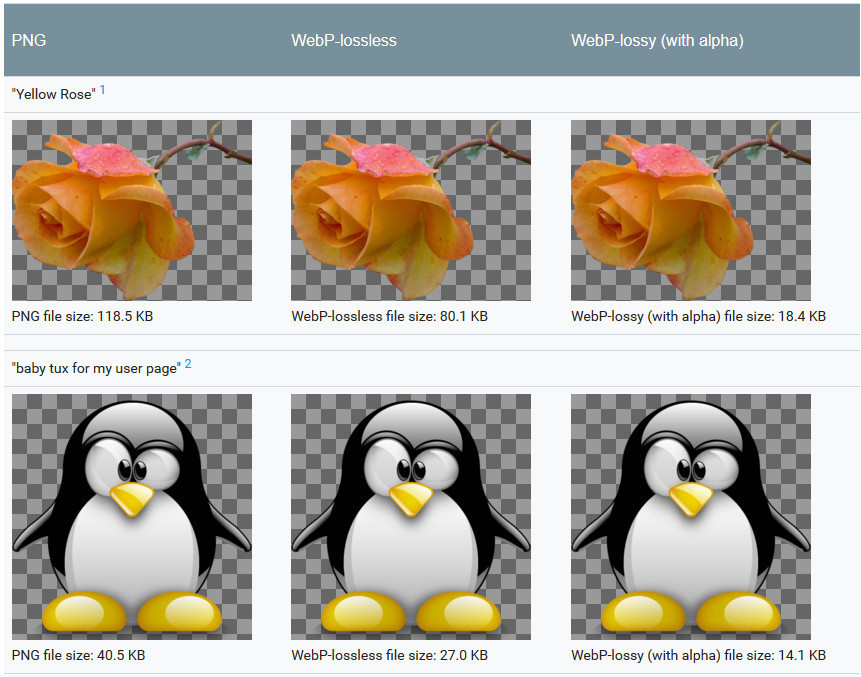
全新的圖片透明模式
若說WebP只是為壓低檔案大小而生,那麼可能太小看它了。
WebP還支援透明背景的圖片,在Logo、裝飾、選單、按鈕等常使用PNG的儲存方式,又多了一項新選項。
(圖示:WebP和PNG一樣支援去背圖片,失真 lossy 與不失真 lossless 壓縮都更出色 )
二、如何將圖片檔案轉成WebP?
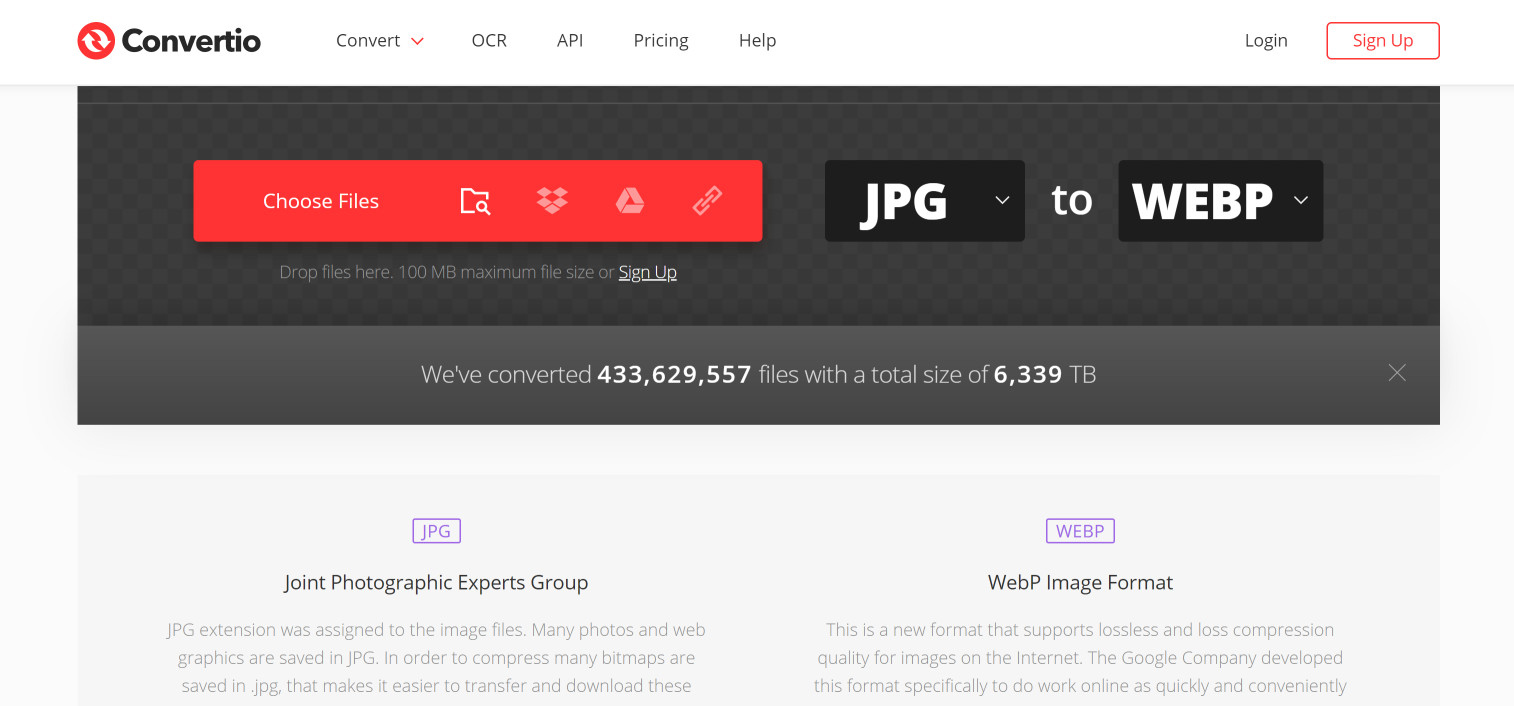
1. 使用線上轉換器
單張圖片可以使用線上轉換器-Convertio,不須註冊就可以免費使用,不過有檔案大小的限制。
2. 使用程式碼來進行檔案格式轉換
如果覺得一張一張轉換圖片太費時,可以請工程師參考以下步驟:
❶ 在HTML中使用WebP 圖片
這個HTML寫法下,支援 WebP 的瀏覽器會使用 ooo.webp,而不支援 WebP 或不支援 <picture> 的瀏覽器會採用 <img>,顯示 fallback.jpg。
<picture>
<source srcset="ooo.webp" type="image/webp">
<img src="fallback.jpg" alt="鯊客科技SEO優化公司">
</picture>
