
如何修復 Search Console 偵測到網站的「AMP」問題?


「偵測到網站 XXX 有1個新的AMP問題...」
你也有收過來自Search Console的AMP問題修正提示嗎?
不用緊張,今天將解說大部份造成AMP問題的原因及解決方法,接著看下去吧✨
一、為什麼會有AMP問題?
AMP(Accelerated Mobile Pages),中文譯為加速行動網頁,目的是提升行動裝置對網站的存取速度。
如果還不清楚什麼是AMP的話,歡迎先觀看上一篇《Google AMP教學懶人包》🙌
不同系統商處理AMP的技術不盡相同(例如:Wordpress使用相關的AMP外掛)。
而SharkEC的做法是透過一個AMP自動轉換器來協助客戶提交AMP網頁,佔領行動裝置搜尋排名!
📝SharkEC自動將業主的Blog文章轉換成標準的AMP網頁格式
目前鯊客的AMP的轉換技術大部份可以解決 90% 以上的格式轉換。
但在上架的過程中,很多業主會直接將Word檔案(或其他內容應用程式:Evernote)上的內容直接複製貼上到編輯器,因此會造成AMP轉換器無法正常移除不支援的HTML的語法。
所以在撰寫文章前,以下這兩點一定要注意:
- ❌ 不要直接複製貼上Word內容,只能貼上純文字格式
- ⭕️ 其他請使用記事本或是Google文件撰寫後再貼上
如果未注意到的話,也不用緊張,Search Console就會寄信通知我們來修正錯誤。(很貼心的服務XD)
以下將教你如何修復AMP錯誤訊息👇
二、如何修復網站AMP重大問題?
1. 登入Search Console
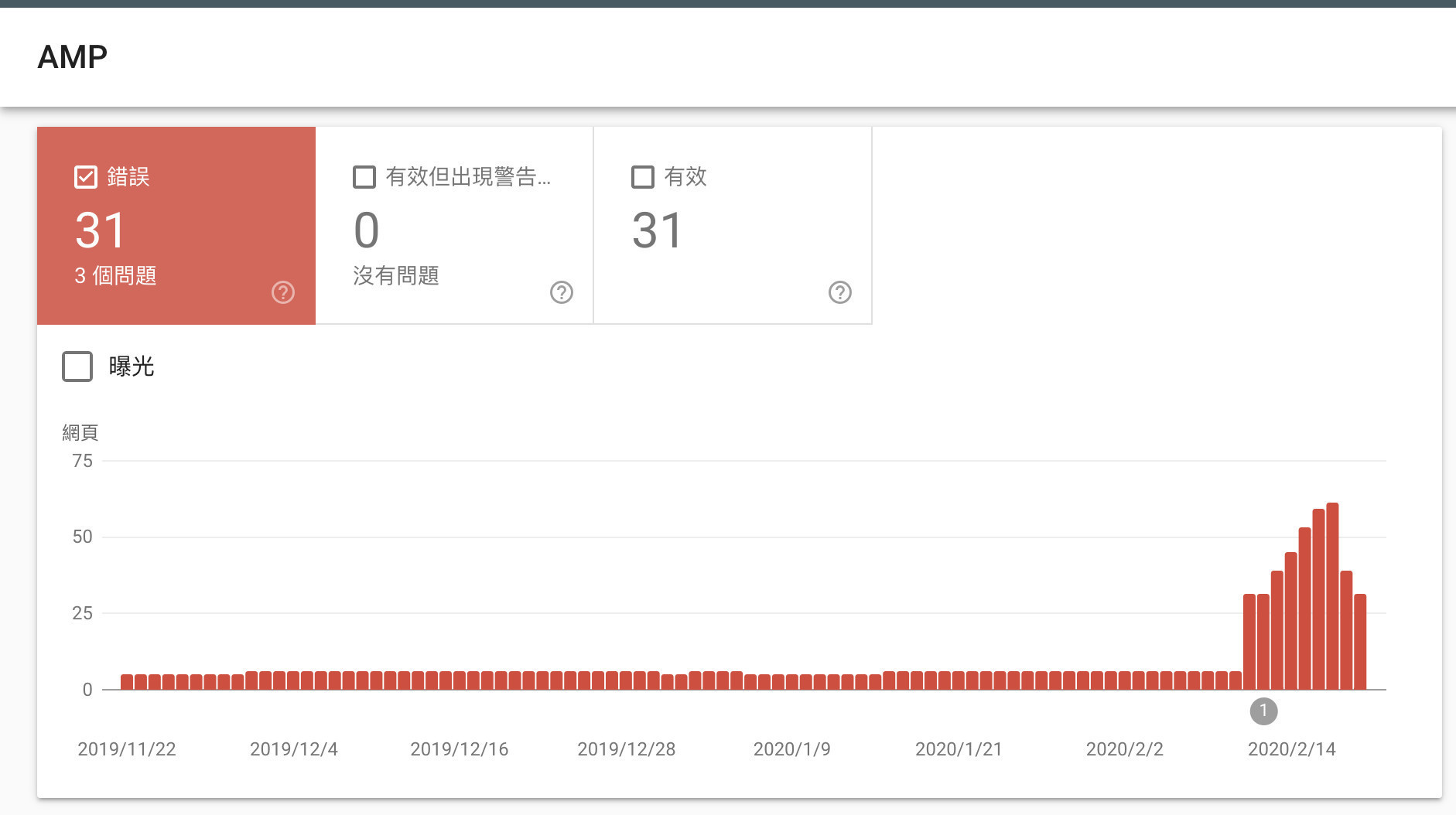
你可以透過通知信件或進入Search console後,點選左側欄的「強化」 ➠「AMP」選項。
接著會看到整個網站出現AMP錯誤問題數量,往下滑會顯示狀態、問題類型、驗證是否通過,以及總數量有多少。

