
SharkEC的獨門網站維運秘辛(下)

大家好
延續上一篇 SharkEC的獨門網站維運秘辛(上)
這次繼續介紹一些鯊客科技電商平台背後所使用到的技術
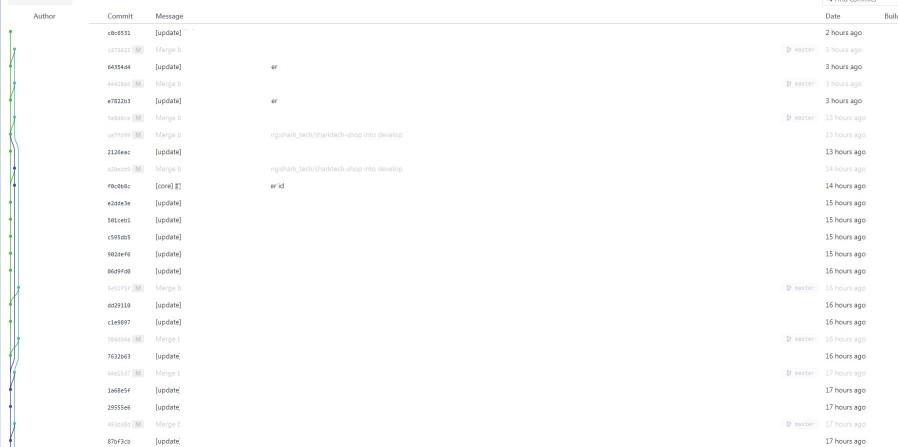
1.自動化測試/佈署
自動化測試/佈署或是有時你會聽到行話CI持續整合(continuous integration)
CI想要解決的不只是人力上的資源浪費,更是提升更新效能、改善問題的方法
我們使用業界常用的jenkins作為自動測試引擎
錄製測試腳本 在每次發布更新時都會進行自動化測試
確保每一支API都是正常運作,CI技術的導入讓我們確保推拉式(Pull-Push)的開發過程中
同時確保程式品質。

2.網站24x7監控
網站的服務品質是我們所關心的
我們關心所有我們所託管的站台
因此在環境監控上我們使用的數個平台技術
來協助我們進行站台健康狀況監控
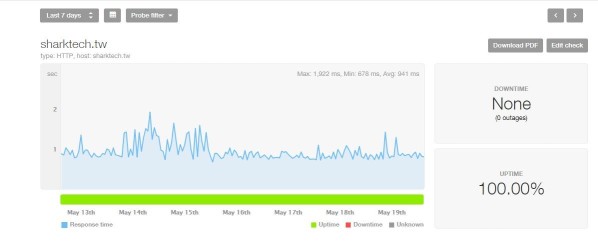
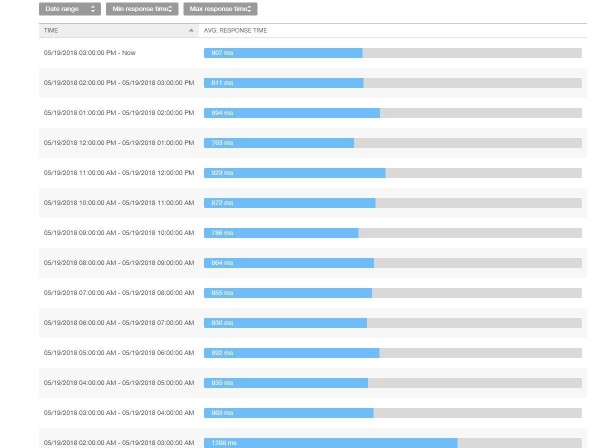
其中一個是pingdom
pingdom會利用全球數十個監測節點
每幾秒便會針對網站進行檢測
檢測的內容包含
- 服務是否正常
- 回應時間
- 上線/下線警告


