
進階編輯器教學|如何自己產生「常見問題FAQ」樣式
瀏覽數: 2522 | 更新日期: 2022-11-11 17:39:55

總覺得網頁既定的編輯器總是排不出華麗的樣式嗎?
由於愈來愈多夥伴需要撰寫產品服務常見問題,為了避免問題集過長影響用戶體驗,希望可以提供FAQ及手動縮放樣式。
這篇將帶領大家學習:如何設定鯊客合作夥伴限定的「常見問題FAQ」樣板格式!
想要擁有專業又美觀的樣式嗎?跟著我們一步步操作吧!
PS:此篇教學需要了解基本HTML原理
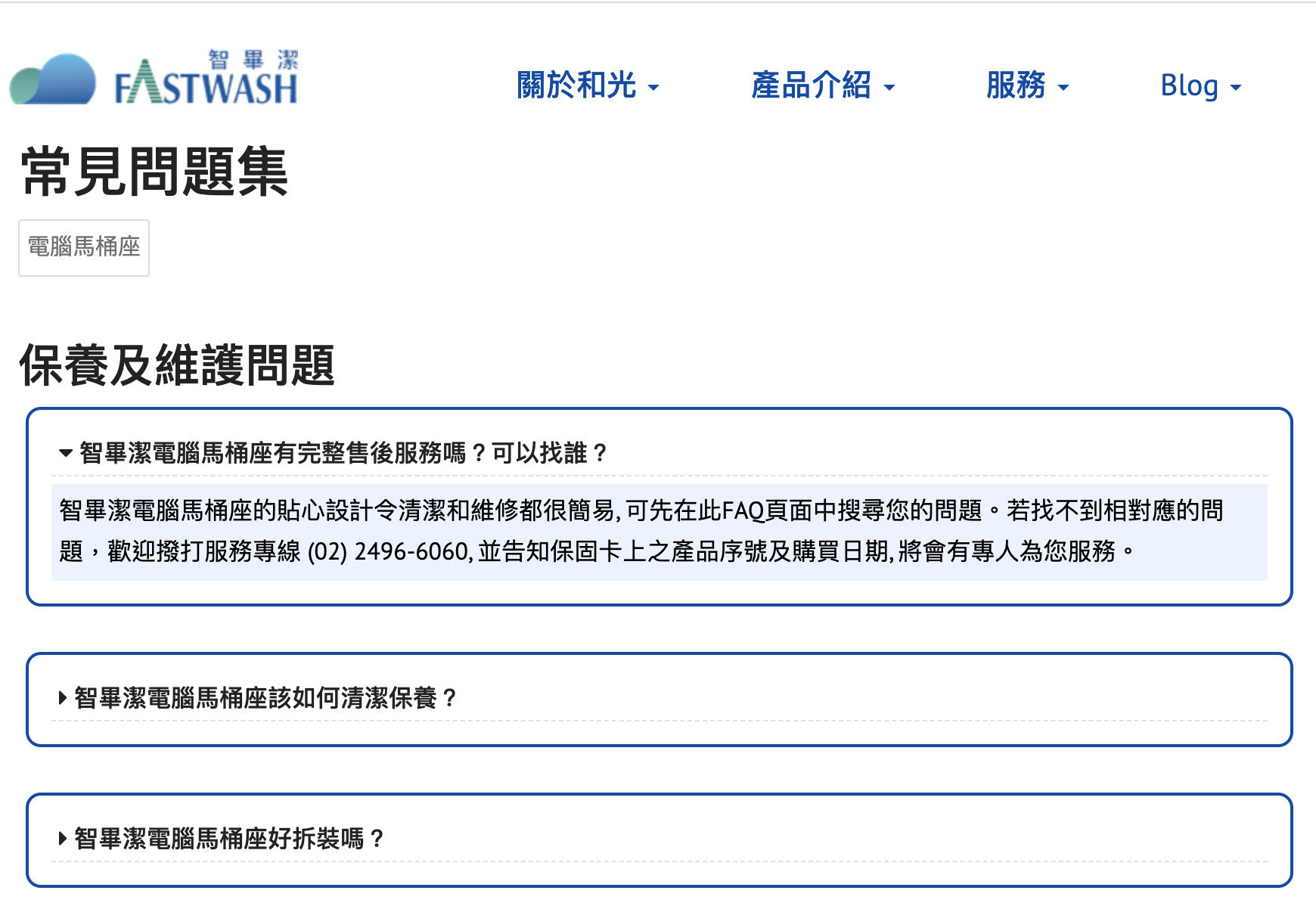
以和光工業-新產品常見問題為例(點擊查看):