#常見問題提示
基本上所有問題都是使用了AMP不允許的網頁語法所造成的。
目前常看到以下幾大類:
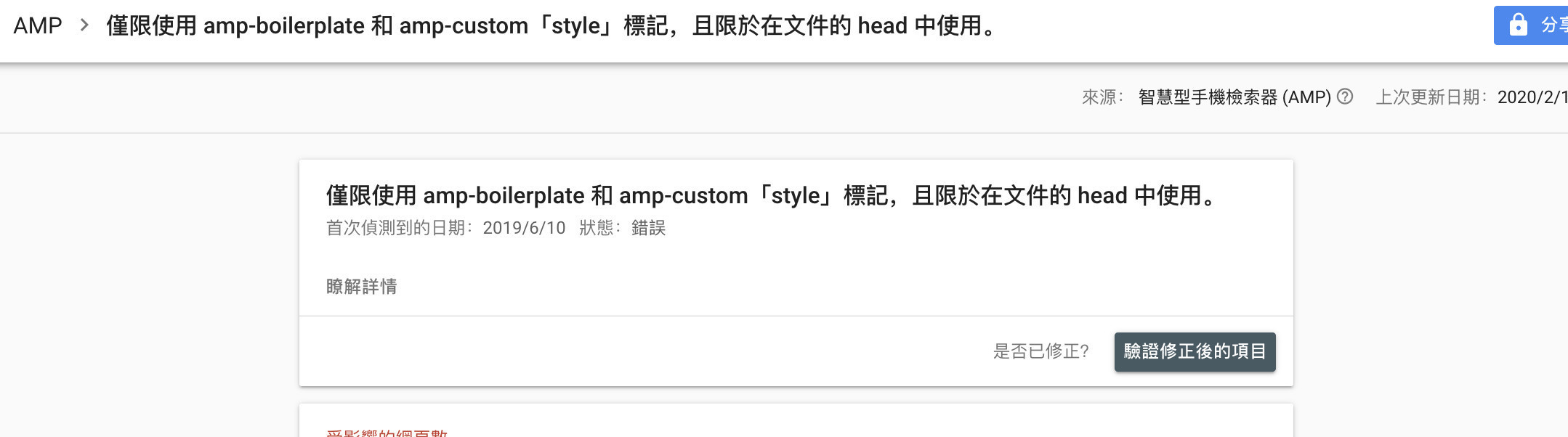
僅限使用 amp-boilerplate 和 amp-custom「style」標記,且限於在文件的 head 中使用
A:大部份是內文透過word或其他軟體直接複製貼上,造成有大量的行內樣式語法 。HTML 標記含有禁止使用的屬性或屬性值
A:原始的網頁語法可能含有不是標值的屬性值,例如很多angular元件可以自訂屬性。AMP HTML 標記的屬性所指定的版面配置無效
A:有可能Google更新了一些AMP網頁的屬性語法,這部份交由系統商處理即可。
開始修正問題吧!
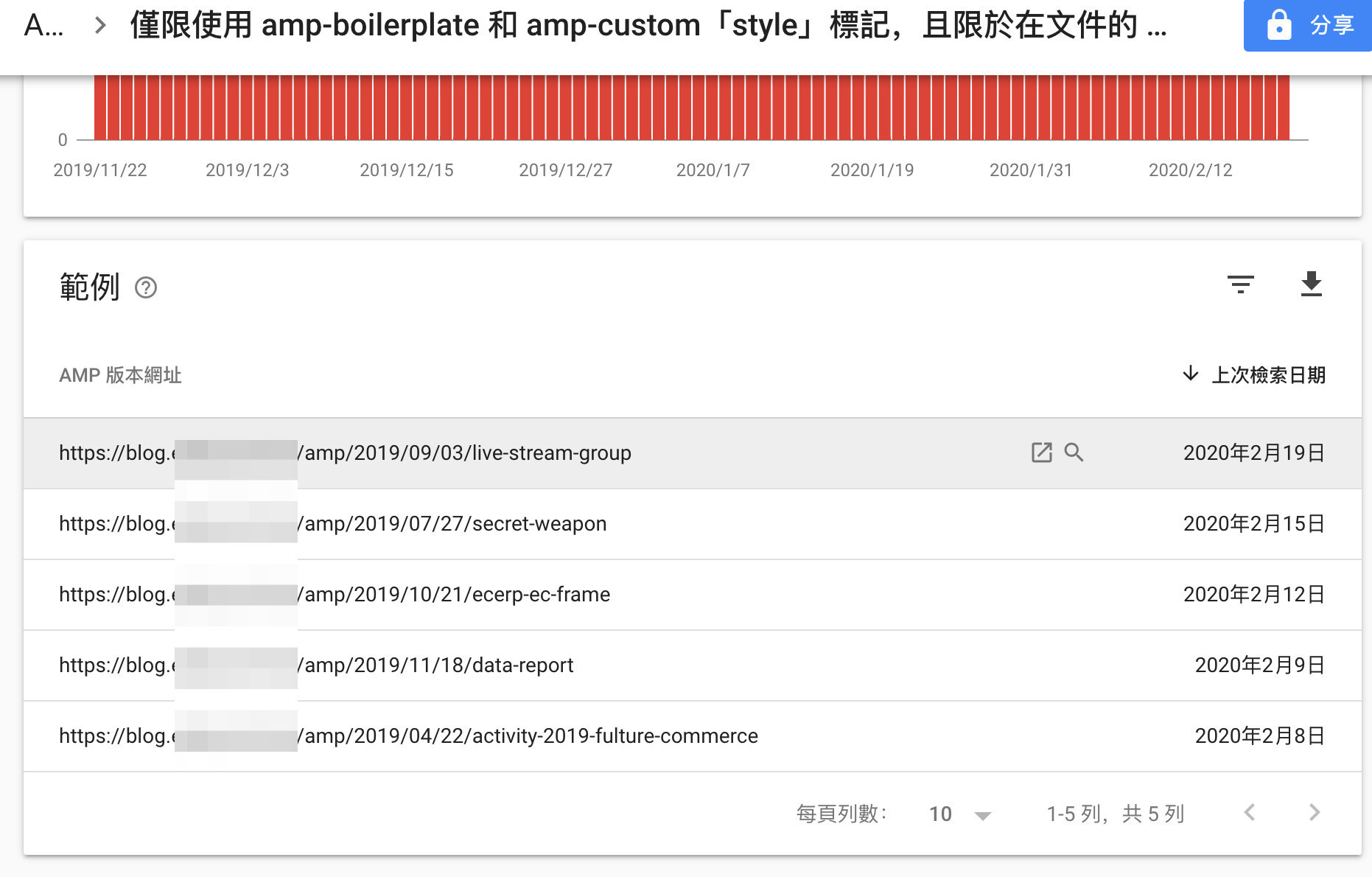
2. 點選錯誤網址類型➠清單內的網址,查看未符合的網頁語法有哪些

