網站速度怎麼優化?免費測速工具、優化技巧懶人包


網站速度是影響SEO排名的重要指標,瞭解如何提升網站速度至關重要!使用GTmetrix、Google PageSpeed Insights等免費工具,測量網站效能。而優化圖片大小、快取機制,以及CDN使用,是提速的有效方法。鯊客介紹3種免費網站速度測試工具,提升SEO排名從幫你的網站免費健檢開始吧!
網站速度慢有什麼缺點?SEO排名會往下掉!

想讓自己的網站在 Google
搜尋結果排名到前三名,除了文章本身要寫的好,其實還有很多可能的因素。
網站速度就是其中之一,如果網站速度慢,很有可能造成網站在Google搜尋結果的排名下跌,破壞SEO成效。
而網站速度慢之所以會影響SEO效果,主要有兩個原因:降低使用者體驗、影響Google爬蟲爬取額度(Crawl Budget)
影響使用者體驗
科技業龍頭微軟公司(Microsoft
Corporation)在2015年發表的研究,顯示現代人的在網路上的注意力僅剩8.25秒,較10年前減少了近4秒鐘。
如果消費者點開網站,但卻發現要跑超久才能正常顯示,通常這時候他們就會選擇直接關掉,去找下一個更快的網站了。
因此網站速度太慢,會大幅影響使用者體驗,降低使用者停留在網站的時間,讓 Google 的評分系統認為此網站品質並不好,在搜尋結果排名的時候,就會把網站排名往後調。
影響Google爬蟲檢索預算(Crawl Budget)
Google爬蟲的檢索預算(Crawl
Budget)是什麼呢?又為什麼會影響到網站的SEO排名?
簡單來說,Google會派出爬蟲程式,去觀察每一個網站,並且把Google認為有效、有價值的網頁登錄到資料庫裡。一個網站中的頁面被登錄的越多、越詳細,更有可能可以提升SEO排名。
但因為爬蟲程式的量能有限因此針對每個網站,會有檢索預算(Crawl
Budget)的限制,意思是爬蟲程式會分給每個網站不同的觀察精力。
這個時候如果網站跑太慢,爬蟲程式會覺得你的網站不太健康,因此分配給你比較少的檢索時間。並且因為網站跑太慢,在同樣的時間內,爬蟲程式能夠登錄進資料庫的頁面會變比較少,進而減少用戶搜尋到該頁面的機率。
怎麼測試網站速度?3種免費測速工具
了解了網站速度對SEO排名的影響,下一步就是先確認自己的網站是否夠快!
鯊客整理了3種常見且免費的網站測速工具,快來看看怎麼幫自己的網站初步健檢吧!
Google官方工具: PageSpeed Insight
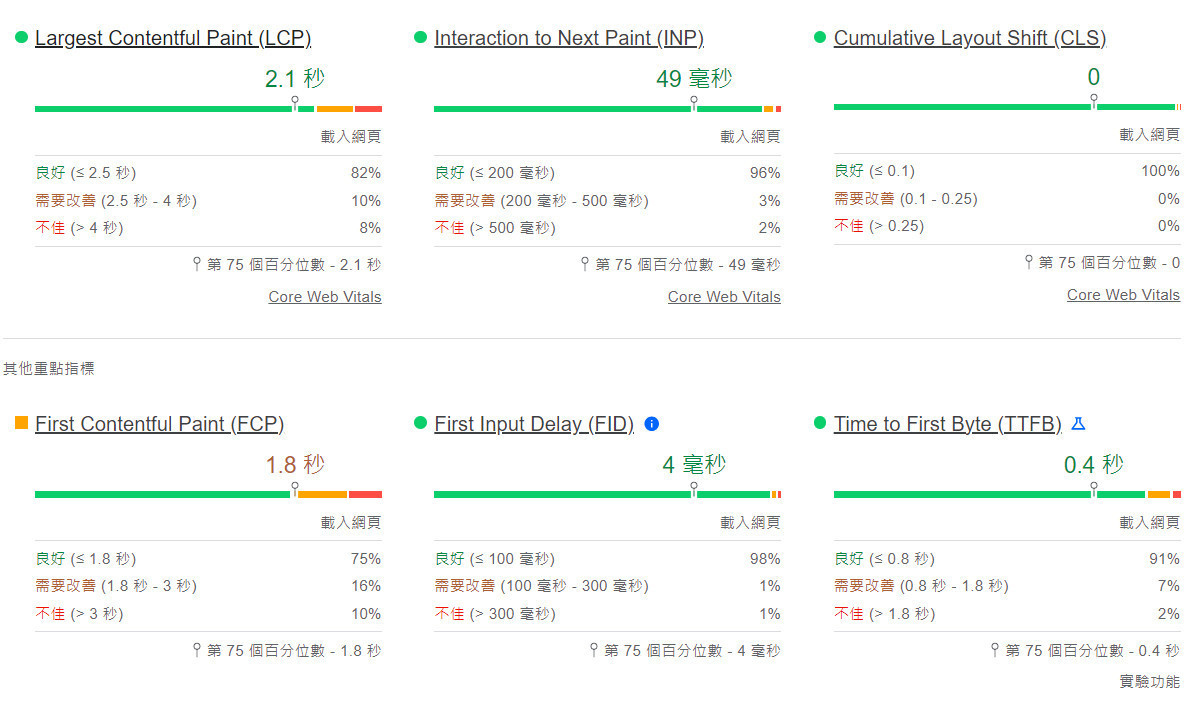
PageSpeed Insights (PSI) 是Google官方推出的網站測試工具,只要在首頁處輸入想測試的網址,就可以得到測試結果囉!