一、格式說明
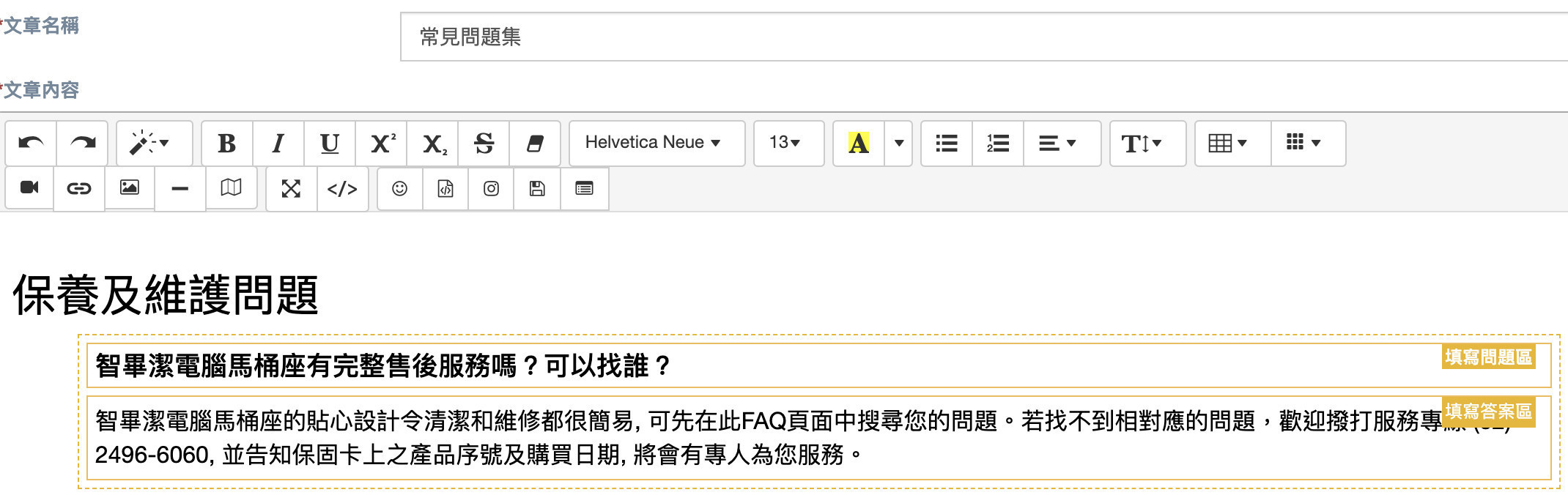
每一個問題可以搭配問與答的格式,在後台顯示如下:

每一個問題會搭配一個標題二:如『保護及維護問題』,
接著每一個問題會有一個問題說明,並搭配一個問題答案。
如果html語法正確,系統會自動顯示黃色框線提供!
二、原始碼編輯模式-問題集格式說明
每一個問題集結構語OL清單符號組成,並搭配系統支援的樣式名稱Class Name。
語法如下:
<ol class="questions">
<li>
<h3 class="question-q"> 問題1</h3>
<div class="question-a">
問題1解答
</div>
</li>
</ol>
複製語法後,請用純文字貼上至編輯器的原始碼模式 ,如下圖
![]()
每個問題集內要新增一個新的問題,請使用li語法包覆,
問題會被h3語法包覆,且套用樣式名稱question-q,
解答使用div語法包覆,且套用樣式名稱question-a,
語法如下:(複製語法後,請用純文字貼上)
<li>
<h3 class="question-q"> 問題2</h3>
<div class="question-a">
問題2解答
</div>
</li>
三、如何在問題解答裡換行?
如果解答內想要換行的話,請同時點擊Shift鍵+Enter鍵。
PS:如果只按Enter鍵,則編輯器會產生新的段格語法,則會讓格式異常。
四、解答區塊是否可以支援其他字型樣式?
解答區塊的用法,就跟平常使用編輯器的其他樣式效果就可以了。
要注意換行要使用點擊Shift鍵+Enter鍵即可。
# 總結 Conclusion:
看完這篇教學,有需要的夥伴們趁現在開始動手編輯吧!
如果有任何不清楚的地方,歡迎隨時詢問我們哦:)





!用戶到底在找什麼?.jpg)