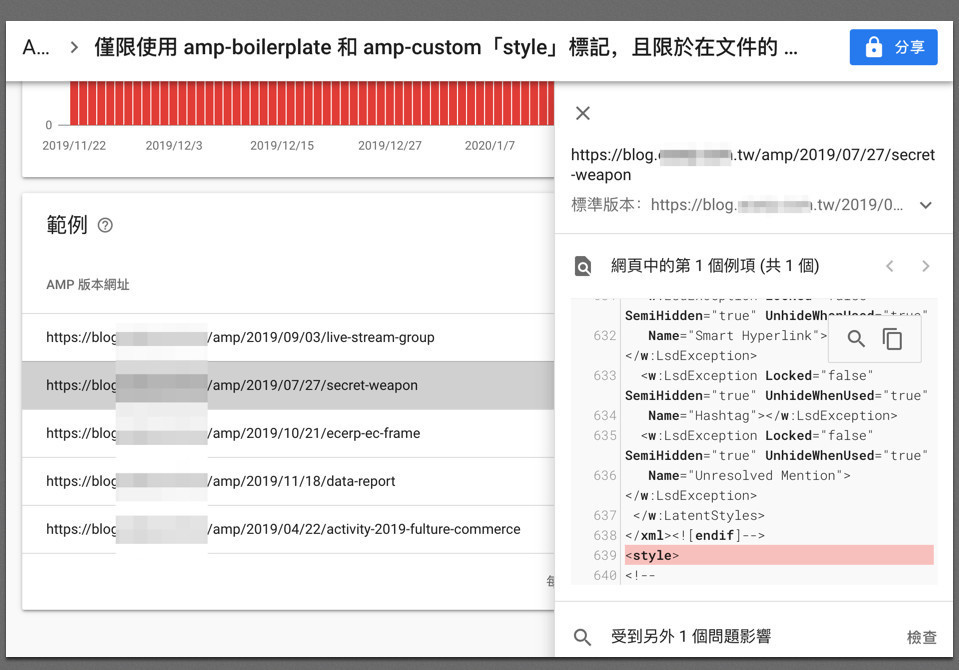
點擊後,右側會以紅底標記錯誤的部份,看到這邊就可以先回文章編輯器手動移除錯誤標記了。
不確定現階段是否修正成功的話,可以點選右下角的「檢查」:

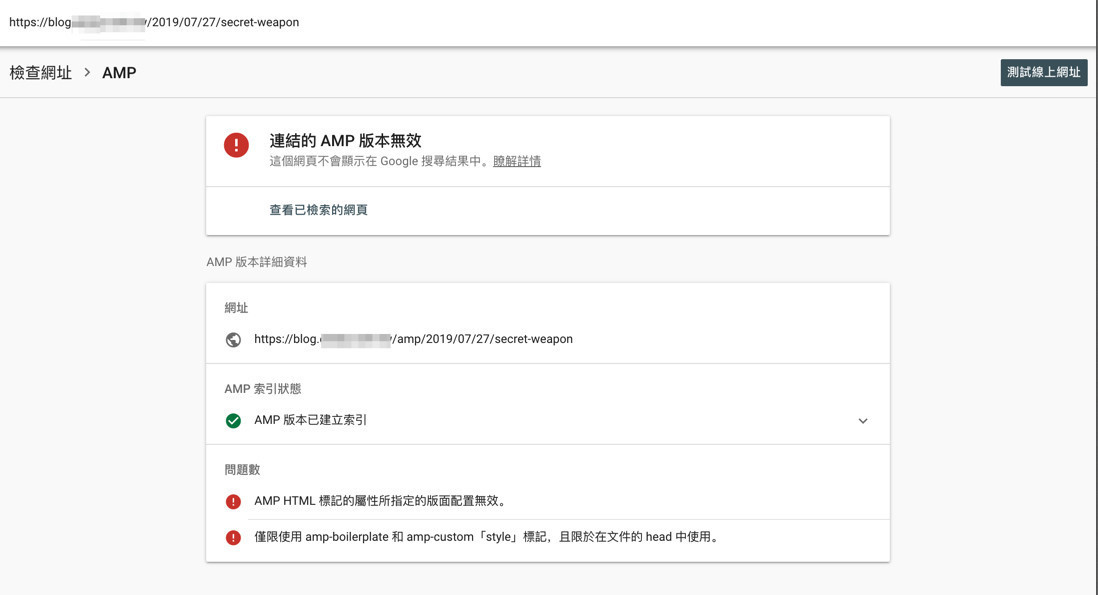
3. 檢查AMP頁面
依上一步點選檢查後,可以看到右上有一個「測試線上網址」。
若即時測試的結果仍是「連結的AMP版本無效」,接著就要回到文章後台,把不允許的網頁語法通通拿掉。

