
2020行動裝置新戰場?談Mobile SEO的重要性(下)

《2020 Mobile SEO 上集》談論到行動裝置SEO為何是當今的趨勢以及其重要性,那接下來就要進入到實際操作層面,一起學習如何做好優化!
一、如何優化您的行動裝置網站?
首先,重要的是將自己設定為「使用者」的角度。
即便到了2020年,SEO最重視的仍是「使用者體驗」,依照這個出發點下去考量,就會明白網站和內容該如何優化。
試想一下倘若您是重度手機成癮者時,什麼是您會在意的小細節?魔鬼一向藏在細節中!在對行動裝置非常依賴的族群裡,「方便性」必當是他們最看重的環節,讓我們一起破解行動優化。
二、行動裝置載入速度決定一切!
試問,Google是否有關心您的移動網站加載速度?
答案是:肯定有的,不要懷疑!
在一分一毫都斤斤計較的科技市場中,時間就是最寶貴的金錢,載入速度的緩慢即是使用者最直接的體驗。Google建議您的網站爲移動用戶的加載速度要低於一秒鐘。但實際上,這非常難以實現。幸運的是,有一些免費工具可以幫助您達到Google雄心勃勃的指南,優化您的行動裝置速度。
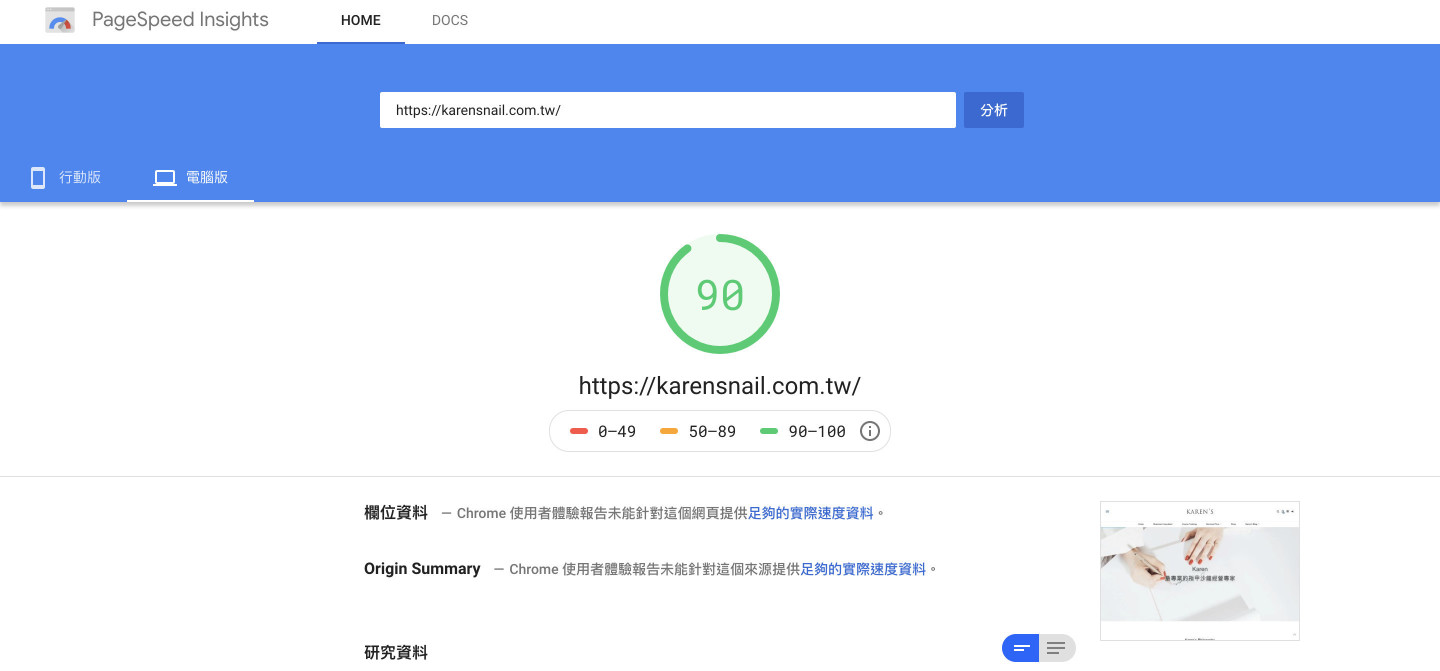
檢測連結1:Google PageSpeed Insights

此工具可讓您知道您的網站在移動設備上的加載速度,並為您提供一些實際的建議來加快網頁載入速度。
(延伸閱讀:【健診工具】網站速度攻略-Google PageSpeed Insights)
檢測連結2:Test My Site Think with Google
手機使用者常常身處在網路不穩定、容易分心及沒耐性等候的狀態,因此當務之急就是改善你的行動網站載入速度✨
對於電商來說,行動網頁載入時間每多一秒,轉換率就會下降20%😱
第一步要從哪裡開始優化速度呢?
Think with Google推出許多行銷規劃工具,趕緊使用「Test My Site」全新介面,與競爭對手一較高下,不讓龜速行動版網站拖累你的網路事業吧!

(推薦閱讀:Think with Google教學-比較競爭對手行動網站載入速度,趕緊 Test My site!)
三、確保您的內容容易閱讀
請問行動裝置用戶是否需要手動縮放,滾動或斜視才能閱讀您的內容?有些業主在技術上針對移動設備進行了優化,但閱讀起來困難。
相反地,您想讓字體變得大膽,清晰的話,如何做能使行動內文變得更易閱覽呢?
- 使用至少16px的字體
- 運用短段落(每段1-2行)
- 每一行的長度在50-60個字符之間
- 確保文字和背景間顏色對比度高(因為在外使用手機時,低對比度文本會更加難以閱讀)
四、補充說明:
提高網站可用性設計的三個快速提示:
- 文章首圖不需要太大(或滿版),能夠讓使用者快速了解主題即可。
- 善用留白空間,比如說增加文字和按鈕之間的留白,可以巧妙地增加使用者停留的時間。
- 將社群分享按鈕設定於手機下方,放置在易於點選並且分享的位置。
➠ Google官方25條行動網站設計原則
為了推廣行動網站優化,Google官方強力推廣25個行動網站設計原則,立即點進觀看:)
總結:Mobile SEO 將是行銷人員的下一個戰場!
Google的行動優先指數意味著Google將開始更加重視行動用戶體驗信號。換句話說,建議您將Google桌面與移動設備的跳出率與停留時間進行比較。
而包括壓縮您的圖片,進行瀏覽器快取或者啟動CDN等,皆能使網頁載入速度提高。這些作為都是簡單且非常實際值得實際應用的層面!
參考資料來源:BackLinko-Mobile SEO Guide