得到測驗結果後,第一步可以注意網站整體效能分數:

效能分數分為紅、橘、綠三個等級:
- 0 到 49 (紅色):不好
- 50 到 89 (橘色):需要改善
- 90 至 100 (綠色):良好
理想狀況中,網站效能一直保持在綠燈(90分以上)最好,如果發現網站效能測出來亮紅燈(50分以下),就要特別注意,開始尋找提升網站速度的方法。
第二步,可以關注LCP、INP、CLS 等網站體驗核心指標(Core Web Vitals),更了下一步該怎麼進行網站速度優化。

Largest Contentful Paint(LCP):畫面中最大物件出現的時間,例如:主要圖片或文字出現的時間。LCP越快,表示使用者在進到網站後,可以越快看到有用的資訊。
Interaction to Next Paint(INP):使用者和瀏覽器互動後到下一次網頁內容加載的時間。例如:使用者點擊某個按鈕以後,網站多久才會做出反應。INP越快,表示使用者在跟網站互動的時候比較不需要等待,可以減少使用者的跳出率。
Cumulative Layout Shift(CLS):網頁版面的穩定性,指的是在網頁加載過程中元素位置是否發生變化的程度。如果CLS越嚴重,表示使用者會打斷使用者閱讀或操作流程,降低使用者對網站的滿意度和舒適感。
除了PageSpeed Insights,Google search console其實也可以檢視以上三個數值!只要點選「網站使用體驗核心指標」欄位,就可以看到啦!

WebPage Test
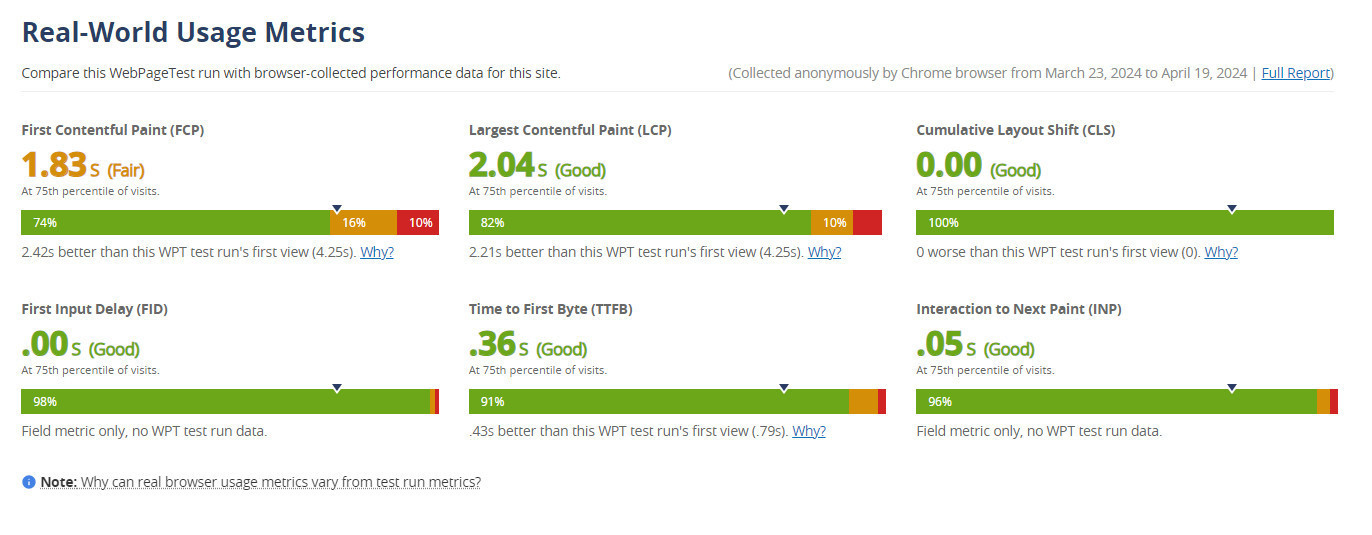
WebPage Test 是一個免費的網站效能測試工具,可以測試網站速度、畫面穩定度等指標。
相比 PageSpeed Insight , WebPageTest 的網站有較多需要設定的參數,最簡易的方式是只考慮「地點」與「瀏覽器種類」這兩個參數。
WebPage Test 操作步驟教學
前往 WebPageTest 網站後, 選擇「Start a Site Performance Test 」,在測驗地區( Test Location ) 選擇台灣,瀏覽器選擇自己想了解的種類以後,點擊開始就可以啦!