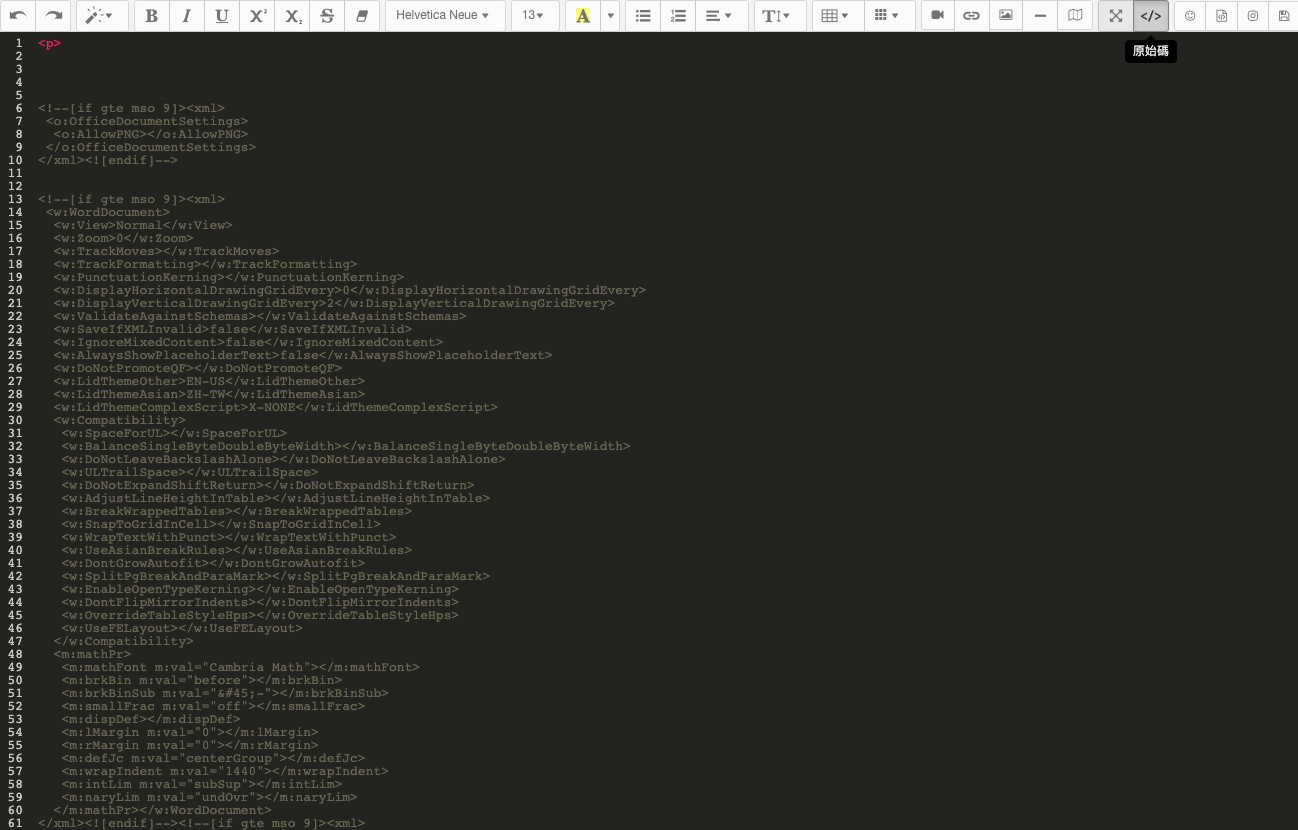
4. 回到官網文章編輯器,手動移除這些語法吧:D
點選文章編輯器上方樣式的「原始碼」,搜尋Search Console檢測出錯誤的那段文字,將該標記刪除。