❷ 有使用其他圖片格式的話,可以在 <picture> 裡面多放 <source>,讓瀏覽器能讀取到支援的圖片格式
<!-- 讀取順序:WebP、JPEG 2000、JPEG XR、JPEG -->
<picture>
<source srcset="ooo.webp" type="image/webp">
<source srcset="ooo.jp2" type="image/jp2">
<source srcset="ooo.jxr" type="image/vnd.ms-photo">
<img src="fallback.jpg" alt="鯊客科技SEO優化公司">
</picture>
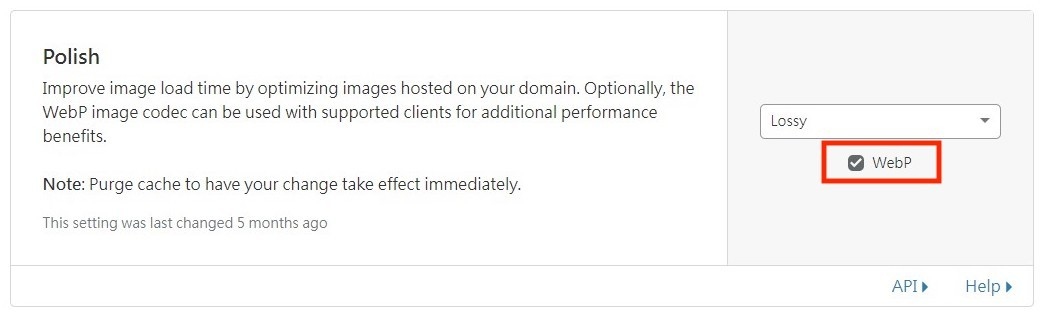
3. CloudFlare Pro 支援網站圖片轉WebP
如果覺得上述兩個方式都太麻煩,或是沒有技術人員支援的話,建議可以購買CloudFlare Pro方案,就會自動針對圖片壓縮並轉換成WebP格式。
除了圖片檔案小、速度更快,在 Google PageSpeed Insights 測速的分數也會提高不少。

鯊客及合作夥伴皆使用 CloudFlare Business方案,除了圖片自動壓縮,更支援圖片最適化大小裁切,以及CDN快取服務哦!
三、如何檢視圖片優化成效?