WebPage Test 結果解讀

結果一樣可以看到 LCP、INP、CLS 等網站體驗核心指標(Core Web Vitals),就可以針對網站的弱項去優化。
GTmetrix
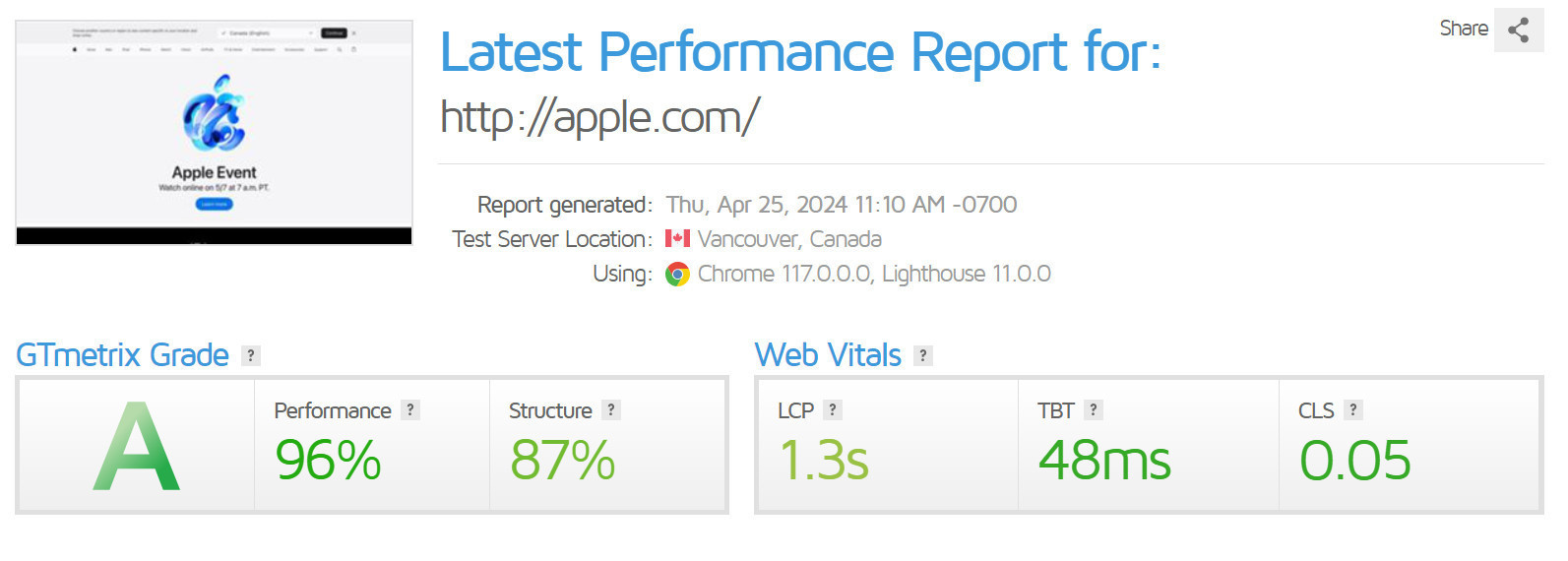
GTmetrix也是一個免費的測速工具,比較大的區別是需要註冊之後才能免費使用。一樣在首頁輸入網址後,就可以得到測試結果。
並且在結果頁最上面,也可以看到LCP、CLS等指標,並且GTmetrix也會直接給出網站的總分,如果總分太低,可以參考下方的詳細參數進行優化。