三、修復完成後,重新提交驗證吧!
1. 測試線上網址
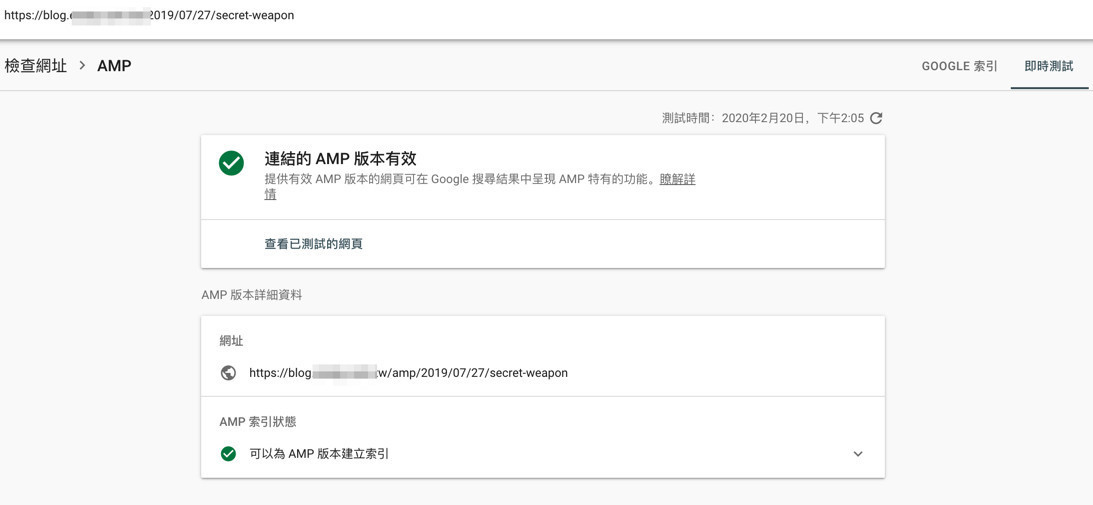
當你修正完畢,即可回到Search Console,點選右上角「測試線上網址」啦。

修正成功後,就會顯示「連結的AMP版本有效」的畫面,代表通過測試。

2. 重新提交驗證項目
通過測試後還沒結束,記得再重新點選左側AMP選項,進到錯誤的問題網址,並點選「驗證修正後的項目」。

然後需要等候一段載入的時間,最後就等待Google重新審核驗證即可。

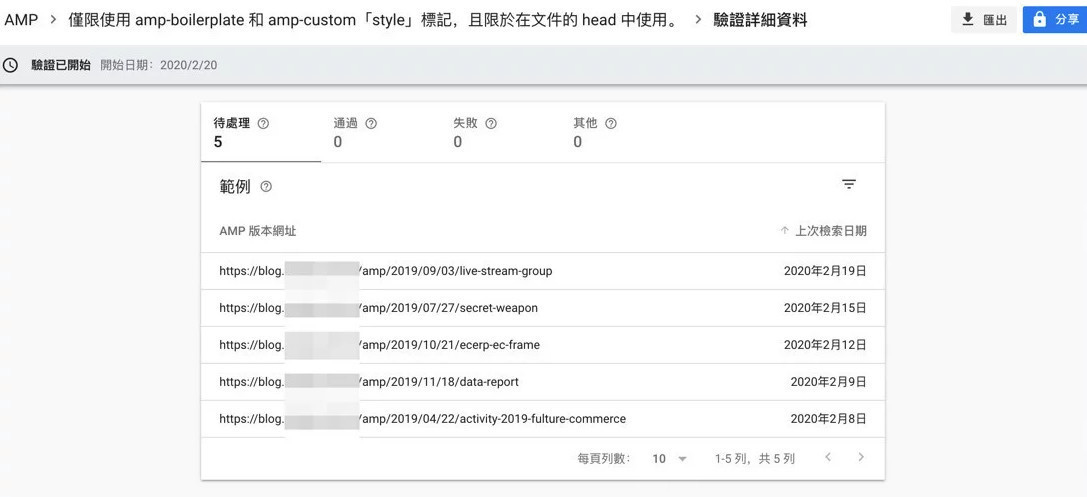
當Search Console顯示驗證已開始,通常需要幾天時間審查,建議一周後再檢查是否通過審查即可。
點選「查看詳細資料」,也可以看到待處理、通過及失敗的網址哦!

🔎 補充資料:Google官方修復AMP問題教學
想了解更多AMP相關資訊嗎?
➠ 複習AMP是什麼:《Google AMP教學懶人包》
➠ 深入了解AMP:《如何在 Google Ads 中使用 AMP》
➠ 線上檢測是否屬於AMP網頁:《Google AMP測試工具》
#總結
修正錯誤的時候雖然很繁雜,看到html原始碼就頭昏眼花,但其實只要跟著步驟走,就能快速移除錯誤囉!
萬一還是看不懂的話,歡迎私訊我們,或是把這篇文章分享給工程師看,請他為你解決:)