想要知道自己的網頁載入速度是否滿意,可以透過 WebPagetest 來進行分析。
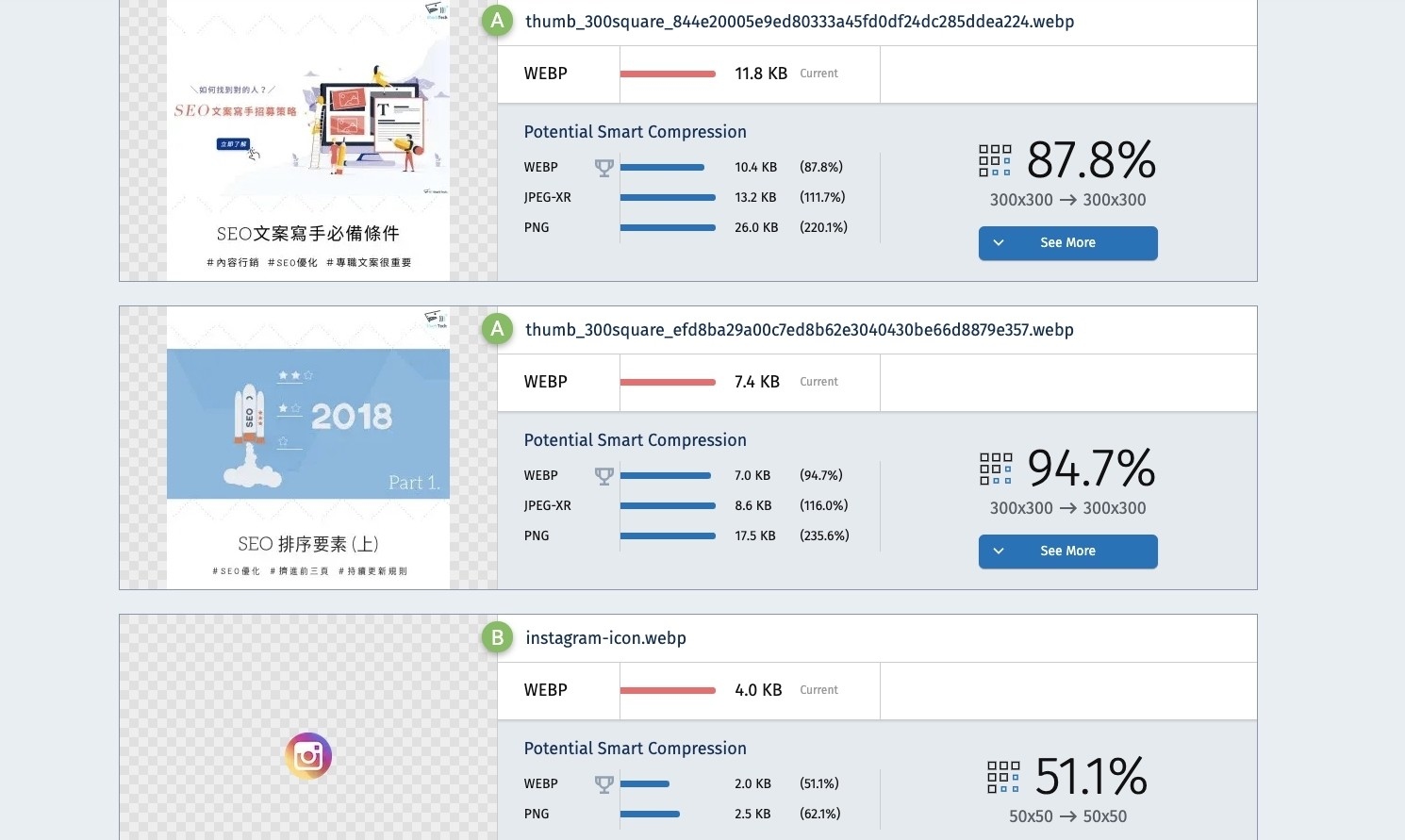
而針對網頁圖片的優化,可以透過 Website Speed Test Image Analysis Tool 來進行全面檢測。
只要輸入網址,就會提供網頁的圖片速度分析,還會依據每張圖片及尺寸大小給予建議。

以鯊客部落格為例,除了整體網頁圖片評分之外,更針對該頁的每張照片深入分析:

如果你還在考慮是否要將圖片轉成WebP,以下整理幾個WebP的優缺點提供你參考。
優點:
1.在失真壓縮的模式下,檔案比 JPEG 格式還小
2.支援透明度、動畫, 並分為失真、無失真壓縮模式
缺點:
1.編碼、解碼實作的處理速度還沒有最佳化
2.網頁支援度不夠大,目前Safari、IE不支援WebP
# 總結 Conclusion:擁有好的視覺設計,更需要強大技術支援
無論是電商或品牌網站的載入速度,都會大幅影響潛在買家的消費慾望。
想要優化SEO和使用者體驗,透過WebP這項由Google推出的新世代圖片壓縮技術,就能幫助網頁瘦身加速。
整體來說,WebP是相當具優勢的圖片格式,雖然在瀏覽器還未完全普及,不過光是Chrome用戶就佔了8成以上。
再加上文章提及的多項優勢,相信在不久的將來,WebP就能在壓縮格式的主流市場有一席之地。
除了圖片優化之外,歡迎點擊觀看更多網頁加速的好方法🌹
👇如果在網頁速度優化或WebP圖片格式上有任何疑問,歡迎與鯊客聊聊:)