Uptimia : 網站速度監測工具
Uptimia是一款多合一的網站速度監測工具,可以監控網站速度以外,還可以監測網站正常運行時間、SSL憑證追蹤、網路交易以及實際用戶體驗速度監測。 Uptimia 在全球有 171個探測點,透過每 30秒監控一次網站,確保無時無刻都能夠快速檢測和解決網站速度問題並生成錯誤檢測報告。除了常見的HTTP、HTTPS 協定,也支援 DNS、UDP、TCP 和 IMAP,適用於各種規模的企業。此外 Uptimia 還提供自訂網站狀態頁面,並與 Slack 和 Discord 等軟體整合,即時瞭解網站速度與狀態。
網路速度慢的原因?
網站速度慢可能包含以常見的原因:
1. 主機效能不佳:CPU、記憶體或硬碟效能不佳、主機網路頻寬不足、伺服器負載過高
2. 過多的 HTTP 請求:每個頁面元素(如圖片、腳本、樣式表等)都需要單獨的HTTP請求。請求越多,加載時間就越長。
3. 未優化的圖片:大尺寸或未壓縮的圖片會顯著增加頁面加載時間。
4. 未使用快取:如果沒有實施適當的快取策略,導致瀏覽器每次都需要重新下載所有資源。
5. 未壓縮的資源:未壓縮的 HTML、CSS和 JavaScript 文件會增加傳輸時間。
6. 過多的外掛:特別容易發生在使用 WordPress 建立的網站,過多的外掛可能會大大降低網站速度。
7. 複雜的網頁設計:過於複雜的頁面佈局或大量的動畫效果可能會拖慢網站速度。
8. 未優化的資料庫:對於動態網站,如果資料庫查詢效率不佳,可能導致頁面加載緩慢。
9. 未使用內容傳遞網路 (CDN):CDN將內容分散存儲在全球各地的伺服器上,使用者可以從最近的伺服器獲取內容,從而減少延遲。
11. 未壓縮 JavaScript 和 CSS :未壓縮的 JavaScript 和 CSS 檔案通常包含多餘的空白字元註解、較長的變數名稱和函數名稱以及完整的函數和變數宣告,增加檔案大小影響下載時間
12. 過多的外部腳本:大量使用第三方腳本(如 Meta 廣告 pixel 等)可能會拖慢網站速度
怎麼提升網站速度?快取(Cache)要做好
想要提升網站速度,其實有很多小撇步,例如圖片壓縮、物件載入順序調整以及快取機制等等。其中「快取(Cache)機制」在網站速度中扮演了重要的角色。
快取(Cache)是什麼?
快取(Cache)是一種為了加快網站速度而設計的資料處理機制。
簡單來說,就像是一個暫時的存放箱,可以幫助我們節省時間,不用每次都重新從網站伺服器重新下載資源,像是圖片、文字或影片等。就像把書放在書包裡,不用每次都跑回家拿一樣。
當使用者首次訪問一個網站,瀏覽器會把網頁上的內容(像是圖片、文字)存放在自己的快取中,下次再訪問同一個網站時,瀏覽器會先檢查自己的快取,如果有相同的內容,就直接從快取中拿出來顯示,而不用重新下載一遍。這樣就可以節省時間,網頁也會載入得更快。
也就是說,在網站中引進更優秀的快取技術,可以提升 LCP、INP、CLS 的分數。
CDN快取
內容傳遞網路(Content Delivery Network,簡稱CDN),是快取機制的其中一個種類。CDN是一群分散在全球不同地方的伺服器,而網站的資料(像是圖片、影片、文字等等)會分別儲存在這些伺服器當中。
當你想進入一個網站時,CDN會找尋距離你最近的伺服器,從該伺服器上取得資源,而不是從原始網站伺服器上取得,這樣做可以節省時間,因為距離較近的伺服器傳送資料的速度較快。例如針對台灣的使用者,會優先選擇在台灣的伺服器,這樣會比從美國的伺服器傳輸資料來的快。
延伸閱讀:想開發國外市場?CDN快取服務-改善B2B多國語言網站速度!
鯊客科技:優於其他平台的網站速度
鯊客科技的網站架設服務,由最頂尖的工程師,為客戶設計多種機制來提升網站速度:優化圖片的載入速度與顯示方式、設置CDN快取、html壓縮等等,讓網站速度一躍千里。當網站速度變快,使用者的體驗更加流暢,也能提升SEO成效,讓網站排名進步!
(圖為鯊客科技用戶:瑞福生醫之網站跑分結果)

網站速度優化常見問答
如果公司沒有工程師,想提升網站速度可以怎麼做?
1.使用免費網站進行測試,確認網站效能的弱項
2.在公司沒有工程師職位的情況下,可以考慮選擇專業的SEO公司或者網站設計公司進行網站優化。
如何找到推薦的SEO公司可閱讀下列文章:
2024 客戶最推薦的 7 家 SEO 公司,費用、合作模式詳盡比較!
除了快取以外,還有哪些方法可以提升網站速度?
除了增加快取機制,可以優化圖片壓縮機制、精簡網頁原始碼、壓縮 html / css / javascript 等方法。