透過pingdom 當異常發生時
會立刻的通知網站管理員
因此我可以在第一時間掌握站台的異常狀況
即時採取救援行動
3.網站持續優化
我們去跟任何的客戶接觸都會傳播一個觀念就是
網站並不是一次性的商品,也不是每年幾次的維護服務
而是一個持續性的夥伴關係
道理很簡單
因為你的使用者是一個不斷變動的環境
瀏覽器每個月都會更新、作業系統幾年會改朝換代
搜尋引擎、瀏覽器的標準也時常在改變
客戶連上你網站的方式更是多元
所以我們所使用的網站也應該要順應時勢
背後的META DATA、SITEMAP、格式標準
也應該要隨時更新與時俱進
這樣你網站所達到到的效果、搜尋到的排名
才會是一個最佳的狀態
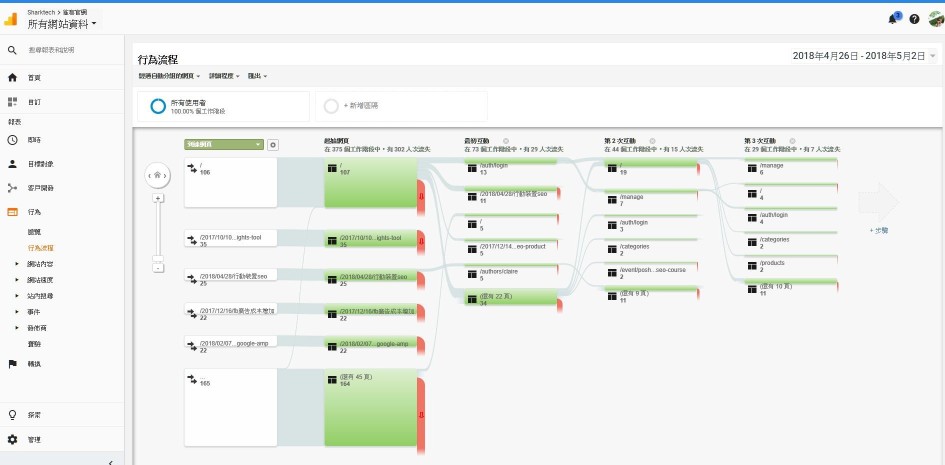
我們利用Google Analytics 蒐集並分析顧客行為
讓你了解你網站的那些頁面是常用的
那些議題是你顧客所關心的
這樣才能作為網站改版、強化銷售的依據
調整建議→內容修正→更新上架
「逐步完善」這樣的一個概念
讓我們的網站最終都能符合市場的需求

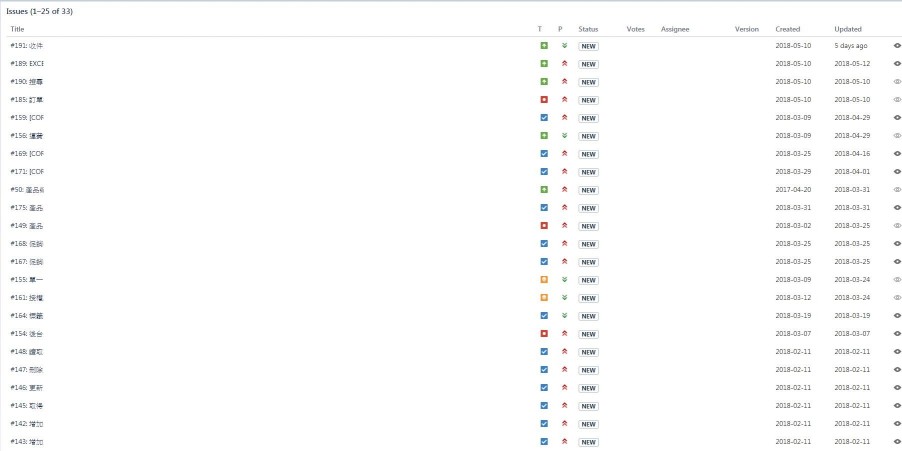
4.問題追蹤與管理
在維運上 如何保持每個客戶的需求/BUG可以即時的回報並且被納管
因此我們在線上建立了一個Issue追蹤系統
不管是問題、功能修改、功能客製化或功能調整
均會記錄在案
根據嚴重性、功能開發順序、時程優先程度
來讓每一個工項都得以紀錄
也因此 客戶的每一個需求
我們都不會忽略
我們十分重視問題的回覆速度以及功能的開發時程掌握
這樣也才能在客戶問進度時都可以調出資料
讓您也清楚問題的處裡進度


最後
這邊所介紹到的技術這些都是我們在確保風險、時程、成本 三個環節上
這些是網站外表看不出來的部分,我希望我們的顧客能理解
您所付出的數萬塊錢 並不僅是買到一個「網頁平台」
而是使用這些技術所付出的心力與經驗
這些都是需要累積數十年才會注意到的一些環節。
所謂「專業」與「不專業」有時一言難盡
這邊用有限的章節作一些說明
鯊客科技堅持提供客戶最適合的價格、最安心的服務。
用架構提升產品素質 ,以技術改善客戶體驗。
謝謝你的閱讀。










